
このブログのテーマは、「Stinger」を使っています。
初心者にも簡単に導入できるブログテーマで多くの方に利用されています。
今回、わたしがカスタマイズをしている方法をご紹介いたします。
photo credit: ralphbijker via photopin cc
ページコンテンツ
デフォルトのfunction.php

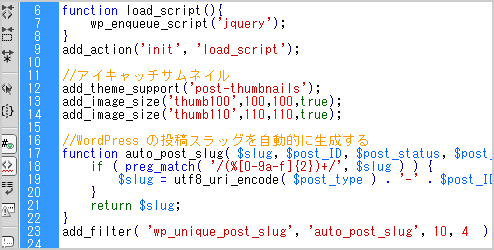
このブログテーマ内のfunction.phpには
- アイキャッチ
- カスタムメニュー
- カスタムヘッダー
- ページャー機能
- ウイジェット
- スマホ表示
などの設定が記述されていますね。
(お使いの方はご存知ですが)
このStingerは日々改良されていてテーマのアップデートがあります。
アップデートするときはそのままテーマをごっそりアップロードするので、function.phpなどに独自の記述をした場合は上書きされてしまいます。
※気をつければいいのですが、忘れてしまうことがあったので。。
わたしは、function.phpにアナリティクスのコードを書いていたのでアクセス解析をしたときにPVが0だったりしたことがあって「アナリティクスのコードを入れ忘れた」こともありました。
みなさんがどこにアナリティクスを書いているかはわかりません。
footer.php、header.phpに書いているのかな。
わたしは、デフォルトのfunction.phpには記述をしないように別ファイルに独自カスタマイズを記述してます。
独自カスタマイズファイルを用意する

カスタマイズのファイル名は何でもいいです。
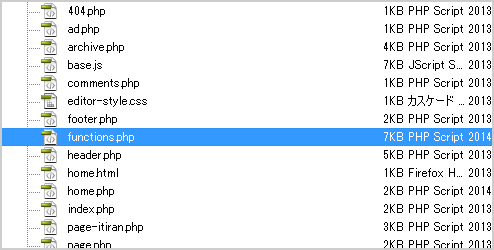
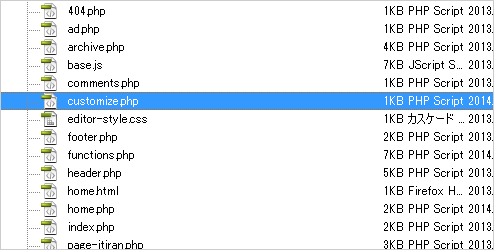
function.phpと同じ階層にファイルを作ります。

customize.phpを作りました。
function.phpにインクルードさせる
customize.phpを作って、このファイルに書き込んでも何も反映されません。
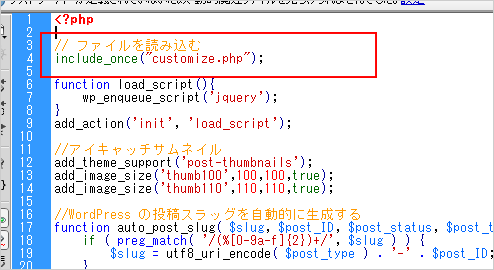
function.phpに、ファイルをインクルードさせます。

|
1 2 |
// ファイルを読み込む include_once("customize.php"); |
簡単ですが、ファイルがfunction.phpに読み込まれるよう記述しました。
本当にインクルードされているかチェックします。
customize.phpの確認
customize.phpに下記の記述をします。

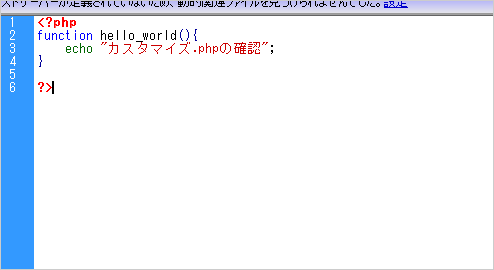
customize.php内に
|
1 2 3 4 5 6 |
<?php function hello_world(){ echo "カスタマイズ.phpの確認"; } ?> |
これを使って確認します。
single.php、home.phpのどちらでもいいのでタイトルのあとに
|
1 |
<?php hello_world(); ?> |
を記述してください。
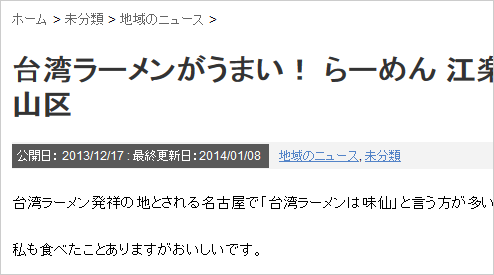
↓記述前

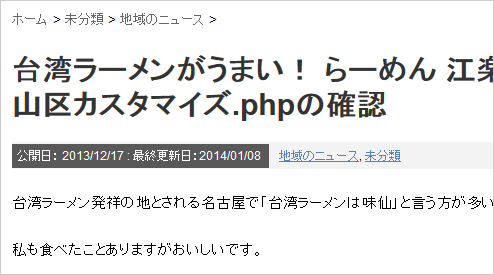
↓記述後

インクルードされていますね。
カスタマイズ
わたしがカスタマイズしているアナリティクスの方法をご紹介いたします。
ログイン中はGoogle アナリティクスを読み込ませない
管理人が一番アクセスしますよね。ブログ書いたり、プレビューとかでもアナリティクスがカウントされてしまうので正確な数字がわかりにくいです。
customize.phpに以下の記述を入れています。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
//Google Analytics if (!is_user_logged_in()) { function analytics() { $ga = <<<ANALYTICS //ここにアナリティクスのコードを入れてください。 ANALYTICS; echo $ga . "\n"; } add_action('wp_footer', 'analytics'); } |
フッターにアナリティクスのコードが入ります。
ログインしていたらアナリティクスコードは表示されません。
まとめ
今回作った、ファイルに独自カスタマイズをドンドン書いても大丈夫です!
今後、Stingerのカスタマイズのことを少しずつ書いていこうと思います。