やっとこのブログをSSL化しました。
このブログはロリポップサーバーで運営をしていて独自SSLが無料で設定できます。
今回はSSL化した手順をご紹介していきます!

出典:ロリポップ
ページコンテンツ
WebサイトをSSL化する
Googleがウェブマスター向け公式ブログで、「HTTPS ページが優先的にインデックスに登録されるようになります」とアナウンスしています。
WebサイトをSSL化をすれば優先的にGoogleの検索結果に登録されるようになりますのでWebサイト管理している人はSSL化にしましょう。
また今まではお問い合わせフォームなど個人情報を扱うページにSSLをつけていましたが今はWebサイト全体にSSLする必要があります。
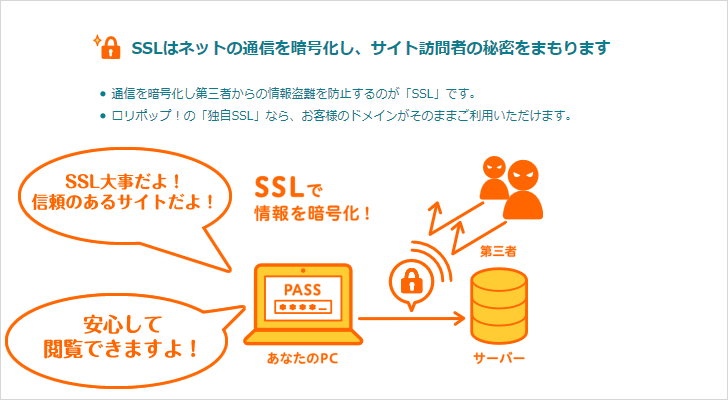
Secure Sockets Layerの頭文字をとってSSLと呼んでいます。
インターネット上で大事なデータを暗号化して情報を送ったり、受け取ったりする仕組みです。
お問い合わせフォームやショッピングサイトで個人情報やクレジットカードの情報を入力して送信するときに大事なデータを暗号化して安全に処理することができます。
なのでSSL化されているWebサイトは安心して閲覧をすることができます。
ロリポップの独自SSLはとても簡単で慣れてしまえば15分でSSL化ができます。
さっそくこのブログをSSL化させていきます!
ロリポップサーバーでのサイトのSSL化までの手順
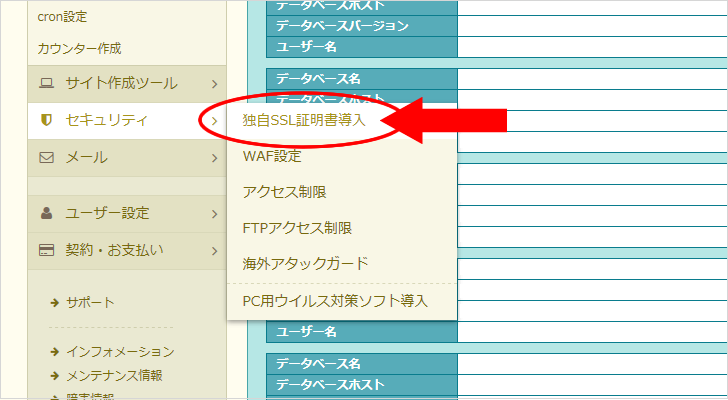
ロリポップの管理画面に入って「セキュリティ」→「独自SSL証明書導入」をクリックしてください!

独自SSL証明書導入のページに画面が遷移します。
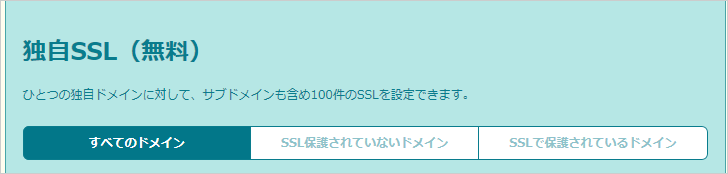
画面が遷移すると「独自SSL(無料)」の項目が出てきます。

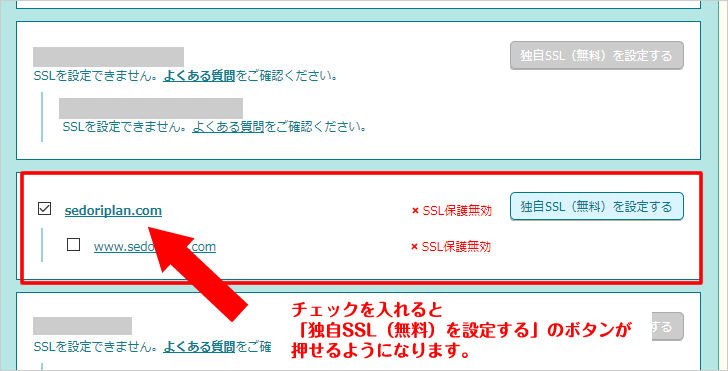
SSL化したいサイトを選択する

私の場合、今回はこのブログ(sedoriplan.com)をSSL化したいのでチェックボックスにチェックを入れます。

「独自SSL(無料)を設定する」のボタンを押します。
ロリポップ側でSSLの設定作業

「独自SSL(無料)を設定する」のボタンを押したら、ロリポップ側でSSL設定作業が始まります。設定中はこちら側で何もできないので5~10分ぐらい待ちます。

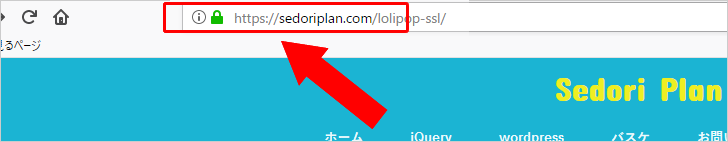
時間がたつと「保護されています」と表示されます。
同じく下のwww.sedoriplan.comもチェックしてSSL化させます。
SSL化の下準備完了

wwwなしとwwwありのsedoriplan.comが無事にSSL化できました。
これで終わりではありません。
ブラウザで確認する必要がありますし、wordpressでこのブログを構築しているのでURLの変更もしないといけません。
ブラウザでSSL化の確認

私はよくFirefoxのブラウザを使いますのでFirefoxでのブラウザで確認します。
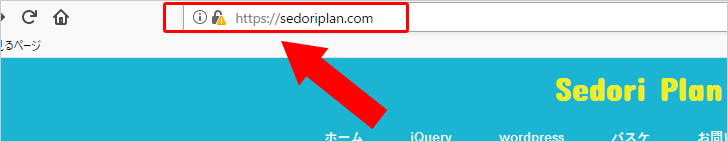
URLがあるところに「https://sedoriplan.com」と入力します。表示されますが、鍵マークのところにビックリマークがついています。
このビックリマークがついていると、SSL化になっていません。
エラーになったときの確認事項
- ページ内のメニューなどのリンクがhttpから始めっているリンク
- 画像のパスがhttpsになっていない
主な原因は上記の二つがよくあります。
エラーがなくなるまでしっかり確認していきます。

URLの統一
SSL化によって、このブログのURLがhttps://sedoriplan.comになりました。
しかし、今のままではhttp://sedoriplan.comの「s」のなしのURLでも閲覧ができますので、http://sedoriplan.comのURLでアクセスがあったら、https://sedoriplan.comへリダイレクト(自動で飛ばす)をかけます。

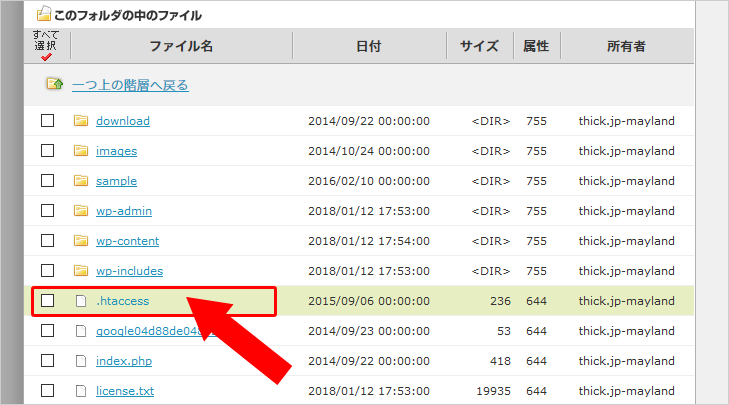
ロリポップの管理画面から「サーバーの管理・設定」→「ロリポップ!FTP」をクリックしてください!
「htaccess」ファイルに記述を追加します。

WordPressで構築しているのでhtaccessファイルは既にあります。
それとWordPressの記述があるので間違えて消さないようにしてください。

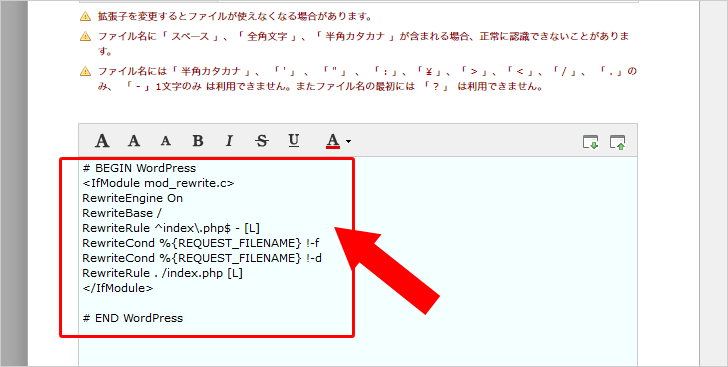
既に書かれているのがWordPressで使われている記述です。
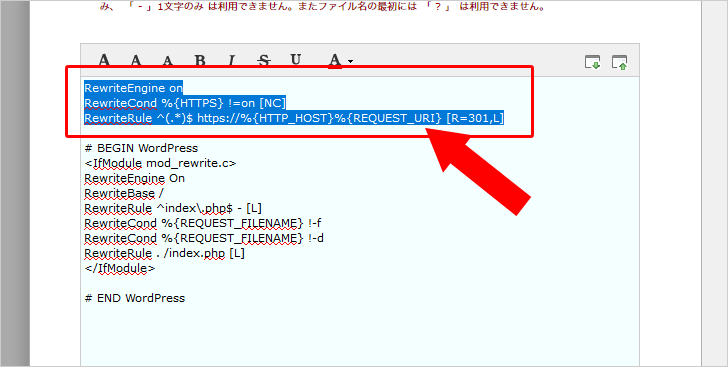
この記述の上に、リダイレクトの記述を追記します。

下記の記述をコピペで張り付けてください。
|
1 2 3 4 5 6 7 |
RewriteEngine on RewriteCond %{HTTPS} !=on [NC] RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] |
htaccessファイルを変更して保存します。
これでリダイレクトの設定が出来ました。httpsの「s」なしのURLでアクセスしてきても自動でhttpsのURLへ飛ばす設定が出来ました。
WordPress アドレスとサイトアドレスの変更
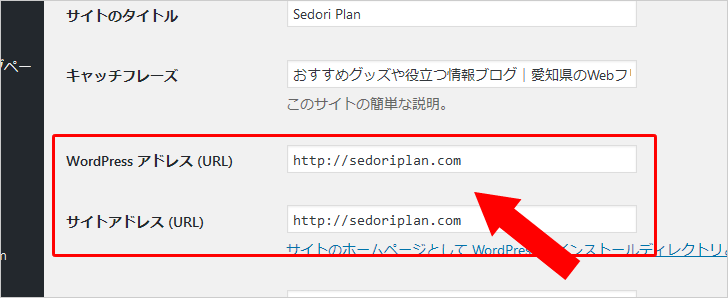
最後にWordPressのURLの変更をします。

アドレスとサイトアドレスのURLに「s」をつけます。
http://sedoriplan.com → https://sedoriplan.com
以上がロリポップサーバーでWordPressのサイトをSSL化する手順のご紹介でした。
まとめ
- ロリポップの管理画面からSSL化したいサイトを選択する
- ブラウザでSSL化の確認
- ページ内のリンク、画像などのリンクなどをチェックする
- htaccessファイルでURLの統一
- WordPressの管理画面からアドレスとサイトアドレスの変更
上記の注意点、ポイントを押さえればロリポップサーバーでのSSL化は簡単にできます。
作業量は少ないのでまだSSL化していない場合はすぐにロリポップの独自SSL化にしましょう!