
WordPressの管理画面ではなく個別記事内でメモを残したい、複数人で管理しているなら「ログインしている人にしか見えないメモをつけたいな」とか「追記してほしい記事に注意書き」などをしたいときがありませんか?
今回はプラグインを使わないでログインユーザーにしか見れない個別記事にメモができる機能をご紹介します。
ページコンテンツ
functions.phpへ記述を追加する
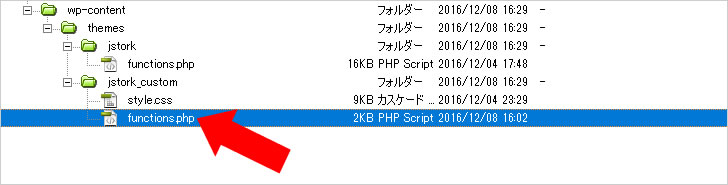
WordPress内のfunctions.phpの場所
WordPressのテーマファイルの中にありますfunctions.phpファイルへ追記します。

使っているテーマによっては子テーマの中のfunctions.phpへ記述の人もいます。わたしは子テーマの中のfunctions.phpへ記述しています。
[aside type="warning"]注意点!
記述を追加する前に必ずfunctions.phpファイルのバックアップを取ってください。
[/aside]
メモ機能を追加する記述
下記の記述をfunctions.phpへ張り付けてください。
|
1 2 3 4 5 6 |
function wp_memo( $atts, $content = null ) { if ( current_user_can( 'publish_posts' ) ) return '<div class="secret"><p class="midashi">管理者にしか見えないメモ</p>'.$content.'</div>'; return ''; } add_shortcode( 'memo', 'wp_memo' ); |
上記の記述をfunctions.phpへ記述したら、functions.phpファイルをアップロードしてください。
ログインユーザーにしか見えないメモ機能の使い方
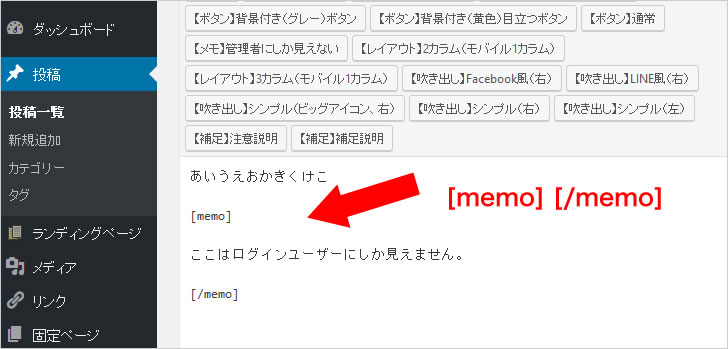
投稿ページ作成で
|
1 2 3 4 5 |
[memo] ここはログインユーザーにしか見えません。 [/memo] |
この「memo」でカッコを作ってその中に、ログインユーザーにしか見せない記述を書いて「memo」でカッコを閉じましょう。

この記述はショートコードで記述します。
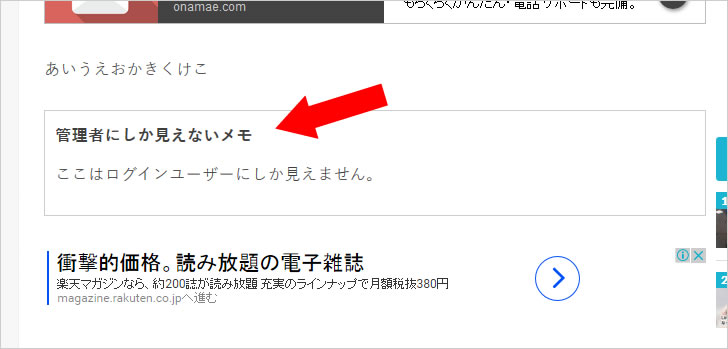
これで確認するとログインユーザーは見えて、ログインしていないユーザーは見えません。
メモ箇所のスタイルを変える
上記のままだとログインユーザーがページ内を見ても気が付かないことがあるので少しスタイルシートで装飾をします。

枠で囲って「管理者にしか見えないメモ」の箇所を太文字にしてみます。
メモの箇所のhtml
|
1 2 3 |
<div class="secret"><p class="midashi">管理者にしか見えないメモ</p> <p>ここはログインユーザーにしか見えません。</p> </div> |
全体のdivにクラスのsecret、管理者にしか見えないメモのdivにクラスのmidashiがあります。
[aside type="normal"]補足
「管理者にしか見えないメモ」の文字を変えたい場合はfunctions.phpに記述したコードを変えてください。また追記したいクラス名、htmlなどもできます。
[/aside]
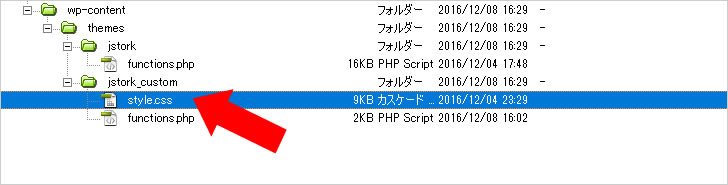
WordPress内のstyle.cssの場所
スタイルシートも先ほどのfunctions.phpと同様にWordPressのテーマファイルの中にあります。

わたしは子テーマの中にstyle.cssへ記述します。
style.css記述
以下のスタイルをstyle.cssへ記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
/*管理者しか見えないメモ帳*/ .secret{ margin-bottom: 15px; border:1px solid #CCC; padding: 10px 10px 0 10px; } .secret p.midashi{ margin-bottom: 10px; font-weight: bold; } |
記述したら画面で確認すると枠があって、文字が太文字になっているいます。
まとめ
簡単にログインユーザーにしか見えないメモ機能が実装できます。
ショートコードを書けばできるのでプラグインの「AddQuicktag」へ追加してもいいですね!