年に数回EC-CUBEを使ったショッピングサイトの構築の依頼が来ます。
そのたびに調べなおしたり手間がかかるのでオリジナルのデザインでhtmlでコーディングされたファイル(レスポンシブ化済のhtmlファイル)を反映させるための下準備のやり方を手順です。

ページコンテンツ
EC-CUBEのデフォルトのデザイン
サーバーによりますがWordPress同様に簡単インストールがあるサーバーもあります。

インストールをすると上記のデフォルトのデザインのサイトがインストールされます。
ここからデザインを変えるときの手順です。
EC-CUBE管理画面
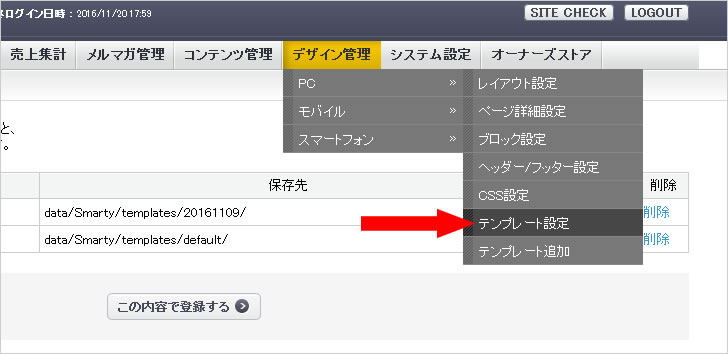
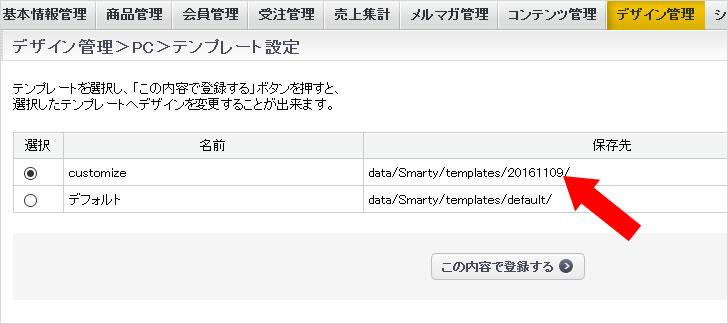
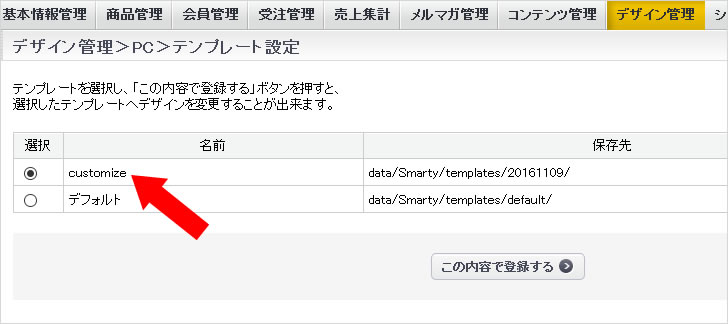
デザイン管理>PC>テンプレート設定のページを開きます。

EC-CUBEもWordPress同様に管理画面からデザインを変える準備をします。
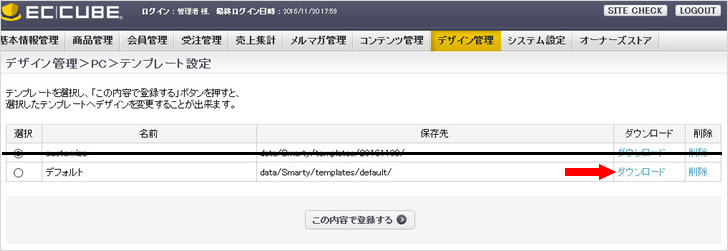
デフォルトのテンプレートをダウンロード

「デフォルト」のデータを使ってオリジナルのhtmlのデータを組み込んでいきますので「デフォルト」のテンプレートをダウンロードをします。
既に構築を始めている画面になります。
インストールをして何もカスタマイズしていなければ「デフォルト」のみ表示されている画面になります。
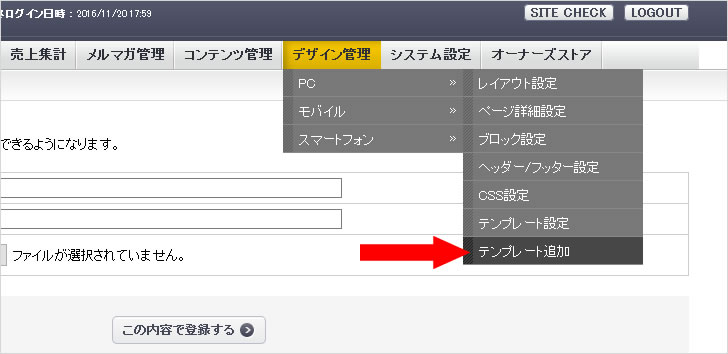
ダウンロードをしたデフォルトのテンプレートを追加
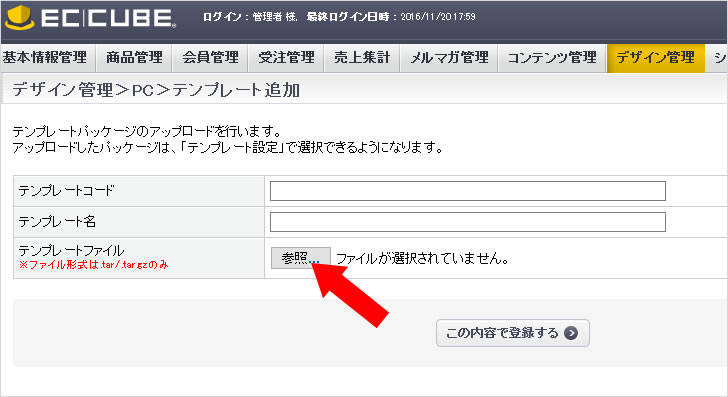
デザイン管理>PC>テンプレート追加のページを開きます。

なぜデフォルトのテンプレートをコピーしてhtmlを組み込むのかというと、複雑な記述が書かれていて慣れた人なら迷わず出来そうですが、慣れてない人はコーディングされたhtmlを少しずつ反映させてはデザインを確認して進めていきます。その際に、記述を間違って削除した場合、画面に表示されなかったりします。
間違って削除した元の記述を確認したりするときに元のデータがあると修正しやすいのでデフォルトのテンプレートデータをコピーして構築を進めていきます。

追加する順番は
- ダウンロードしたデフォルトのデザインテンプレートを「テンプレートファイル」から選択
- 「テンプレートコード」を入力する
- 「テンプレート名」を入力する
この順番になりますが1~3番の行程はどれから行っても大丈夫です。
テンプレートコードとは?

保存先のフォルダの名前になります。
私は日付で登録しています。
テンプレート名

管理画面からデザインテンプレートが帰れますのでわかりやすい名前にしておくといいです。
レスポンシブ化のデザインを反映していく
今ではレスポンシブ化のサイトが当たり前になってきました。
オリジナルのhtmlでレスポンシブ化で反映ができても、EC-CUBEの場合は少し注意が必要です。
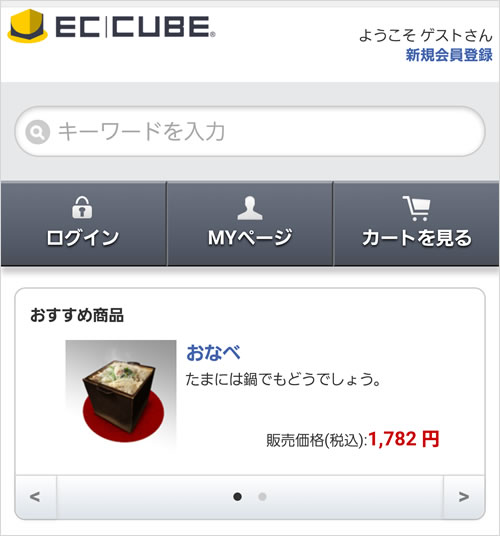
オリジナルデザインのhtml(レスポンシブ化のhtmlファイル)を反映させてスマホで確認すると

デフォルトのデザインのままです。
デフォルトのスマホのデザインを簡単に無効化する

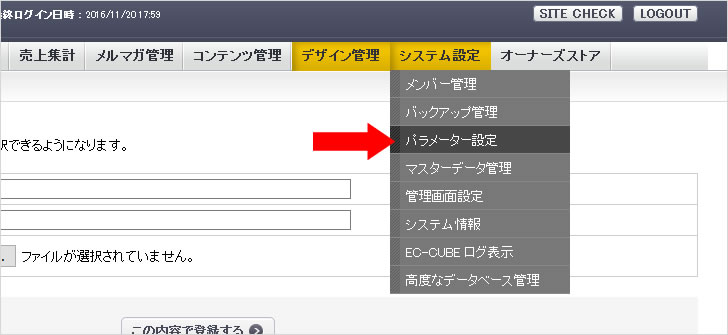
システム設定>パラメーター設定のページを開きます。

このページは
パラメーターの値がPHP定数として設定されます。
文字列は「"」で囲んで下さい。
設定値によってはサイトが機能しなくなる場合もありますので、十分ご注意下さい。
サイトが機能しなくなる場合がありますので気を付けてください。
このページ内の2か所に変更を加えます。
- SMARTPHONE_TEMPLATE_NAME
- DEVICE_TYPE_SMARTPHONE
| 定数名 | パラメーター値 |
|---|---|
| SMARTPHONE_TEMPLATE_NAME | テンプレートコード |
| DEVICE_TYPE_SMARTPHONE | 10 |
SMARTPHONE_TEMPLATE_NAMEは各自違います。私の場合は今回テンプレートコードは日付で設定しましたので私の場合は「20161109」になります。テンプレートを追加したときに各自でつけたテンプレートコードになります。
まとめ
EC-CUBEでオリジナルのhtmlファイルを作ってデザインを反映させえるための準備の説明です。よく忘れがちなのがデフォルトのスマホのデザイン設定です。
作ったhtmlがレスポンシブ化されているのでPC用のデザインが変われば勝手にスマホで見たときレスポンシブデザインになっていると思いがちですがならないのでデフォルトのスマホの設定は必ず変更しましょう。