バナーがたくさんあって困ったことありませんか?
バナーを設置するスペースが無いときに限られたスペースの中でスライドをさせるjQueryがあります。
今回は、web初心者向けにwebサイト上で配布しているスクリプトを使ってバナーやテキストなどのコンテンツを横にスライドさせて表示させるjQueryを実装します。

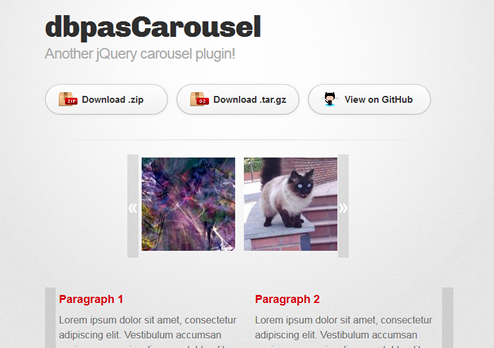
URLhttp://dbpas.github.io/dbpasCarousel/
カルーセルパネルとは、Webデザインの一種で、画像などのコンテンツをスムーズに横にスライドさせる表示方法のことである。
カルーセルパネルを利用することで、狭いエリアに複数のコンテンツを表示させることができる。主にJavaScriptとCSSの組み合わせてなどによって実現される。
カルーセルパネルの「カルーセル」(carousel)は「回転木馬」を意味する英語である。多くの場合、リストの左右の端に達すると逆側の端にループするように設計されるため、あたかも回転木馬が一周したかのように見える。ボタンを押すことでスライドを制御できるタイプや、一定時間をおいて自動でスライドするタイプ、中心に位置するコンテンツを拡大して表示するタイプなど、複数の細かいバリエーションがある。
ページコンテンツ
jQueryを動かすために STEP1
head内にいつもおなじみののコードを書いてください。
|
1 |
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> |
ファイルをダウンロード STEP2

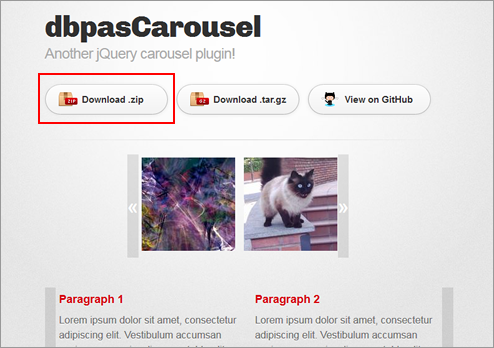
「Download Zip」がありますのでクリックしてください。
「Download ZIP」をクリックするとファイル一式をダウンロードできます。
データを解凍します STEP3
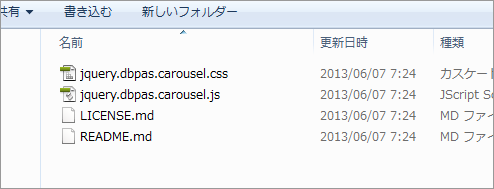
「Download Zip」をサイトからダウンロードして、zipファイルを解凍します。
解凍すると

データが入っています。
HTMlに実際に動く記述を書きます STEP4
|
1 2 3 4 5 |
<script> $(document).ready(function() { $('ul').dbpasCarousel({options}); }); </script> |
基本形はこの形で、この中のoptionsに追記していきます
| Option | Description | 初期値 |
| itemsVisible | 表示させるコンテンツの数 | 2 |
| slideDelay | スライドさせるスピード | 500 |
| autoSlide | 自動でスライドさせる場合は、1を設定 | 0 |
| autoDelay | 自動でスライドさせる時の切り替えスピード | 500 |
| hoverPause | マウスオーバーした時にストップさせる | 1 |
| imgCaption | 画像のaltを表示させる | 1 |
今回、画像の枚数と、自動スライドの機能をつけてみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<script> $(document).ready(function() { $('ul').dbpasCarousel({ //表示させる画像の枚数を3枚 itemsVisible: 3, //自動でスライドする autoSlide: 1 }); }); </script> |
HTMLを設置します STEP5
|
1 2 3 4 5 6 |
<ul id="pics"> <li><img src="http://lorempixel.com/100/100/abstract" /></li> <li><img src="http://lorempixel.com/100/100/animals" /></li> <li><img src="http://lorempixel.com/100/100/nature" /></li> <li><img src="http://lorempixel.com/100/100/people" /></li> </ul> |
画像は何枚でも大丈夫です。
jQueryとcssを付けます STEP6

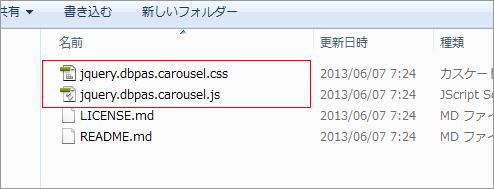
赤枠で囲った
「jquery.dbpas.carousel.css」
「jquery.dbpas.carousel.js」
をSTEP1でjQueryのコードの下に追加します。
※cssとjsファイルはご自身の環境に合わせてください
|
1 2 |
<script src="js/018/jquery.dbpas.carousel.js"></script> <link rel="stylesheet" type="text/css" href="css/018/jquery.dbpas.carousel.css" /> |
まとめ
[サンプル] バナーやテキストなどのコンテンツを横にスライドさせて表示させる
よくわからなかった人もいるかもしれませんが、画像が多くてスペースがない場合にカルーセルはよく使われますのでぜひ試してみてください。