海外のデザイナーの方のデザインのテクニックすごいなって思ったり、デザイナーが作る壁紙とか見ていると「どうしたらこんなの作れるの?」って思うことがあります。
今回、簡単に出来るカッコいいロゴとかにも応用が出来るテクニックをご紹介いたします。
ページコンテンツ
カッコいい球体

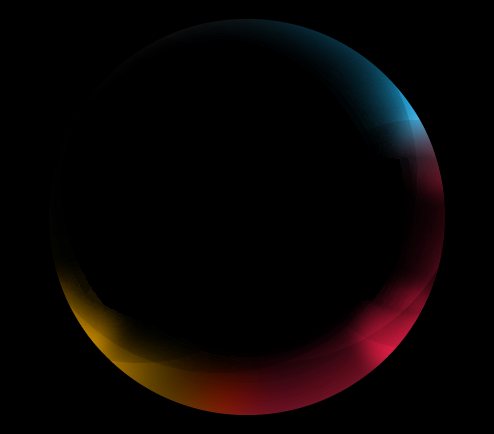
今回作る球体はこれです。では、さっそく作ってみます!
制作
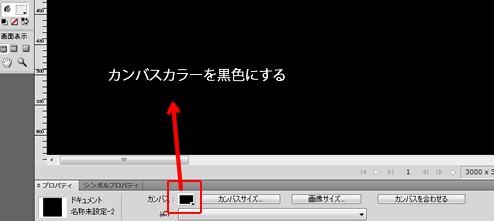
カンバスカラー

カンバスカラーを黒色にする。
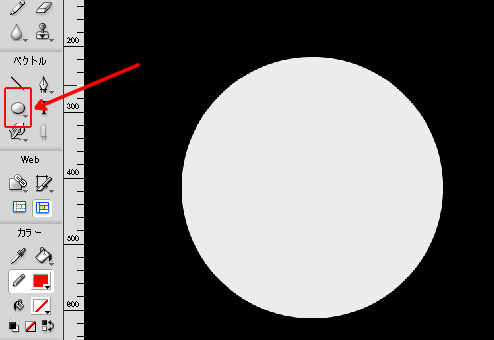
円を作る

楕円形ツールで円をつくります。
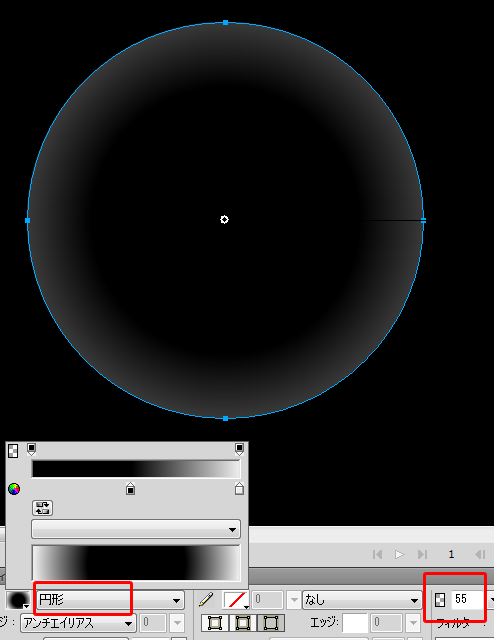
円形のグラデーションと不透明度を下げる

先ほど作った円に「塗りの種類」→「グラデーション」→「円形」を選択します。
この円の「不透明度」を55にします。
円をもう一つ作ります

先ほどの工程で作った円をコピーして、
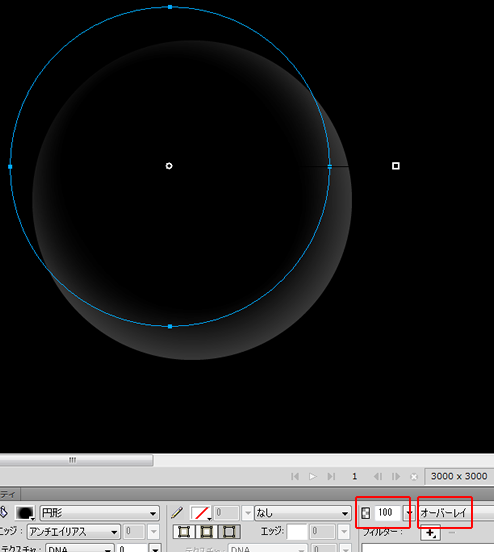
左上にずらして、「不透明度」を100にします。
「描画モード」→「オーバーレイ」にします。
さらに円をもう一つ作ります

一つ前の工程の円(オーバーレイをした円)をコピーして
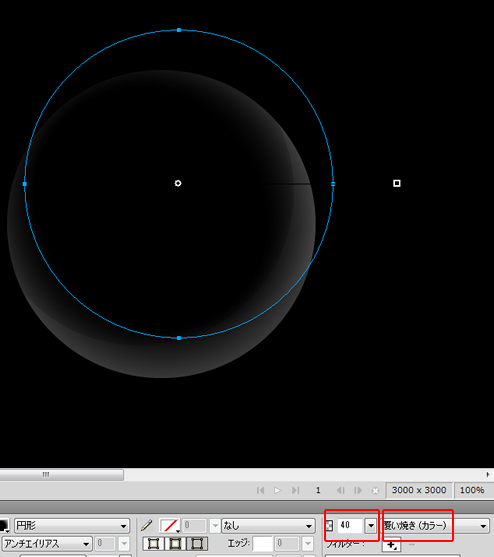
今度は右上にずらして、「不透明度」を40にします。
「描画モード」→「覆い焼き(カラー)」にします。
さらに、さらに円をもう一つ作ります

一つ前の工程の円(覆い焼き(カラー)をした円)をコピーして
サイズを少し小さくします。
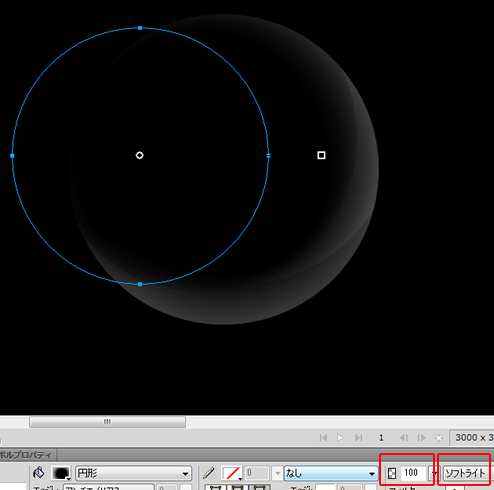
今度は左上にずらして、「不透明度」を100にします。
「描画モード」→「ソフトライト」にします。
さらに、さらに、さらに円をもう一つ作ります

一つ前の工程の円(ソフトライトをした円)をコピーして
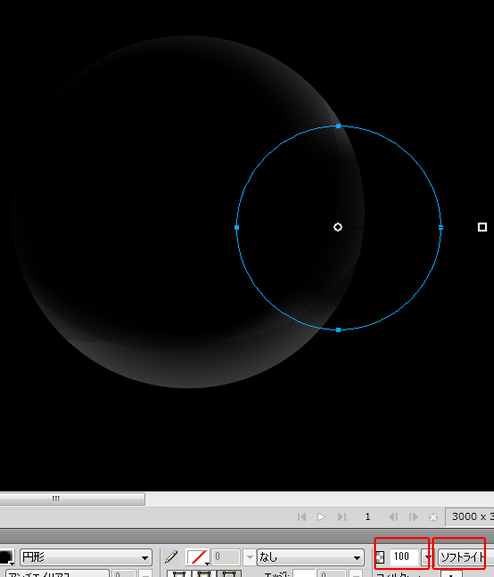
今度は左下にずらします。
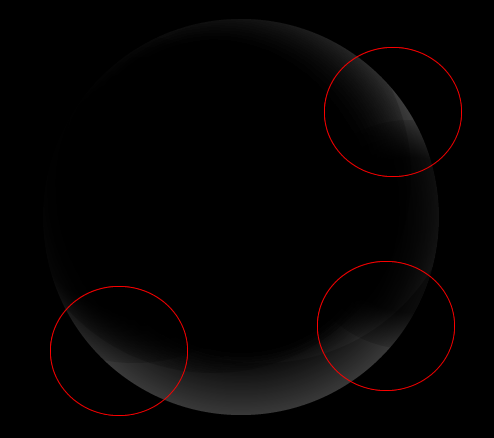
現状
赤丸で囲ったところは円が重なってちょっとカッコいいですね。

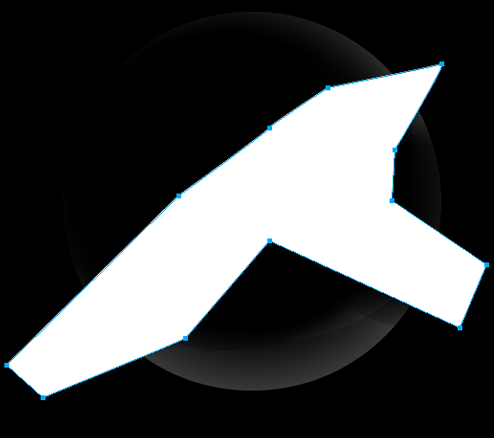
光を加える
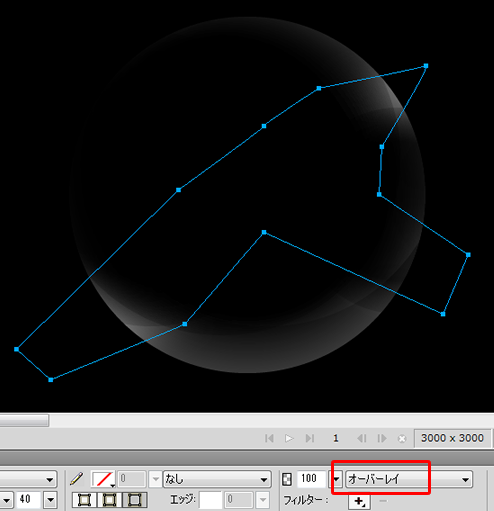
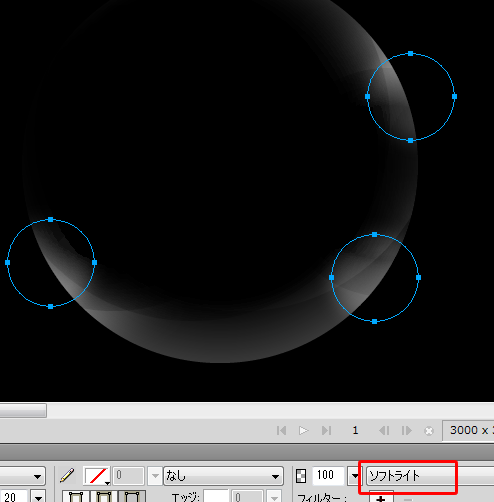
赤丸で囲ったところに重なるように、ペンツールで矩形を作ります。

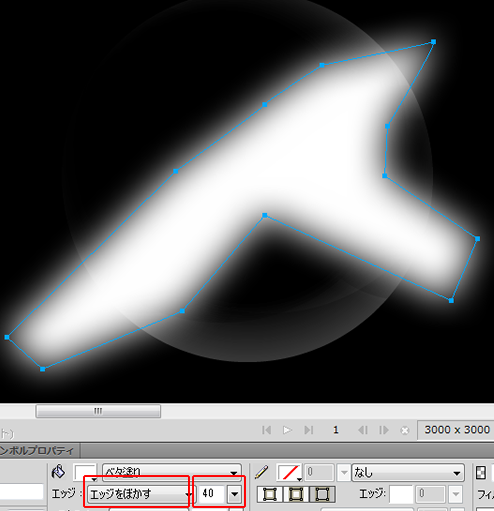
この矩形の「エッジ」→「エッジをぼかす」にして、ぼかしの適量を40にします。

仕上げに、この矩形に「オーバーレイ」をかけます。

光の加減が少し強くなりました。
さらに光を強くする

小さな円を三つ作って上のように配置をします。

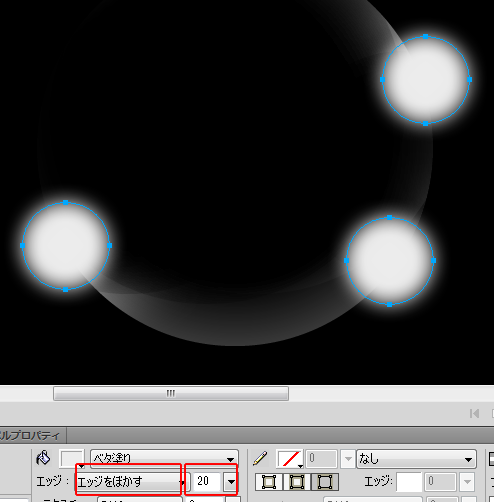
3つの円の矩形の「エッジ」→「エッジをぼかす」にして、ぼかしの適量を20にします。

仕上げに、この矩形に「ソフトライト」をかけます。
これでさらに光が強くなりました。
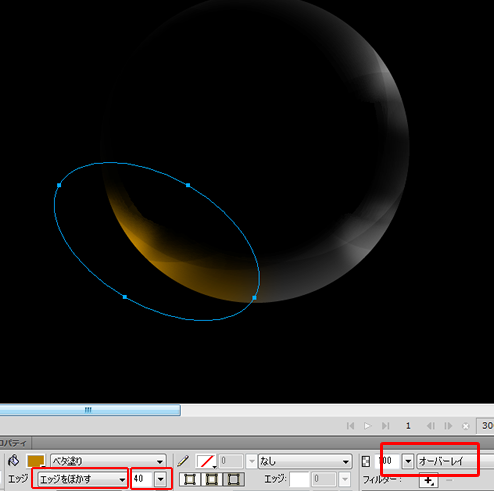
色づけ1

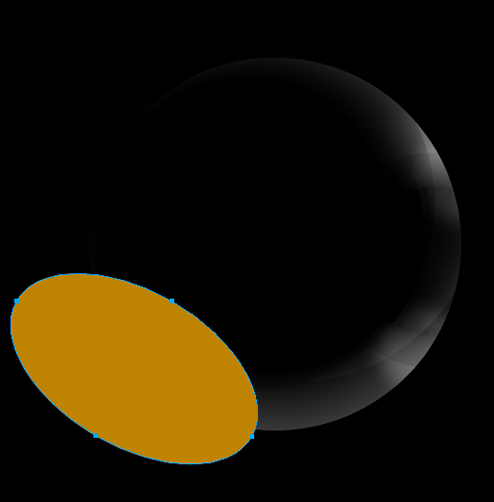
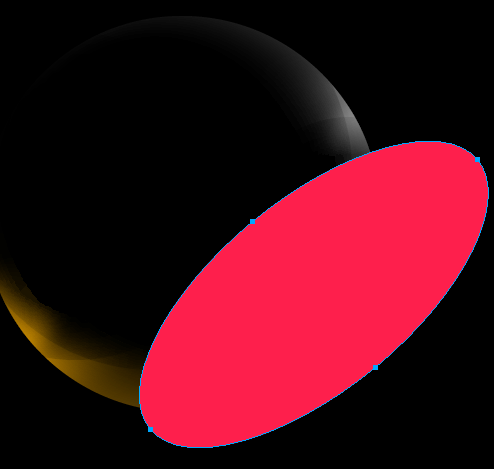
色の付いた矩形を作ります。

「エッジ」→「エッジをぼかす」にして、ぼかしの適量を40にします。
仕上げに、この矩形に「オーバーレイ」をかけます。
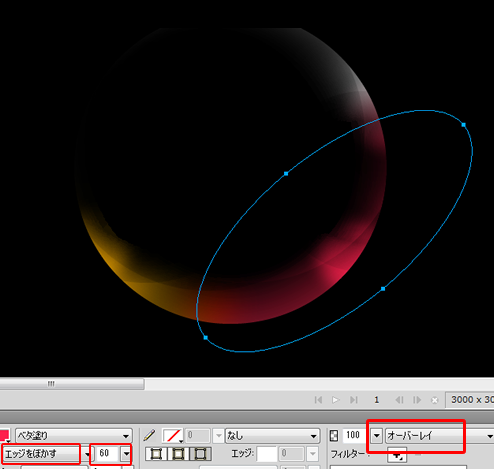
色づけ2

さっき作った矩形の色とは違う矩形を作ります。

「エッジ」→「エッジをぼかす」にして、ぼかしの適量を60にします。
仕上げに、この矩形に「オーバーレイ」をかけます。
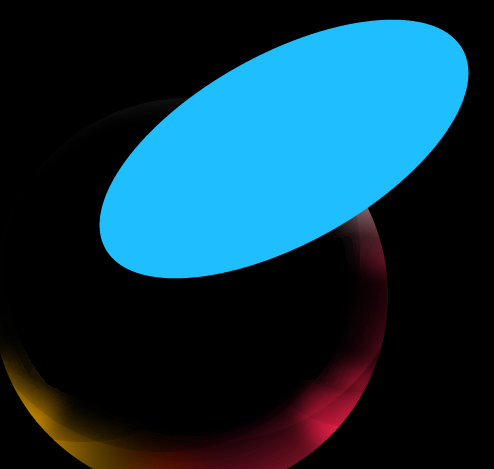
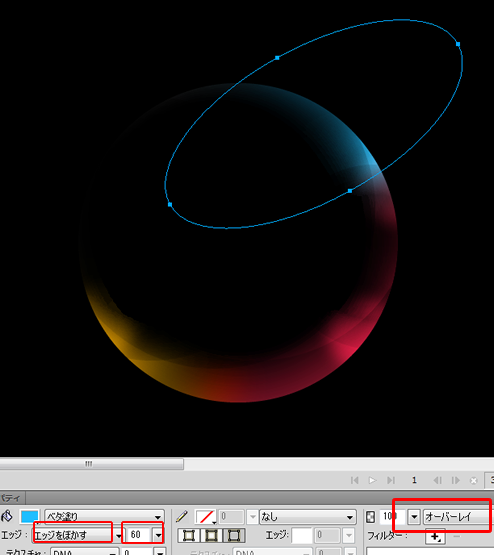
色づけ3

さっき作った矩形の色とは違う矩形を作ります。

「エッジ」→「エッジをぼかす」にして、ぼかしの適量を60にします。
仕上げに、この矩形に「オーバーレイ」をかけます。
完成

まとめ
デザイナーが作った!みたいな球体が出来ましたね!
今回も、作ったpngファイルをダウンロードできるようにしました。
よかったら、使ってみてください。
ダウンロード[circle_01.png](364KB)