
ホームページ、ブログに「カラム」といわれる列でレイアウトを組み立てます。主に以下の3種類でホームページ、ブログなど構成されています。
- 1カラム
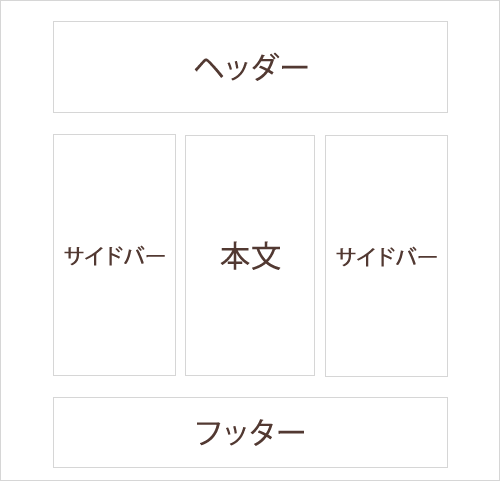
- 2カラム
- 3カラム
今回はカラムについてメリット、デメリットを調べてみました。
photo credit: Mac Pro Set Up #2 via photopin (license)
ページコンテンツ
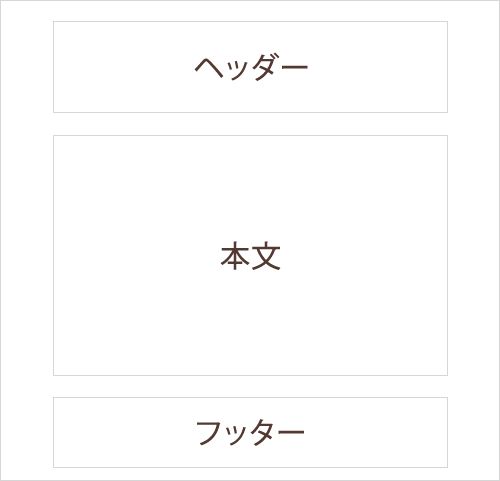
1カラムとは?

サイドバーが無いレイアウトです。
1カラムのメリット
コンテンツを集中して読んでもらえる。サイドバーがあると他のページ、広告など他に興味を持たれるとページを最後まで読まれないことがあります。
1カラムのデメリット
興味がないページだと直帰率が増えます。サイドバーがないので他のコンテンツにユーザーを誘引することが出来ません。
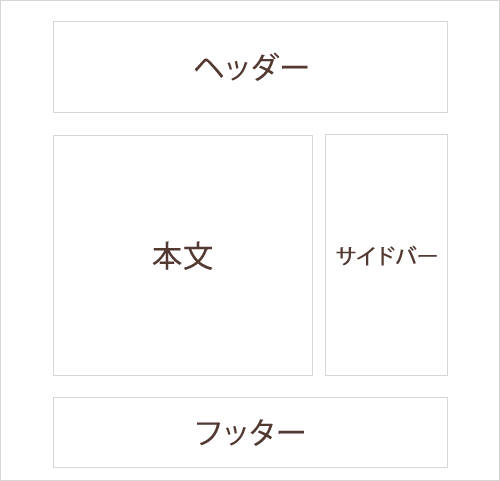
2カラムとは?

2カラムはよく使われていますね。ブログなどによく使われているレイアウトになります。
2カラムのメリット
サイドバーが右にあると、人間はWebサイトのコンテンツを読む場合、目の動きが「Z」というふうに読んでいきます。左にコンテンツがあると集中して読んでもらえます。
2カラムのデメリット
サイドバーに広告を掲載することができますが、広告など掲載するものが増えると縦に長くなります。
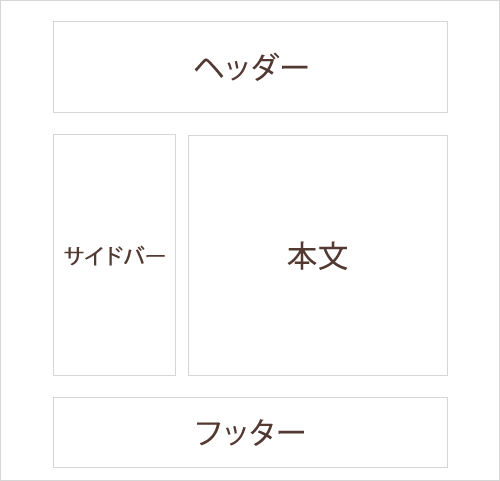
コンテンツとサイドバーが逆の2カラム

このパターンのWebサイトもありますね。
目の動きが「Z」の動きをするのでメインコンテンツよりも左のサイドバー(広告など)に集中してしまいます。先ほどの2カラムとは逆になります。
3カラムとは?

掲載する情報量が多いWebサイトは3カラムがいいですね。
3カラムのメリット
情報量が多いWebサイトは3カラムによって情報を整理しやすくなります。
3カラムのデメリット
情報量が多いので本文の注目度が下がる。サイドバーが増えるので本文の幅が狭くなります。写真を大きく見せたりすることが難しくなります。
参考になる3カラムのWebサイト
目的によって変えるべき
Webサイト立ち上げ時は、コンテンツが少ないのでいきなり3カラムにしてしまうとスカスカのサイトが出来ます。情報量が少ない場合はまず2カラムから始めましょう。情報、コンテンツが増えてきたら3カラムにして情報を整理してWebサイトを変えましょう。
1カラムはランディングページなどに使うのがいいです。

