CSS(スタイルシート)はしっかり管理すれば綺麗に管理できますが、複数人で管理する場合は記述にインデント入れる人、入れない人います。あらかじめルールを徹底しても記述の書き方が変る場合があります。
今回、紹介するCSSファイルが一瞬で綺麗になるツールをご紹介いたします。ブラウザベースで出来るのでとても簡単です。
ページコンテンツ
CSS BEAUTIFIER

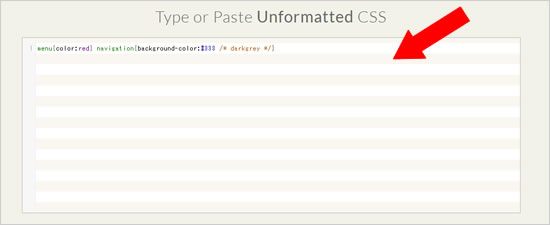
スタイルシートを貼り付ける

赤矢印の中に綺麗にしたいスタイルシートを貼り付けます。

このような改行なしのスタイルシートがあったとして、このスタイルシートを一瞬で綺麗にしてくれます。

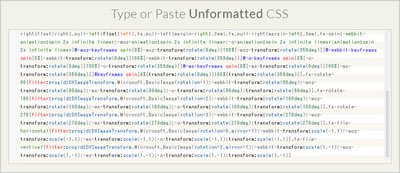
貼り付けます。
使い方

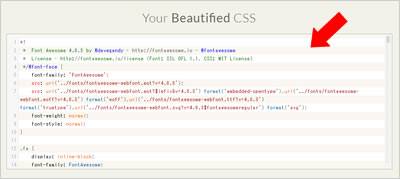
スタイルシートを貼り付けたら下の「Your Beautified CSS」リアルタイムで反映されます。このままスタイルシートに貼り付けてFTPでアップロードしても大丈夫です。
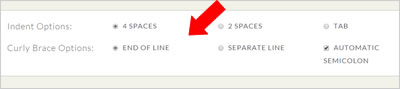
インデントをスペースで空ける人、TABキーで空ける人用にオプションで設定できます。

まとめ
ブラウザベースでスタイルシートを簡単に綺麗に整形することができる「CSS BEAUTIFIER」を使ってスタイルシートの品質管理が出来ます。
よかったら使ってみてください。
[amazonjs asin="B00M0ESXUI" locale="JP" title="Web制作者のためのCSS設計の教科書 モダンWeb開発に欠かせない「修正しやすいCSS」の設計手法"]