
動きのあるサイトを多く見かけるようになりました。
1ページで縦に長いコンテンツでスクロールすると動いてコンテンツが出てくるサイトです。
1600+ iOS7 Vector Icons
レンタルサーバー ヘテムル
やりすぎるとサイト表示が遅くなるかもしれないので適度に入れてサイトをカッコよくしたいですね!
今回は、動きのあるコンテンツを作ることができるwow.jsを使ってみます。
URLWOW.js
ページコンテンツ
ファイルをダウンロード STEP1

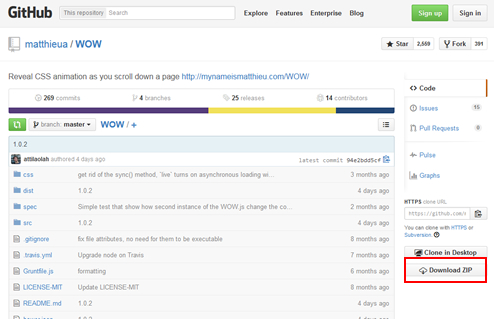
サイトの上部に「Github」がありますのでクリックしてください。

Zipファイルをクリックしてファイルをダウンロードしてください。
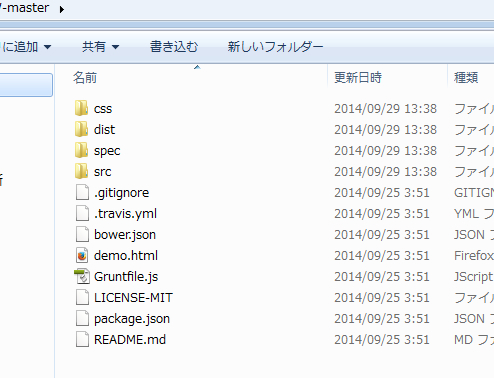
データを解凍します STEP2

データが入っています。
HTMLに実際に動く記述を書きます STEP3
|
1 2 3 4 |
<script src="js/wow.min.js"></script> <script> new WOW().init(); </script> |
HTMLに記述します。 wow.min.jsはdistフォルダの中に入ってます。
アニメーションのCSSをダウンロード STEP4

アニメーションのCSSと一緒に使うと面白いコンテンツが作れそうです。

URLAnimate.css
Download Animate.cssからダウンロードします。
ダウンロードしたら設置します。
|
1 |
<link rel="stylesheet" href="css/001/animate.css" /> |
環境に合わせて設置してください。
Wow.jsのオプションメニュー STEP5
- data-wow-duration: アニメーション時間
- data-wow-delay: アニメーションの開始時間
- data-wow-offset: どこまでスクロールしたらアニメーションを開始
- data-wow-iteration: アニメーションの繰り返し回数
|
1 |
<p class="wow" data-wow-delay="1s">1秒後にアニメーションが開始される</p> |
classでwowを入れて、data-wow-durationなどを動かしたい要素の中に入れます。
HTMLを設置します STEP6
先ほど紹介したアニメーションcssの中でshakeを使ってみます。
使いたいアニメーションを選んでclassのなかに入れます。
|
1 2 3 4 5 6 7 |
<div> <!-- 1秒後にコンテンツが揺れる --> <p class="wow shake" data-wow-delay="1s">1秒後にコンテンツが揺れる</p> </div> |
まとめ
[サンプル] 動きのあるコンテンツ
動きのあるコンテンツを作るwow.jsの紹介でした。
ランディングページなどに使えそうですね!