
フォーム入力、ダウンロードの仕方、会員登録などやり方を画像キャプチャーで撮って「始めにここに入力してください」「次は~」とチュートリアルを作るのが大変なときがあります。
今回は、簡単にチュートリアルが実装できるintro.jsを使ってみます。
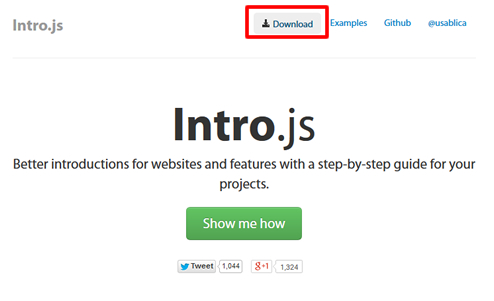
URLhttp://usablica.github.io/intro.js/
ページコンテンツ
ファイルをダウンロード STEP1

Downloadをクリックしてください。

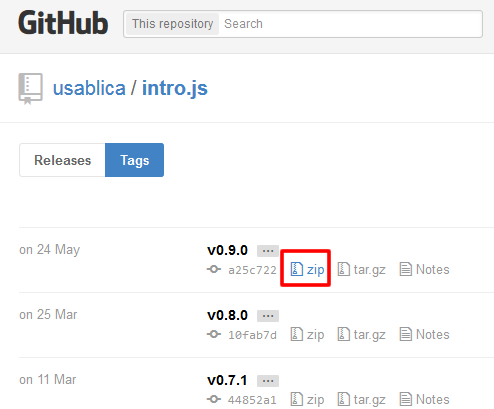
Zipファイルをクリックしてファイルをダウンロードしてください。
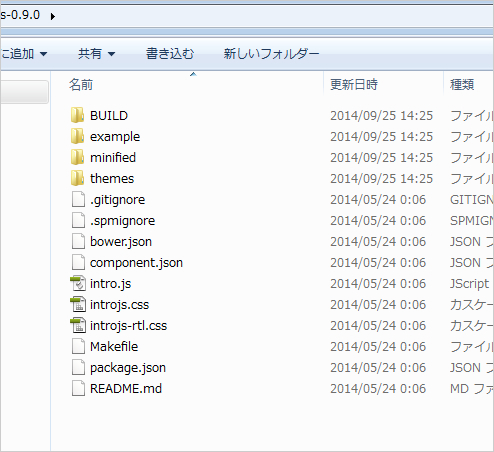
データを解凍します STEP2

データが入っています。
HTMLに実際に動く記述を書きます STEP3
|
1 2 3 4 5 6 7 8 |
<script> jQuery(function($){ $('body').on('click', '#demo_introjs', function(){ introJs().start(); }); }); </script> |
「introJs().start();」をクリックしたらチュートリアルが始まる仕組みです。
HTMLを設置します STEP4
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<button onClick="introJs().start()">チュートリアルスタート</button> <form action="" method="post"> <table width="580" > <tbody><tr> <th data-intro="お名前を入力してください" data-step="1">お名前</th> <td><input type="text" id="name" name="name"></td> </tr> <tr> <th data-intro="メールアドレスを入力してください" data-step="2">メールアドレス</th> <td><input type="text" id="mail" name="mail"></td> </tr> <tr> <th data-intro="お住まいを入力してください" data-step="3">お住まい</th> <td><input type="text" id="add" name="add"> ※愛知県</td> </tr> <tr> <th data-intro="お問い合わせ内容を入力してください" data-step="4">お問い合わせ内容</th> <td><textarea id="memo" name="memo"></textarea></td> </tr> </tbody></table> <p class="mT20"><input type="submit" value="確認する" name="submit"></p> </form> |
ボタンを作ってクリックしたらチュートリアルが始まります。
順番に入力した先を表示させるようにするために「data-step="1"」を入れます。次に表示させたい場合は「data-step="2"」を入れます。
「data-intro="お名前を入力してください" data-step="1"」
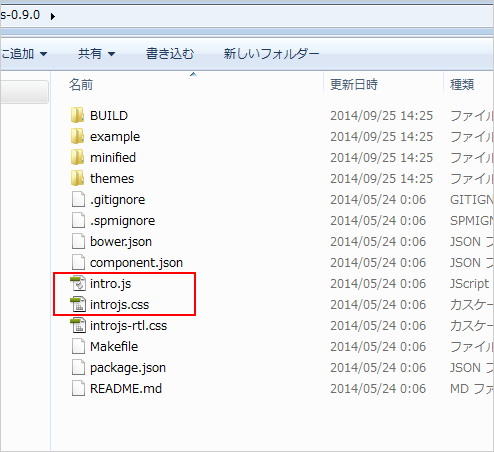
intro.jsのjQueryファイルを付けます STEP5

赤枠で囲った
「intro.js」
「introjs.css」
を追加します。
※cssとjsファイルはご自身の環境に合わせてください
|
1 2 |
<link rel="stylesheet" href="css/025/introjs.css" /> <script src="js/025/intro.js"></script> |
まとめ
[サンプル] 簡単にチュートリアルが実装できる
チュートリアルを簡単に出来るプラグインの紹介でした。
画像をキャプチャーして貼り付けて説明文書いてとやらなくてもこのjsを使えば時間はかかりませんね。