グローバルナビで、サブメニューがあるときにスムーズにサブメニューが表示するサイトをいくつか見かけました。
今回は、web初心者向けにwebサイト上で配布しているスクリプトを使ってドロップダウンメニューを表示させるjQueryを実装します。

URLhttp://www.myjqueryplugins.com/jquery-plugin/jmenu
ページコンテンツ
jQueryを動かすために STEP1
head内にいつもおなじみののコードを書いてください。
|
1 |
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> |
ファイルをダウンロード STEP2

「Download Zip」がありますのでクリックしてください。
「DOWNLOAD」をクリックするとファイル一式をダウンロードできます。
データを解凍します STEP3
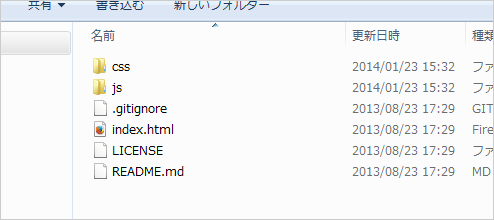
「DOWNLOAD」をサイトからダウンロードして、zipファイルを解凍します。
解凍すると

データが入っています。
HTMLに実際に動く記述を書きます STEP4
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<script type="text/javascript"> $(document).ready(function() { $("#jMenu").jMenu({ openClick : false, ulWidth :'150', TimeBeforeOpening : 100, TimeBeforeClosing : 11, animatedText : false, paddingLeft: 1, effects : { effectSpeedOpen : 150, effectSpeedClose : 150, effectTypeOpen : 'slide', effectTypeClose : 'slide', effectOpen : 'swing', effectClose : 'swing' } }); }); </script> |
「ulWidth :'150'」 この150という値は、ナビにカーソルを当てたときにドロップダウンメニューとして表示される横幅です。単位はpxなので200pxの横幅がほしかったら200と入力してください。
HTMLを設置します STEP5
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<ul id="jMenu"> <li><a>CSS</a> <ul> <li><a>CSS1</a></li> <li><a>CSS2</a></li> <li><a>CSS3</a></li> <li><a>CSS4</a></li> <li><a>CSS5</a></li> </ul> </li> <li><a>WordPress</a> <ul> <li><a>プラグイン</a></li> <li><a>コード</a></li> <li><a>PHP</a></li> </ul> </li> <li><a>オススメ</a> <ul> <li><a>マンガ</a></li> <li><a>映画</a></li> <li><a>ゲーム</a></li> <li><a>スポーツ</a></li> </ul> </li> <li><a>バスケットボール</a> <ul> <li><a>ドリブル</a></li> <li><a>パス</a></li> <li><a>シュート</a></li> <li><a>ディフェンス</a></li> </ul> </li> </ul> |
ダウンロードしたHTMLとは少し変えています。
CSSを記述します STEP6
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
#jMenu{ display:table; margin:0; padding:0; list-style:none; } #jMenu li{ display:table-cell; background-color:#322f32; margin:0; list-style:none; width:150px; text-align: center; } #jMenu li a{ padding:10px 15px; display:block; background-color:transparent; color:#fff; text-transform:uppercase; cursor:pointer; font-size:12px; } #jMenu li a:hover{ background-color:#3a3a3a; } #jMenu li:hover>a{ background-color:#3a3a3a; } #jMenu li ul{ display:none; position:absolute; z-index:9999; padding:0; margin:0; list-style:none; } #jMenu li ul li{ background-color:#322f32; display:block; border-bottom:1px solid #484548; padding:0; list-style:none; position:relative; } #jMenu li ul li a{ text-transform:none; display:block; padding:7px; border-top:1px solid transparent; border-bottom:1px solid transparent; } #jMenu li ul li a.isParent{ background-color:#3a3a3a; } #jMenu li ul li a:hover{ background-color:#514c52; border-top:1px solid #322f32; border-bottom:1px solid #322f32; } |
jMenuのjQueryファイルを付けます STEP7

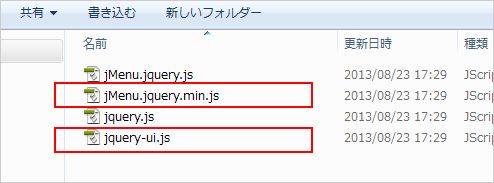
赤枠で囲った
「jMenu.jquery.min.js」
「jquery-ui.js」
をSTEP1でjQueryのコードの下に追加します。
※cssとjsファイルはご自身の環境に合わせてください
|
1 2 3 |
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="js/019/jMenu.jquery.min.js"></script> <script src="js/019/jquery-ui.js"></script> |
まとめ
[サンプル] ドロップダウンのナビゲーション
よくわからなかった人もいるかもしれませんが、ドロップダウンのナビゲーションはよく使われますのでぜひ試してみてください。