
functions.phpにいろいろ書き込んでいますか?
プラグインを導入して思ったとおりの動きをしてくれればいいんですが、プラグインに頼っていると
- 他のプラグインと競合して不具合が出ることがある
- プラグインを入れすぎると表示が遅くなったりします
プラグインを入れなくても、function.phpに数行コードを記述するだけで思い通りの動きをしてくれます。function.phpに書いてあったら便利なコードを紹介します。
photo credit: thisismyurl via photopin cc
ページコンテンツ
WordPressのバージョンを消す
WordPressはバージョンによっては、セキュリティー的に脆弱性があります。
WordPress のバージョンは非表示にしたほうがよいので、functions.php に以下を追加します。
|
1 |
remove_action('wp_head','wp_generator'); |
アイキャッチ(投稿サムネイル)
記事ひとつひとつにサムネイル画像を表示させる機能です。
わたしのブログでは、トップページ、カテゴリー一覧のページにアイキャッチ機能で画像を表示させています。
function.phpに下記のコードを記述して
|
1 |
add_theme_support( 'post-thumbnails' ); |
表示させたいところに
|
1 |
<?php the_post_thumbnail(); ?> |
を記述します。
本体、プラグインの更新の情報を表示しない
複数人でWordPressを更新しているときに、管理者以外の人にはなるべく、本体、プラグインの更新をしてほしくないに使えます。
|
1 2 3 |
if (!current_user_can('administrator')) { add_filter('pre_site_transient_update_core', '__return_zero'); } |
管理者以外だったら、更新情報を非表示にするコードです。
ブログ記事の著者を表示させる
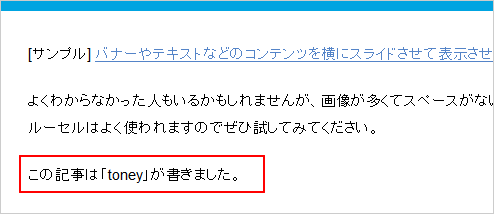
複数人でブログを更新していて、記事の最後に「このブログは○○が書きました」と表示させたいときに投稿の画面から入力しなくても自動で表示させるコードです。
|
1 2 3 4 5 6 7 |
function add_post_content($content) { if(!is_feed() && !is_home()) { $content .= '<p>この記事は「'.the_author().'」が書きました。</p>'; } return $content; } add_filter('the_content', 'add_post_content'); |

コメントフォームに書かれたウェブサイトの項目を消す
最近、コメントフォームにスパムのコメントが書かれます。
(キャプチャーコード付いているのにわざわざ打ち込んでコメントするんですね。)
コメントは基本承認して公開するのですが、間違えてスパムのコメントを公開した場合、最低限の被害で食い止めたいですね。
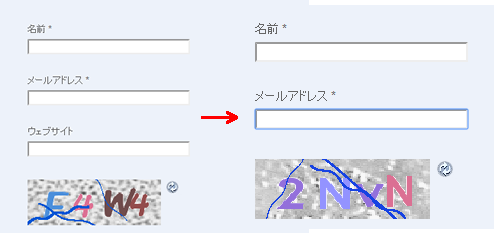
このサイトのコメント欄は、「名前」「メールアドレス」「ウェブサイト」「コメント」ありますが、間違ってウェブサイトをクリックして変なサイトに飛ばないように「ウェブサイト」の項目欄を表示させないようにするコードです。
|
1 2 3 4 5 |
function remove_comment_fields($fields) { unset($fields['url']); return $fields; } add_filter('comment_form_default_fields','remove_comment_fields',11); |

プラグイン無しでパンくずリストを作る
パンくずリストを、シングルページ、カテゴリページ、固定ページに、その他のページに書いてもいいですが、
function.phpに下記のコードを記述して
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
function the_breadcrumb() { echo '<ul id="crumbs">'; if (!is_home()) { echo '<li><a href="'; echo get_option('home'); echo '">'; echo 'Home'; echo "</a></li>"; if (is_category() || is_single()) { echo '<li>'; the_category(' </li><li> '); if (is_single()) { echo "</li><li>"; the_title(); echo '</li>'; } } elseif (is_page()) { echo '<li>'; echo the_title(); echo '</li>'; } } } |
パンくずを表示させたいところに
|
1 |
<?php the_breadcrumb(); ?> |
を記述します。
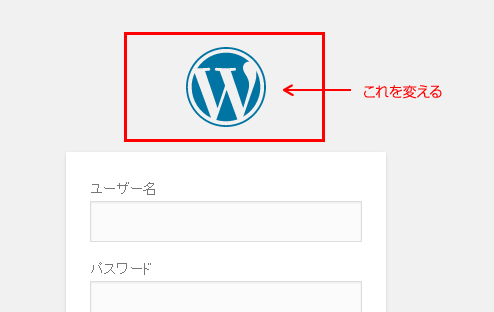
ログイン画面のWordPressのロゴを変える
WordPressで作ったホームページ、ブログを納品するときにログイン画面のロゴは会社の変えるようにしています。

下記のコードで簡単に変えることが出来ます。
|
1 2 3 4 5 6 7 |
function my_custom_login_logo() { echo '<style type="text/css"> h1 a { background-image:url(ここにアップロードした画像のパスを入力してください。) !important; } </style>'; } add_action('login_head', 'my_custom_login_logo'); |
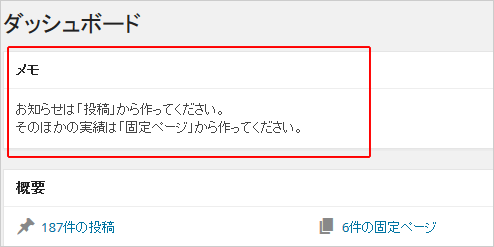
ダッシュボードにメモ・注意書きを表示させる
電話、説明書、メールなどに「お知らせの記事は「投稿」から、その他の実績は「固定ページ」から記事を作ってください」と言っても間違えるときがあります。ダッシュボードに表示があったら迷いませんね。
|
1 2 3 4 5 6 7 8 9 |
function dashboard_widget_function() { echo "お知らせは「投稿」から作ってください。<br>そのほかの実績は「固定ページ」から作ってください。"; } function add_dashboard_widgets() { wp_add_dashboard_widget('dashboard_widget', 'メモ', 'dashboard_widget_function'); } add_action('wp_dashboard_setup', 'add_dashboard_widgets' ); |

ダッシュボードのフッターテキストを修正
ダッシュボードの下に「WordPress のご利用ありがとうございます。」と表示されています。ここに「操作でわからないことがありましたらこちらまで。」とサポートが出来るように変更します。

|
1 2 3 4 |
function custom_admin_footer() { echo '操作でわからないことがありましたら<a href="#">こちら</a>まで。'; } add_filter('admin_footer_text', 'custom_admin_footer'); |
ヘッダの余計なタグ
ヘッダーに余計なタグが入ってしまいます。
余計なタグを綺麗にするために下記のコードを記述します。
|
1 2 3 4 5 6 7 8 9 |
remove_action('wp_head', 'rsd_link'); remove_action('wp_head', 'wp_generator'); remove_action('wp_head', 'feed_links', 2); remove_action('wp_head', 'index_rel_link'); remove_action('wp_head', 'wlwmanifest_link'); remove_action('wp_head', 'feed_links_extra', 3); remove_action('wp_head', 'start_post_rel_link', 10, 0); remove_action('wp_head', 'parent_post_rel_link', 10, 0); remove_action('wp_head', 'adjacent_posts_rel_link', 10, 0); |
ログインのエラーメッセージを非表示にする
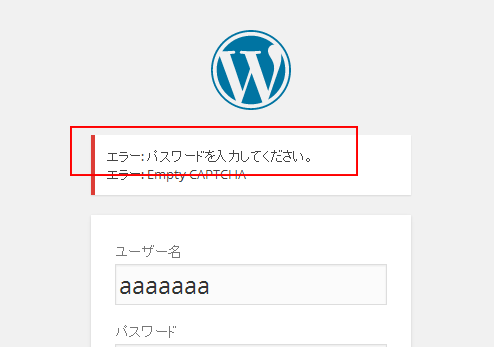
ログイン画面で、パスワードを間違えると親切に「パスワードを入力してください」って教えてくれます。ブログの管理者ならいいのですが、第3者に対して親切に「ユーザー名を入力してください」「パスワードを入力してください」ってエラーを教えるのは良くないですね。
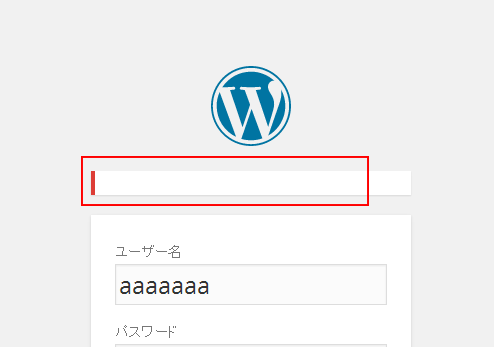
なので、エラーを表示させないようにします。

|
1 |
add_filter('login_errors', create_function('$a', 'return null;')); |

非表示にすることが出来ます。
グーグルのアナリティクスコードをフッターに入れる
下記のコードにアナリティクスのタグをfunctions.phpに追記してください。
|
1 2 3 4 5 6 7 8 |
function wp_add_googleanalytics() { ?> //ここにアナリティクスのコードを入れてください。 <?php } add_action('wp_footer', 'wp_add_googleanalytics'); |
管理画面の投稿一覧にサムネイルを表示させる
投稿一覧でタイトルだけだとどんな記事だったか思い出すのが早いですね。
一覧画面で画像のサムネイルを表示させるコードです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
add_filter('manage_posts_columns', 'tcb_add_post_thumbnail_column', 5); add_filter('manage_pages_columns', 'tcb_add_post_thumbnail_column', 5); function tcb_add_post_thumbnail_column($cols){ $cols['tcb_post_thumb'] = __('Featured'); return $cols; } add_action('manage_posts_custom_column', 'tcb_display_post_thumbnail_column', 5, 2); add_action('manage_pages_custom_column', 'tcb_display_post_thumbnail_column', 5, 2); function tcb_display_post_thumbnail_column($col, $id){ switch($col){ case 'tcb_post_thumb': if( function_exists('the_post_thumbnail') ) echo the_post_thumbnail( 'admin-list-thumb' ); else echo 'Not supported in theme'; break; } } |

まとめ
最初にも言いましたが、プラグインで解決できるものもありますが、できればfunctions.phpに書いて解決できればいいですね。