ギャラリーの写真を並べてスライドさせるだけでもコンテンツになります。カフェなどのサイトで店舗外見、メニューなどきれいな写真を撮って見せるだけでもきれいです。
今回は、web初心者向けにwebサイト上で配布しているスクリプトを使って無限スクロールコンテンツを表示させるjQueryを実装します。

ページコンテンツ
jQueryを動かすために STEP1
head内にいつもおなじみののコードを書いてください。
|
1 |
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> |
ファイルをダウンロード STEP2

「サンプルとソースをダウンロード」がありますのでクリックしてください。
「サンプルとソースをダウンロード」をクリックするとファイル一式をダウンロードできます。
データを解凍します STEP3
「サンプルとソースをダウンロード」をサイトからダウンロードして、zipファイルを解凍します。
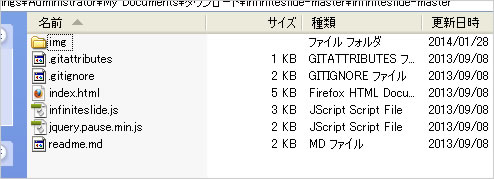
解凍すると

データが入っています。
HTMLに実際に動く記述を書きます STEP4
|
1 2 3 4 5 6 7 8 9 10 |
<script type="text/javascript"> $(function(){ $('.infiniteslide').infiniteslide({ height: 200, direction: 'left', }); }); </script> |
「height: 200」 は、スクロールする画像の高さです。
「direction: 'left'」は、スクロールの方向です。右からスクロールさせたいなら「left」のところを「right」と書いてください。
HTMLを設置します STEP5
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class="infiniteslide"> <ul> <li><img src="http://lorempixel.com/400/200/abstract" /></li> <li><img src="http://lorempixel.com/400/200/animals" /></li> <li><img src="http://lorempixel.com/400/200/nature" /></li> <li><img src="http://lorempixel.com/400/200/people" /></li> <li><img src="http://lorempixel.com/400/200/abstract" /></li> <li><img src="http://lorempixel.com/400/200/animals" /></li> <li><img src="http://lorempixel.com/400/200/nature" /></li> <li><img src="http://lorempixel.com/400/200/people" /></li> </ul> </div> |
ダウンロードしたHTMLとは少し変えています。
CSSを記述します STEP6
|
1 2 3 4 5 |
ul,li { list-style: none; margin: 0; padding: 0; } |
見た目を整えるために最低限のCSSだけです。
無限スクロールのjQueryファイルを付けます STEP7

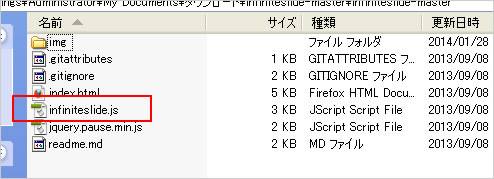
赤枠で囲った
「infiniteslide.js」
をSTEP1でjQueryのコードの下に追加します。
※cssとjsファイルはご自身の環境に合わせてください
|
1 2 |
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="js/020/infiniteslide.js"></script> |
まとめ
[サンプル] 無限スクロールコンテンツ
使用参考例http://ortaggio.jp/
よくわからなかった人もいるかもしれませんが、無限スクロールはメインイメージを表示させたりするときに使われますのでぜひ試してみてください。