
よく見かける写真風の画像テクニック。簡単に作ることができますので今回は「画像をリアルな写真風にする」テクニックをまとめてみました。
photo credit: eflon via photopin cc
ページコンテンツ
制作
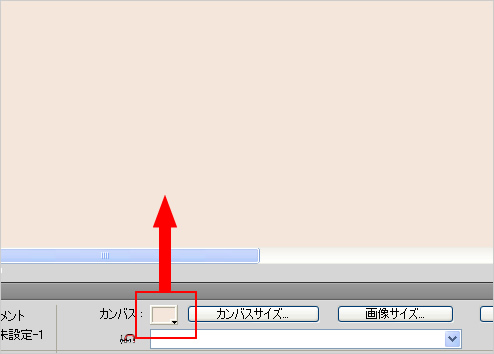
カンバスカラー

カンバスカラーをピンク(#F5E6DC)にする。
画像を配置する

画像を配置します。
写真の枠を作る

矩形ツールで写真より大きい矩形を作ります。左右、上下20PXぐらいの余白が出るぐらいが良いです。
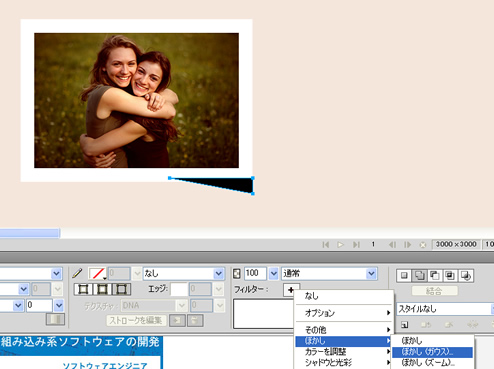
写真の影を作る
ペンツールで影を作ります。

ぼかしを入れる

フィルター→ぼかし→ぼかし(ガウス)を選択します。
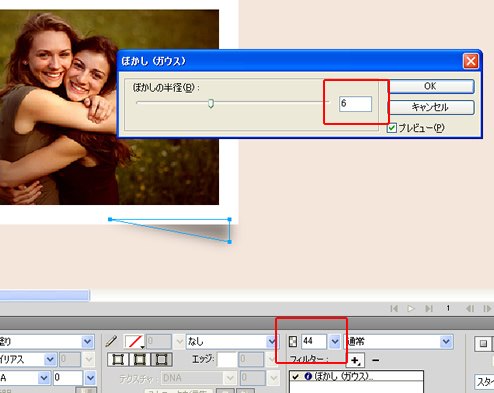
ぼかしの設定

ぼかしは「6」、不透明度を「44」にしてこの影の矩形を写真の白色の矩形の下にしてください。反対側にも同じように影を作ってください。

影の位置、ぼかしなど調整してください。
まとめ
出来ましたね!
今回も、作ったpngファイルをダウンロードできるようにしました。
よかったら、使ってみてください。
ダウンロード[realphoto.png](446KB)