
WordPressのお問い合わせフォームを設置するプラグインといえば「Contact Form7」が有名です。わたしも、いくつかの案件でこのコンタクトフォーム7を使いました。
設置方法も簡単に出来ますのでオススメです。
photo credit: Phil Dowsing Creative via photopin cc
ページコンテンツ
Contact Form 7

URLhttp://wordpress.org/plugins/contact-form-7/
公式サイトからダウンロード、または管理画面からWordPressのプラグイン検索でコンタクトフォーム7をダウンロードして有効化してください。
Contact Form 7 設定方法
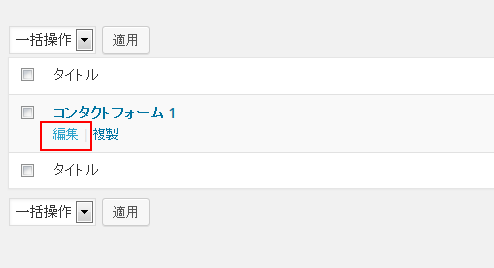
有効化したら管理画面に「お問い合わせ」が表示されます。

編集をクリックします。

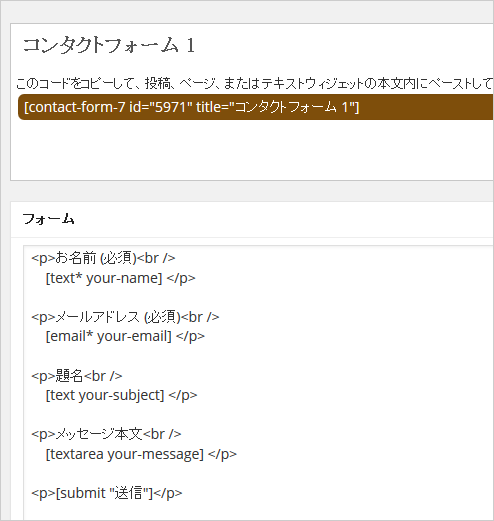
編集画面に切り替わって

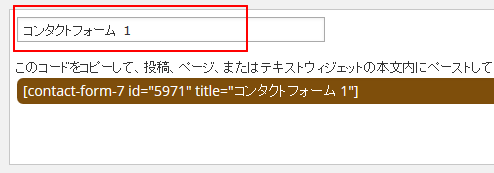
タイトル変更
現在「コンタクトフォーム1」になっているところをクリックするとタイトルが編集できます。今回は「お問い合わせ」に編集します。

タイトルが「お問い合わせ」に変わりました。

おといあわせ項目
デフォルトのフォーム内容は
- お名前
- メールアドレス
- 題名
- メッセージ本文
- 送信ボタン
必要最低限の項目は揃っていますね。この箇所は編集はしなくてもいいです。
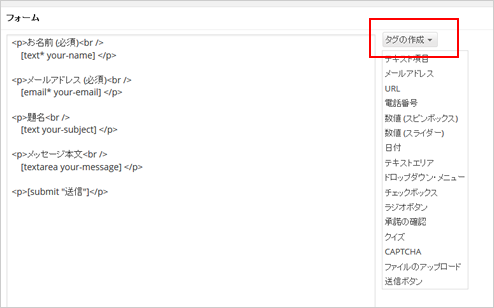
その他の項目
例えば、電話番号、テキストボックスの追加などは右の「タグの作成」から追加することができます。

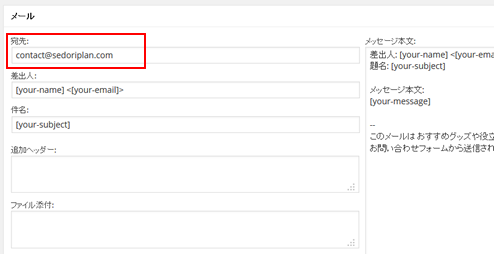
お問い合わせがあったら受け取るメール
お問い合わせフォームが決まったら、次はお問い合わせがあったら受け取る設定です。

ワードプレスを構築するときに入力したアドレスが既に入っていますので特に設定する必要はありません。
ただし、フォームに項目を追加した場合(電話番号、住所など追加した場合)
右側の「メッセージ本文」内に追加したタグを入力をしてください。
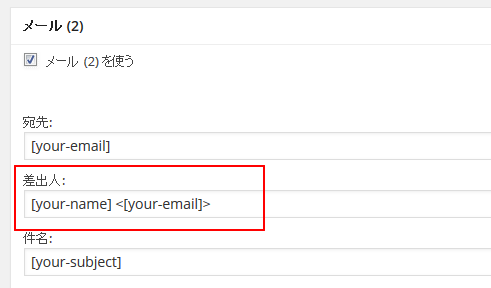
自動返信メールの設定
メールの下に「メール(2)」があります。これが自動返信メールの設定するところです。
「メール (2) を使う」にチェックを入れると、下記の設定フォームが開きます。

ここで注意点。
差出人のタグが[your-email]になっています。これを自分のメールアドレスに変更しましょう。
メール(2)は
宛先は、お問い合わせをしてくれた人のメールアドレス
差出人は、自分のメールアドレスに変更します。
これで、設定が終りました。
お問い合わせページを作る
設定が終りましたのでお問い合わせページを作っていきます。
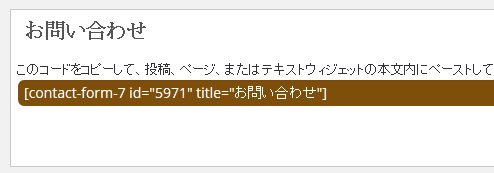
設定が終ったら同じページの上部に、茶色で

|
1 |
[contact-form-7 id="5971" title="お問い合わせ"] |
このタグをコピーします。
※このタグをコピーして貼り付けてもお問い合わせフォームが出来ませんので注意。ご自身のサイトで作ったタグじゃないと駄目です。
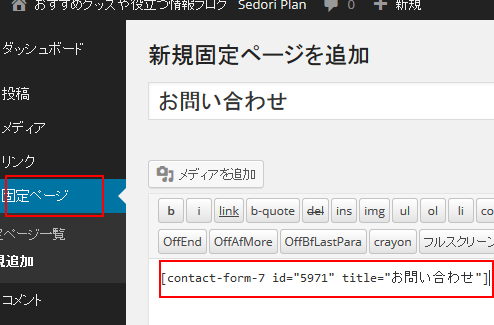
固定ページでお問い合わせページを作る
一般のお問い合わせページなので今回は、固定ページで作ります。

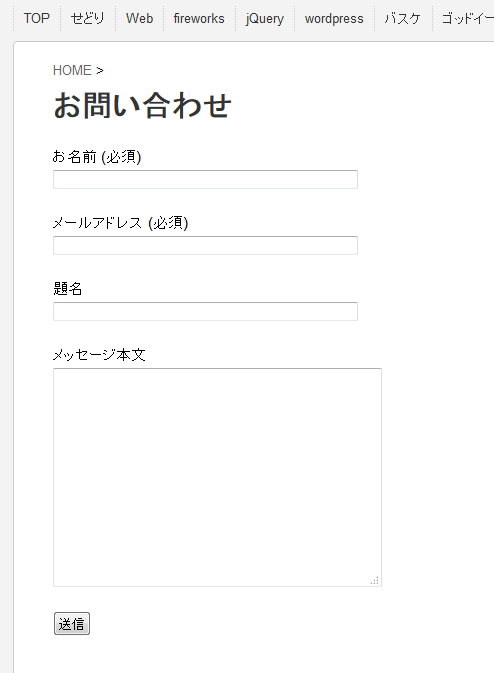
貼り付けたら、公開すると

これで、9割出来ましたね!
あとは、フォームの送信、メールの受信チェックが上手くいったら完成です!