
アイコン一つで、見た目が良くなったりするときがあります。
でも、アイコン作るの面倒なときってありませんか?
今回、アイコンを作らなくてもアイコン表示できるWebフォントをご紹介します!
photo credit: mkhmarketing via photopin cc
ページコンテンツ
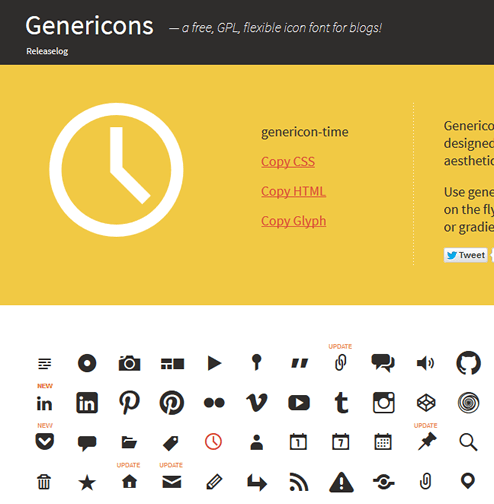
Genericons
よく使いそうな汎用的なアイコンを揃ったアイコンのパッケージです。
Webフォントとして配布しており、CSSによってアイコンのクラス名を使って色やサイズを自由に設定して使うことができます。
アイコンの種類

アイコンの種類は100種類を超えるほどありますのでいろいろな場面に使えます。
使い方 準備編

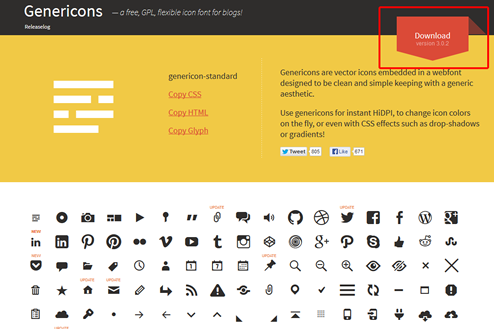
右上のダウンロードをクリックしてZipファイルをダウンロードします。
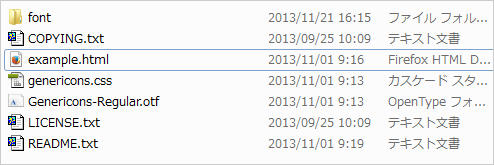
中には、cssファイルなど入っております。

Zipファイルの中のexample.htmlに使い方が書かれています(※英語です)
使い方 実践編
Zipファイルの中のgenericons.cssを表示させたいHTMLファイルのヘッダーの中にリンクさせてください。
|
1 |
<link href="genericons.css" rel="stylesheet"> |
※パスは、ご自身の環境に合わせてください。
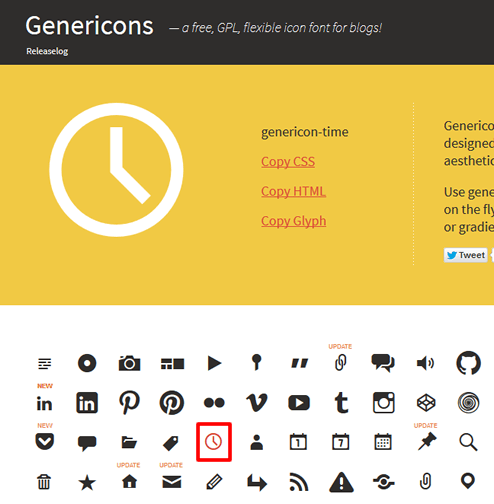
使いたいアイコンを選びます。

今回は「時計」を選んでみます。
アイコンの時計(赤枠で囲った箇所)をクリックすると、上の黄色の箇所も時計になります。

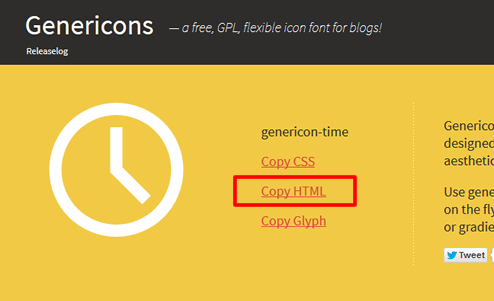
Copy HTMLをクリックしてみます。

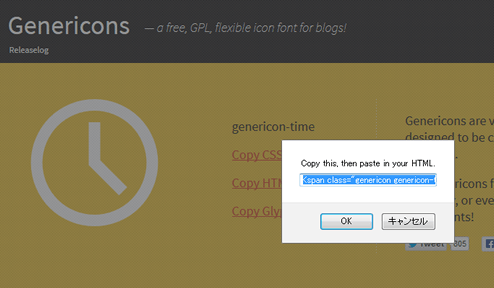
ポップアップでHTMLソースが表示されますのでコピーしてください。

|
1 |
<span class="genericon genericon-time"></span> |
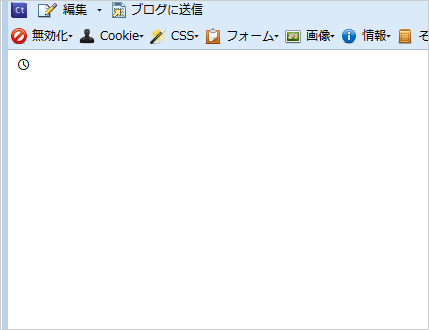
コピーしたソースを表示させたいHTMLに貼り付けます。
|
1 2 3 4 5 6 7 8 9 |
<body> <div id="container"> <span class="genericon genericon-time"></span> </div><!--container--> </body> |
表示ができました。

そのほかの表示方法

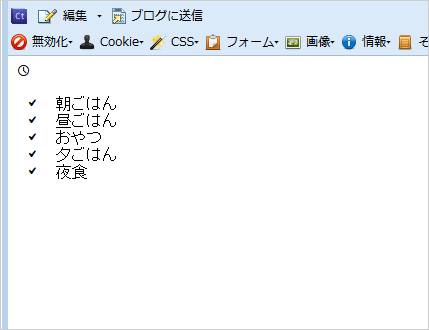
「アイコン + 文字」の形が良く使われますのでこの表示方法を試してみます。
|
1 2 3 4 5 6 7 |
<ul class="my-food"> <li>朝ごはん</li> <li>昼ごはん</li> <li>おやつ</li> <li>夕ごはん</li> <li>夜食</li> </ul> |
なんてことも無いHTMLです。
|
1 2 3 |
.my-food { list-style-type: none; } |
リストのCSSです。 チェックのアイコンを使うので、リストタグのデフォルトの「・」(中黒)を表示させないように「list-style-type: none;」を設定しています。
|
1 2 3 4 5 |
.my-food li:before { padding-right: 10px; content: '\f418'; font: normal 16px/1 'Genericons'; } |
アイコンと文字の間を少し空けるために「padding-right: 10px;」としました。
次に「content: '\f418';」
これがチェックを表示させる文字列です。
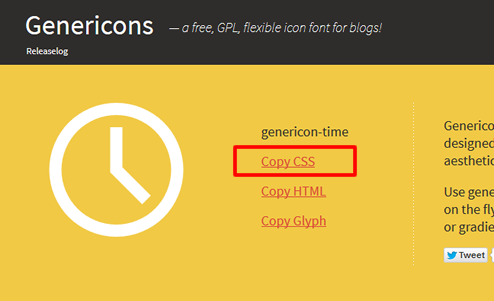
この文字列は

「copy css」をクリックすると表示されますのでそのまま使っています。
「font: normal 16px/1 'Genericons';」これの記述も無いと表示されませんので必ずは記述してください。
16px/1は、アイコンのサイズを変えることができます。
30pxにすればアイコンが大きくなります。
まとめ
CSSファイルを設定すれば簡単にアイコンを表示させることができるので重宝しています。
[サンプル] Webフォントを使ってアイコンを表示させる
ぜひ、試してみてください。
