
以前の「CSSだけでカッコよく作る見出し(hタグ)デザイン(サンプル付き)」が好評でしたのでまたまとめてみました。
いろいろ調べて、制作のときに使ったことがあるスタイル、いつか使ってみようと思ったhタグのスタイルをご紹介します。
photo credit: POPOEVER via photopin cc
ページコンテンツ
CSSのみ使った見出し
※左の縦のボーダーは無視してください。

|
1 2 3 4 5 6 7 8 9 |
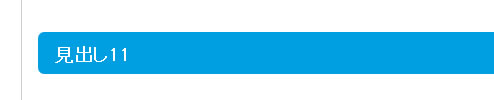
.midashi11 { background: none repeat scroll 0 0 #009FE3; border-radius: 6px 6px 6px 6px; clear: both; color: #FFFFFF; font-size: 116%; margin: 30px 0 20px; padding: 12px 0 10px 16px; } |

|
1 2 3 4 5 6 7 8 9 10 11 |
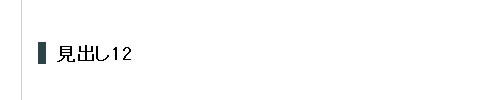
.midashi12 { border-left: 8px solid #2B4247; clear: both; display: block; font-size: 116%; height: 22px; line-height: 22px; margin-bottom: 15px; margin-top: 80px; padding-left: 10px; } |

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
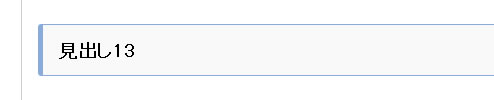
.midashi13 { -moz-border-bottom-colors: none; -moz-border-left-colors: none; -moz-border-right-colors: none; -moz-border-top-colors: none; background-color: #F9F9F9; border-color: #88ABDA; border-image: none; border-radius: 3px 3px 3px 3px; border-style: solid; border-width: 1px 1px 1px 5px; font-size: 116%; font-weight: bold; margin: 0 0 10px; padding: 15px; } |

|
1 2 3 4 5 6 |
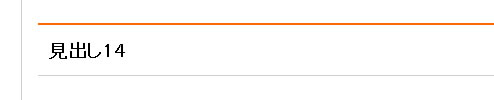
.midashi14 { border-bottom: 1px solid #CCC; border-top: 2px solid #F60; padding: 15px 0 15px 10px; font-size: 116%; } |

|
1 2 3 4 5 6 7 8 9 |
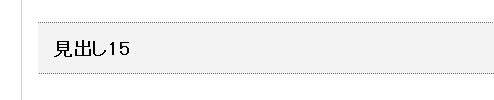
.midashi15 { background-color: #F3F3F3; border-bottom: 1px dotted #666666; border-top: 1px dotted #666666; font-size: 116%; font-weight: bold; margin-bottom: 10px; padding: 15px; } |

|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
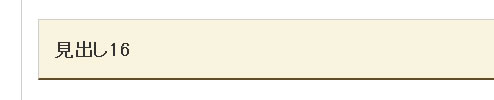
.midashi16 { background-color: #FAF3DE; background-image: none; border-color: #CCCCCC #CCCCCC #634D24; border-image: none; border-style: solid; border-width: 1px 1px 2px; color: #333333; font-size: 116%; font-weight: bold; line-height: 1.5em; padding: 15px; } |

|
1 2 3 4 5 6 7 8 9 |
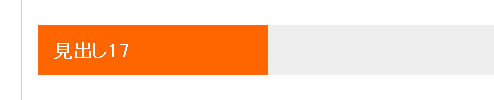
.midashi17 { background: none repeat scroll 0 0 #FF6600; border-right: 440px solid #EEEEEE; color: #FFFFFF; text-align: left; width: 200px; padding: 15px; font-size: 116%; } |

|
1 2 3 4 5 6 7 8 |
.midashi18 { color: #ffffff ; background: #ec524e; font-size: 116%; padding: 15px; box-shadow:1px 3px 7px 0px #ccc ; border-top:3px solid #ea9878; } |

|
1 2 3 4 5 6 7 8 9 10 |
.midashi19 { font-family: times, Times New Roman, times-roman, georgia, serif; color: #444; margin: 0; padding: 0px 0px 6px 0px; font-size: 51px; line-height: 44px; letter-spacing: -2px; font-weight: bold; } |
まとめ
これらのスタイルで作った見出しのサンプルをつくりました!
[サンプル] CSSだけでカッコよく作る見出し(hタグ)デザイン2
ぜひ、試してみてください。