
効率的に早くコーディングをしようといくつかテンプレートみたいなソースは皆さん持っていると思います。
今回は、制作のときに使ったことがあるスタイル、いつか使ってみようと思ったhタグのスタイルをご紹介します。
photo credit: joepopp via photopin cc
ページコンテンツ
よく使うリストデザイン
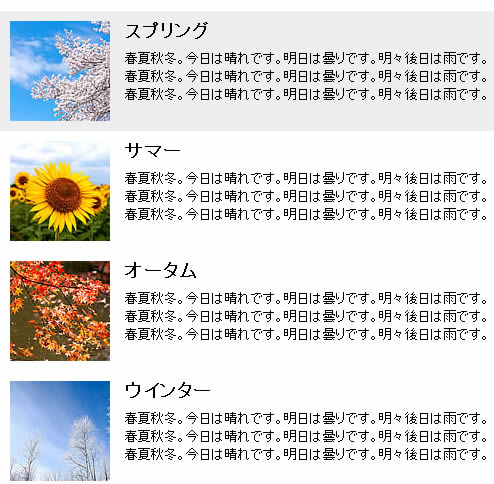
サムネイル付きのリスト
サムネイルのリストは良く使います。全て最初からHTMLから、CSSを最初から作るのは大変ですのでコピペで使えるようにいつもしています。
サンプルサムネイル付きのリスト

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<div> <ul> <li> <img src="http://sedoriplan.com/sample/css/images/012/spring.jpg"> <h3>スプリング</h3> <p>春夏秋冬。今日は晴れです。明日は曇りです。明々後日は雨です。春夏秋冬。今日は晴れです。明日は曇りです。明々後日は雨です。春夏秋冬。今日は晴れです。明日は曇りです。明々後日は雨です。</p> </li> <li> <img src="http://sedoriplan.com/sample/css/images/012/summer.jpg"> <h3>サマー</h3> <p>春夏秋冬。今日は晴れです。明日は曇りです。明々後日は雨です。春夏秋冬。今日は晴れです。明日は曇りです。明々後日は雨です。春夏秋冬。今日は晴れです。明日は曇りです。明々後日は雨です。</p> </li> <li> <img src="http://sedoriplan.com/sample/css/images/012/fall.jpg"> <h3>オータム</h3> <p>春夏秋冬。今日は晴れです。明日は曇りです。明々後日は雨です。春夏秋冬。今日は晴れです。明日は曇りです。明々後日は雨です。春夏秋冬。今日は晴れです。明日は曇りです。明々後日は雨です。</p> </li> <li> <img src="http://sedoriplan.com/sample/css/images/012/winter.jpg"> <h3>ウインター</h3> <p>春夏秋冬。今日は晴れです。明日は曇りです。明々後日は雨です。春夏秋冬。今日は晴れです。明日は曇りです。明々後日は雨です。春夏秋冬。今日は晴れです。明日は曇りです。明々後日は雨です。</p> </li> </ul> </div> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<style type="text/css"> * {margin: 0; padding: 0;} div { margin: 20px; } ul { list-style-type: none; width: 500px; } h3 { font-weight: bold; margin-bottom: 10px; } li img { float: left; margin: 0 15px 0 0; } li p{ font-size: 13px; line-height: 1.4; } li { padding: 10px; overflow: auto; } li:hover { background: #eee; cursor: pointer; } </style> |
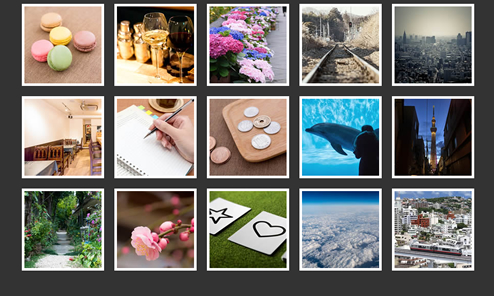
ギャラリーのリスト
写真のサムネイルを横並びにすることがあります。
こういったデザインが上がってきてもすぐにHTML、CSSが出来ていれば後からレスポンシブルデザインにするのにCSSを修正するだけですぐに対応が出来ます。
サンプルギャラリーのリスト

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div> <ul> <li><a href="#"><img src="http://sedoriplan.com/sample/css/images/013/01.jpg"></a></li> <li><a href="#"><img src="http://sedoriplan.com/sample/css/images/013/02.jpg"></a></li> <li><a href="#"><img src="http://sedoriplan.com/sample/css/images/013/03.jpg"></a></li> <li><a href="#"><img src="http://sedoriplan.com/sample/css/images/013/04.jpg"></a></li> <li><a href="#"><img src="http://sedoriplan.com/sample/css/images/013/05.jpg"></a></li> <li><a href="#"><img src="http://sedoriplan.com/sample/css/images/013/06.jpg"></a></li> <li><a href="#"><img src="http://sedoriplan.com/sample/css/images/013/07.jpg"></a></li> <li><a href="#"><img src="http://sedoriplan.com/sample/css/images/013/08.jpg"></a></li> <li><a href="#"><img src="http://sedoriplan.com/sample/css/images/013/09.jpg"></a></li> <li><a href="#"><img src="http://sedoriplan.com/sample/css/images/013/10.jpg"></a></li> <li><a href="#"><img src="http://sedoriplan.com/sample/css/images/013/11.jpg"></a></li> <li><a href="#"><img src="http://sedoriplan.com/sample/css/images/013/12.jpg"></a></li> <li><a href="#"><img src="http://sedoriplan.com/sample/css/images/013/13.jpg"></a></li> <li><a href="#"><img src="http://sedoriplan.com/sample/css/images/013/14.jpg"></a></li> <li><a href="#"><img src="http://sedoriplan.com/sample/css/images/013/15.jpg"></a></li> </ul> </div> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<style type="text/css"> * { margin: 0; padding: 0; } body { background: #333; } div { width: 900px; margin: 0 auto; overflow: auto; } ul { list-style-type: none; } li img { float: left; margin: 10px; border: 5px solid #fff; -webkit-transition: box-shadow 0.5s ease; -moz-transition: box-shadow 0.5s ease; -o-transition: box-shadow 0.5s ease; -ms-transition: box-shadow 0.5s ease; transition: box-shadow 0.5s ease; } li img:hover { -webkit-box-shadow: 0px 0px 7px rgba(255,255,255,0.9); box-shadow: 0px 0px 7px rgba(255,255,255,0.9); } </style> |
リストで作るナビゲーションメニュー
ナビゲーションメニューおwリストタグで作ります。
画像でメニュー作ったりもしますが最近はテキストで作るようにしています。

HTML
|
1 2 3 4 5 6 7 8 9 |
<nav> <ul> <li><a href="#">ホーム</a></li> <li class="active"><a href="#">会社概要</a></li> <li><a href="#">実績</a></li> <li><a href="#">アクセス</a></li> <li><a href="#">お問い合わせ</a></li> </ul> </nav> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
<style type="text/css"> * { margin: 0; padding: 0; } nav { margin: 50px; } ul { overflow: auto; list-style-type: none; } li { height: 25px; float: left; margin-right: 0px; border-right: 1px solid #aaa; padding: 0 20px; } li:last-child { border-right: none; } li a { text-decoration: none; color: #ccc; font-size: 22px; text-transform: uppercase; -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; -o-transition: all 0.5s ease; -ms-transition: all 0.5s ease; transition: all 0.5s ease; } li a:hover { color: #666; } li.active a { font-weight: bold; color: #333; } </style> |