
通知表示、アラートなどを表示させるときに何かいいスクリプトが無いか探してたら、ちょうど良いものがありましたのでalertify.jsを使って実装するやり方を紹介します。

URLhttp://fabien-d.github.io/alertify.js/
ページコンテンツ
jQueryを動かすために STEP1
head内にいつもおなじみののコードを書いてください。
|
1 |
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> |
ファイルをダウンロード STEP2

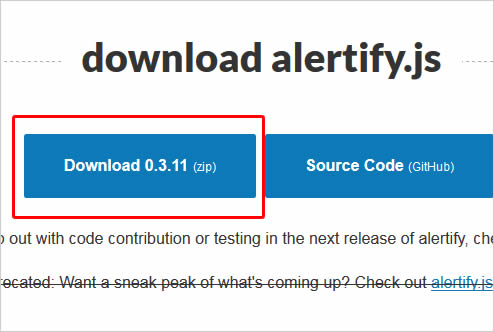
「Download」がありますのでクリックしてください。
「Download」をクリックするとファイル一式をダウンロードできます。
データを解凍します STEP3
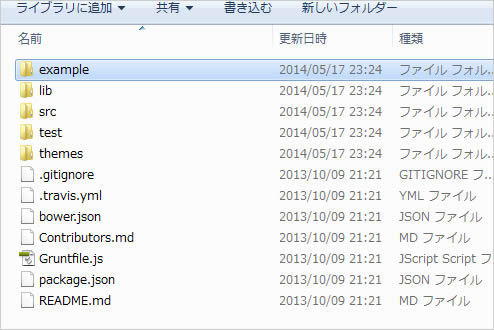
「Download」をサイトからダウンロードして、zipファイルを解凍します。

データが入っています。
HTMLに実際に動く記述を書きます STEP4
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<script> function reset () { $("#toggleCSS").attr("href", "css/024/alertify.default.css"); alertify.set({ labels : { ok : "OK", cancel : "Cancel" }, delay : 5000, buttonReverse : false, buttonFocus : "ok" }); } // ============================== // ダイアログ $("#alert").on( 'click', function () { reset(); alertify.alert("警告のダイアログです"); return false; }); </script> |
長いですが、一つ一つ見ていくと難しくはありません。
ベーシックのダイアログの記述です。
「$("#toggleCSS").attr("href", "css/024/alertify.default.css");」
このCSSファイルのパスはご自身の環境に合わせてください。
HTMLを設置します STEP5
|
1 |
<a href="#" id="alert">警告のダイアログ</a> |
シンプルです。ボタンを設置するだけで大丈夫です。
CSSファイルを設置します STEP6
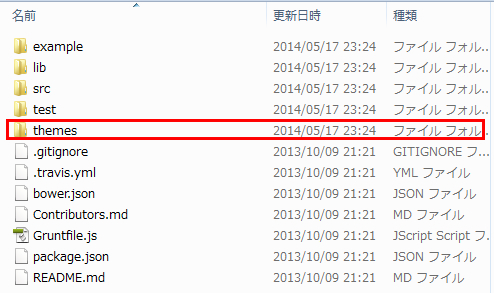
解凍したファイルの中に、必要なCSSファイルがあります。

「themes」フォルダがあります。

「alertify.core.css」「alertify.default.css」のファイルをHTMLに記述します。
|
1 2 |
<link rel="stylesheet" href="css/024/alertify.core.css" /> <link rel="stylesheet" href="css/024/alertify.default.css" id="toggleCSS" /> |
こちらもパスはご自身の環境に合わせてください。
jsファイルを設置します STEP7
解凍したファイルの中に、必要なjsファイルがあります。

「lib」フォルダがあります。

「alertify.min.js」のファイルをHTMLに記述します。
|
1 |
<script src="js/024/alertify.min.js"></script> |
こちらもパスはご自身の環境に合わせてください。
まとめ
[サンプル] 通知表示、アラートのダイアログjQuery
よくわからなかった人もいるかもしれませんが、サンプルを作りましたのでぜひ試してみてください。