
スマートフォンでWebサイトを見る人が年々増えています。
地方ではまだガラーケーを持っている人が多いですが都市部の方はスマートフォンユーザーが圧倒的に多いですね。
スマートフォンを持っているとどこでもWebサイトを閲覧できます。
しばらく連絡がなかったクライアントから「うちのWebサイトをスマートフォンに対応してほしい」と依頼が来ます。
PC閲覧のWebサイトみたいにグリグリ動いたりするのは限りがありますがスマートフォンのデザイン、動きなど参考になるサイトをまとめました。
ページコンテンツ
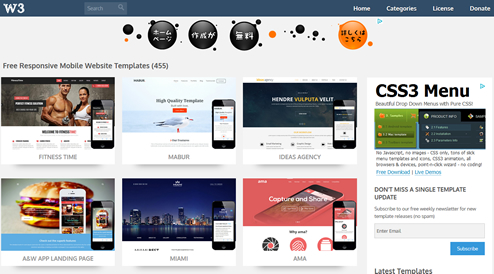
Free Responsive Mobile Website Templates Designs - w3layouts.com

全て無料のレスポンシブルデザインのテンプレートがダウンロードが出来ます。
さらにデモサイトもあり、ブラウザ上でどう動くのか?確認が出来ます。PSDファイルもダウンロードができるのでデザインの勉強もできますよ。
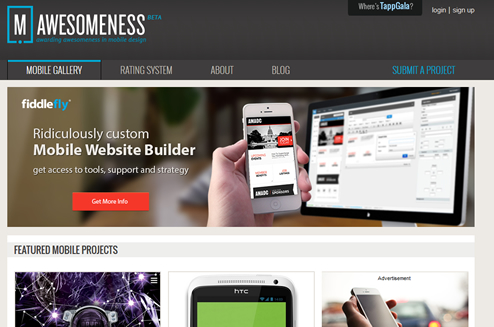
http://www.mobileawesomeness.com/

スマートフォンのサイトのギャラリーです。
ギャラリーを見ているとシンプルな構成のデザインが多くていい感じです。
URLhttp://www.mobileawesomeness.com/
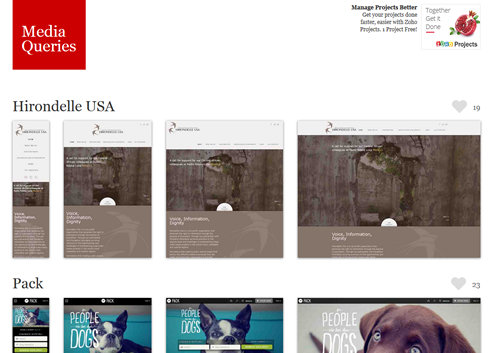
Media Queries

ギャラリーのサイトがシンプルな構成。
PC版、タブレット、スマフォと画像があってクリックするとリンク先のページへ飛びます。
実機で確認することが出来ます。
スマートフォンサイト集めました。

日本のスマートフォンのギャラリーサイト。
ユーザーエージェントで切り替えのサイトが多いかな。スマフォでアクセスするとスマフォ用のページが見れます。
lovely ui

UIのおまとめサイト。アイコンとか参考になります。
iPhoneデザインボックス: 優れたiPhoneサイトデザイン集

スマフォのギャラリーサイト。
PC版、スマフォ版のギャラリーがあってサイトに行かなくてもスマフォページが分かります。気になるページがあったら
サイトにアクセスすればOKなので便利で重宝しています。
まとめ
いかがでしたか?
いろんなサイトをみてデザインのいいところ、カッコいいページ遷移などあるので参考になりますよね。