
スマートフォンサイトデザインをする場合は「どの情報をいれるか?」「画像の横並びの注意」「サイトが重くならないように」「複雑なデザインにしない」「ボタンが小さくてタップがしにくい」など気をつけなければいけないポイントがあります。
今回はスマートフォンサイトのデザインで気をつけるべきポイントのご紹介です。
photo credit: JD Hancock via photopin cc
ページコンテンツ
デザインのポイント
スマートフォンの基本色
スマートフォンサイトのデザインは基本PC版をもとにデザインしますのでPC版と全く違った感じにはなりません。例えばPC版のサイトは色が白系で作られていて、スマートフォンのサイトは黒系になりません。
PC版とスマートフォンサイトの基本色などが違うとユーザーは別のサイト?と混乱してしまいますので基本似たデザインになります。

基本初期の色が違うだけで印象が変わってきます。
画像の横並び
スマートフォンのサイトは表示を早くさせるために画像は必要ありません!という人もいますがやはり画像が入っていると綺麗なサイトになりますし見てて面白くなります。PC版と同じレイアウトのままだと画像が小さくなる場合があります。

経験上スマートフォンサイトに画像を横並びで表示させる場合は2枚までがいいです。
3枚ともなるとスマートフォンの画面の都合画像が極端に小さくなってしまいます。
大きく画像を見せたいなら1枚で表示させるのが良いでしょう。
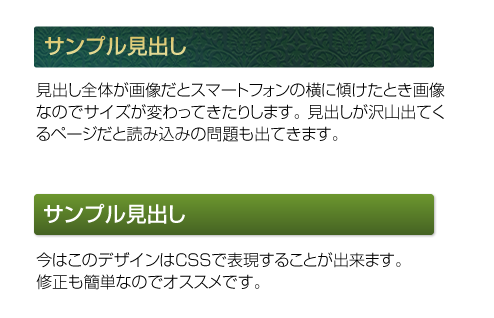
グラデーションや角丸の画像は使わない
グラデーションや角丸はCSS3で表示することが可能です。
画像を使う場合は読み込み、修正など考えるとCSS3で表示させたほうがいいです。

グラデーションのCSSをつくるのが面倒。。。 と言う人にはこちらがオススメです。わたしも使っています。
PC版のサイトも見れるように
スマートフォンからでもPC版のサイトが見れるようにしておく。
スマートフォンからの閲覧でもPC版を見れるようにユーザーに選択させるようにボタンを設置しておく。

わたしはフッターに「PCサイトはこちら」のボタンを置いています。
スマートフォンは最低限の情報を掲載するようにしています。もっと詳しいこと知りたいと言う人はPCサイトを見てくださいってぐらいの気持ちでボタンを置いています。
[amazonjs asin="4844362739" locale="JP" title="スマートフォンサイトデザインブック 仕事で絶対に使うプロのテクニック"]
[amazonjs asin="4798129216" locale="JP" title="現場のプロが教える スマートフォンサイト 制作ガイドブック HTML5&CSS3&JavaScript (DESIGN & WEB TECHNOLOGY)"]
まとめ
スマートフォンのデザインは、PCサイトのデザインを基に作りますので新たにスマートフォンのデザインを数十枚作らないといけないと言うことはありません。
トップ、中ページ、アーカイブ、お問い合わせなど4~5ページぐらいで良いです。あとはパーツのデザインを作ればあとは使いまわしでOKです。