
ブログを書くときは「ビジュアルエディタ」「テキストエディタ」どちらで書きますか?
私はテキストエディタで書いて、そのときに必要タグも手打ちで書いています。

見出しタグ、太文字、色変えたりするときでもタグ打ちです。仕事柄タグを打つことに抵抗は無いですがたまに入力ミスしたりすることもあります。
効率よくブログを書くために良く使うタグをテキストエディタに登録する方法をご紹介します。
photo credit: Kris Krug via photopin cc
ページコンテンツ
function.phpに書き込む
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
function add_orignal_quicktags() { ?> <script type="text/javascript"> QTags.addButton('ed_h2', 'h2', '<h2>', '</h2>'); QTags.addButton('ed_h3', 'h3', '<h3>', '</h3>'); QTags.addButton('ed_h4', 'h4', '<h4>', '</h4>'); QTags.addButton('ed_red', '赤文字', '<span class="red">', '</span>'); QTags.addButton('ed_huto_red', '太赤文字', '<span class="huto_red">', '</span>'); QTags.addButton('ed_blue', '青文字', '<span class="blue">', '</span>'); QTags.addButton('ed_huto_blue', '太青文字', '<span class="huto_blue">', '</span>'); QTags.addButton('ed_url', 'URL', '<span class="url">', '</span>'); QTags.addButton('ed_tabletag', 'table', "<table width=\"100%\" cellspacing=\"0\" cellpadding=\"0\" border=\"0\" class=\"tableA\">\n<tr><th> </th><td> </td></tr>\n</table>", ''); </script> <?php } add_action('admin_print_footer_scripts', 'add_orignal_quicktags'); |
いきなりコードを書いてしまいましたが
QTags.addButton('(1)ed_h2', '(2)h2', '(3)<h2>', '(4)</h2>');
- (1)はID
- (2)はテキストエディタに表示されるボタンラベル
- (3)はタグの開始タグ
- (4)はタグの終了タグ
私の場合は見出しタグ、文字の色、テーブル、URLの際に使うタグを入れました。
あとはお好みで自分が良く使うタグを登録して、CSSもあわせてつければタグを直接打つ必要もなくなります。

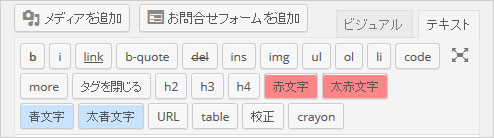
こんな感じになります。
ボタンを分かりやすくさせます
ボタンが追加されたのでそのまま使ってもいいですが、今度はボタンが増えてくるとどこに何があるのかちょっと見つけにくくなるかもしれません。
なのでこのボタンを分かりやすくします。

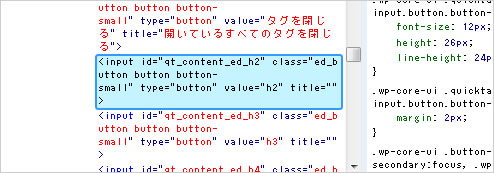
webディベロッパーツールなのでボタンを調査します。
するとボタンにIDが振られているのがわかります。
例:qt_content_ed_blue
このIDを使って色をつけますのでfunction.phpに追記します。
|
1 2 3 |
#qt_content_ed_blue { background: #09F; } |
CSSはこう感じで作って
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
function add_orignal_quicktags() { ?> <script type="text/javascript"> QTags.addButton('ed_h2', 'h2', '<h2>', '</h2>'); QTags.addButton('ed_h3', 'h3', '<h3>', '</h3>'); QTags.addButton('ed_h4', 'h4', '<h4>', '</h4>'); QTags.addButton('ed_red', '赤文字', '<span class="red">', '</span>'); QTags.addButton('ed_huto_red', '太赤文字', '<span class="huto_red">', '</span>'); QTags.addButton('ed_blue', '青文字', '<span class="blue">', '</span>'); QTags.addButton('ed_huto_blue', '太青文字', '<span class="huto_blue">', '</span>'); QTags.addButton('ed_url', 'URL', '<span class="url">', '</span>'); QTags.addButton('ed_tabletag', 'table', "<table width=\"100%\" cellspacing=\"0\" cellpadding=\"0\" border=\"0\" class=\"tableA\">\n<tr><th> </th><td> </td></tr>\n</table>", ''); </script> <style> #qt_content_ed_red { background: #FF8686; } #qt_content_ed_huto_red { background: #FF8686; } #qt_content_ed_blue { background: #C8E3FF; } #qt_content_ed_huto_blue { background: #C8E3FF; } </style> <?php } add_action('admin_print_footer_scripts', 'add_orignal_quicktags'); |

ボタンに色がつきました。
これで他のボタンと差別化すれば迷わずに使えますね。