
スマートフォンの普及率がどんどん高くなっていますね。

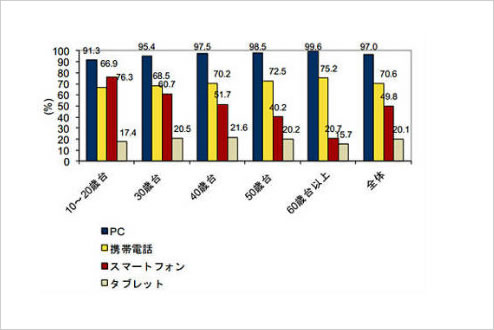
IDC Japanの調べによると、日本でのクライアント端末別の普及率はスマートフォンが49.8%、タブレット端末が20.1%、PCが97.0%だった。
ITmedia ニュースより
参考サイト日本のスマホ普及率は49.8%に
実際にわたしの友達でスマートフォンを持ったからパソコンはあまり見なくなったって言う人もいますし、スマホがあればパソコンって必要?って聞かれたりします。
ネットサーフィン、お店の場所、facebook更新などスマホがあればパソコンはいりませんね。
2年ぐらい前から、会社のサイトをスマートフォンでも見れるようにしたいって案件が増えてきています。全て最初からスマートフォンのサイトを作るのは大変なので簡単にレイアウトをスマトーフォン用に変えれるやり方をご紹介いたします。
photo credit: Travis Isaacs via photopin cc
ページコンテンツ
メタタグを追加する STEP1
|
1 |
<meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;"> |
maximum-scale=1.0; user-scalable=0;
この指定を入れると、閲覧者の操作による拡大縮小を禁止します。
メタタグを追記してください。
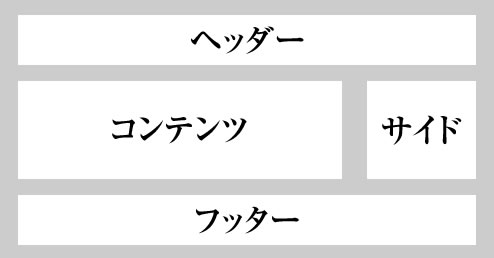
HTML構造

大体の受けさせていただいた案件のホームページのレイアウトは上記のような形が多かったです。これをレスポンシブデザインのサイトにします。
CSS3 media query STEP2
レスポンシブデザインのサイトにするためにCSS3 media queryを使います。
CSS3 media queryってなに?
Media Queries を使うと、デバイスの更に細かい仕様に応じて、スタイルシートの割り振りを指定できるようになります。
Webデザインレシピ より
簡単に言うと、「スクリーンサイズに応じて、CSSを使い分ける」です。
使い方は下記に例を上げました。スクリーンサイズが600px以下のとき
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
@media screen and (max-width: 600px) { #container{ background-color: #F00; } #main{ float: none; width: auto; margin-bottom: 20px; } #sidebar{ float: none; width: auto; } } |
スクリーンサイズに分けて、タブレットのとき、スマホのときの表示方法を変える事が出来ます。
まとめ
[サンプル] 2つのステップでレスポンシブデザインを作成する方法
今回サンプルをつくりました。ブラウザサイズ(900px、600px、480px)を変えると表示が変わります。スマホ対応のサイトは今後必須になってきますのでぜひ試してみてください。