
firefoxで、firebugでコードを見直していたんですが、firefoxが重くてね。。。
それに、よくブラウザが固まって動かなくなる。
「firefoxよりchromeのほうが良い」っていう声がありますので今更ですがchromeを導入しました。
photo credit: flod via photopin cc
ページコンテンツ
オススメ拡張機能
web開発に良いたくさんの拡張機能がありますね!
今回はオススメの拡張機能のご紹介です。
画面上の色を取得できるChrome拡張機能「Color Picker」

URLColor Picker

インストールをすると、chromeの右上に「Color Picker」のアイコンが表示されます。
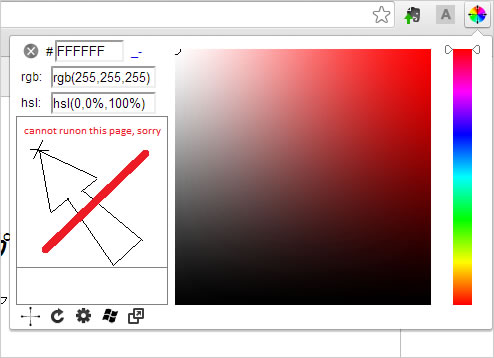
「十字マーク」が表示されるので、取得したい色の上へ持っていきます。
その場でクリックすると、カラーコードが表示されますので便利です。
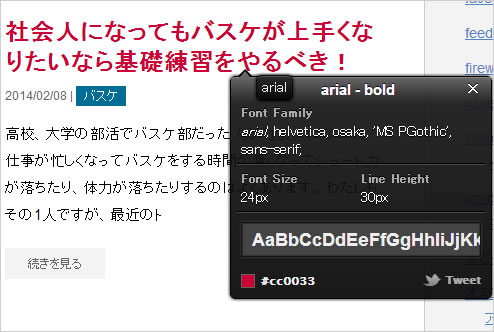
文字の上にカーソルを置くだけでフォント名が分かる「WhatFont」

URLWhatFont

インストールをすると、chromeの右上に「WhatFont」のアイコンが表示されます。

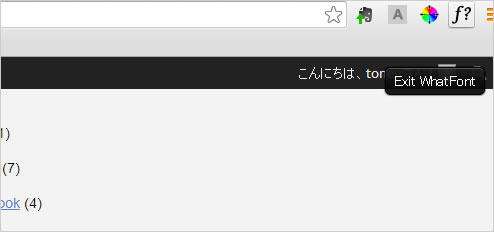
調べたいテキスト文字の上をクリックすると、line-height、文字サイズまでわかります!
サイトに使われている機能・CMSが細かく分かる「BuiltWith Technology Profiler」

URLBuiltWith Technology Profiler

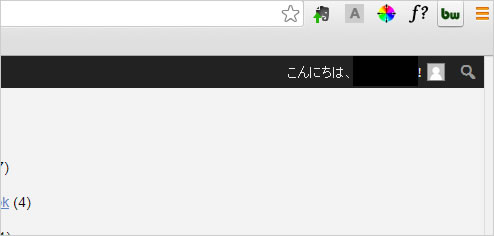
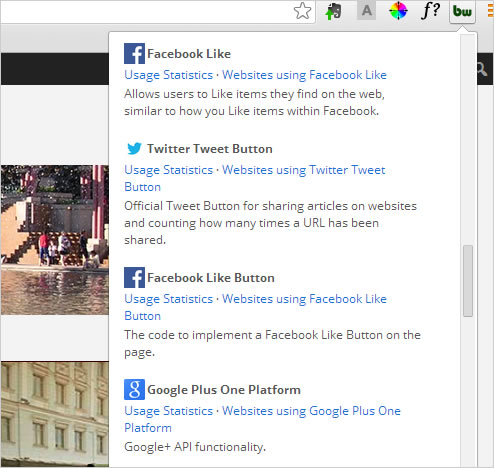
インストールをすると、chromeの右上に「BuiltWith Technology Profiler」のアイコンが表示されます。

気になるページがあったらとりあえず、この機能で調査しています!
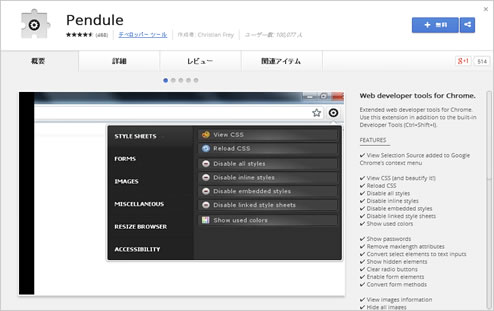
ウェブ開発者に便利な機能「Pendule」

URLPendule

インストールをすると、chromeの右上に「Pendule」のアイコンが表示されます。

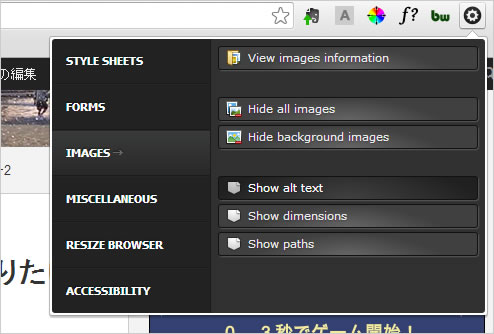
Penduleのアイコンをクリックするとメニューが表示されます。

altを表示させたり、画面サイズを変えたり、CSSを切ったりすることが出来ます。
ブラウザのアドレスバーからTodoリストを管理する機能「Todoist」

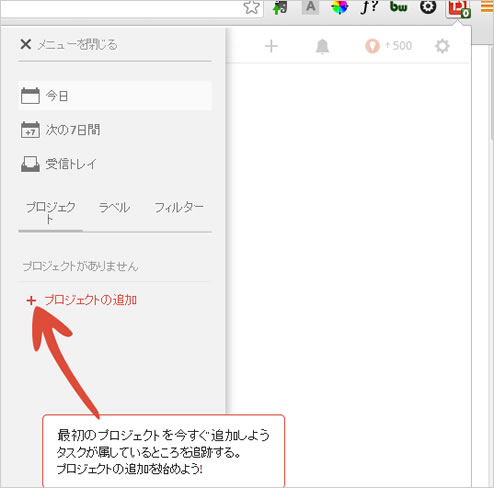
URLTodoist

インストールしたら、ログインメニューが出てきます。

ログインしたら、Todoリストが簡単につくれます!
まとめ
Web開発に便利な機能がたくさんあります!
とりあえず、使ってみて駄目だったら削除すればいいだけなので使ってみましょう!