
簡単にコンテンツをアニメーションで動かせたらいいなと思って探していたら「速くて、軽くて使いやすい。」とネットで評判になっていたVelocity.jsがありました。今回はVelocity.jsを使ってみます。
Contents
ページコンテンツ
ファイルをダウンロード STEP1

URLVelocity.js
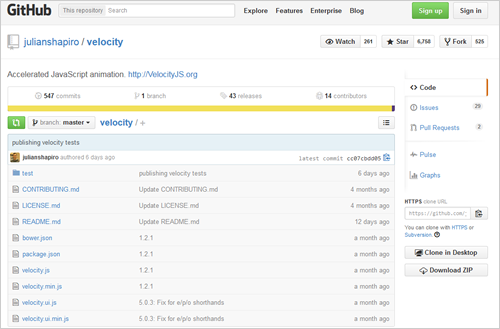
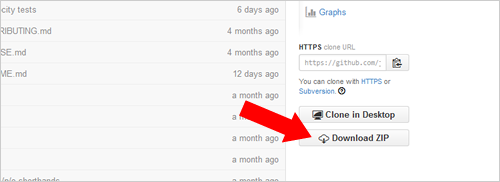
このページの右サイドバーにある「Download」からファイルをダウンロードしてください。

データを解凍します STEP2
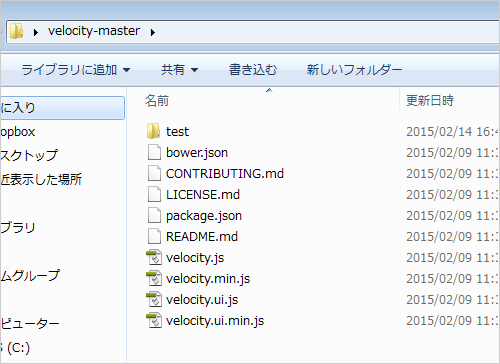
ダウンロードしたファイルを解凍して中身を確認します。

HTMLに実際に動くjsコードの記述を書きます STEP3
|
1 2 3 4 5 6 |
//サンプル1 コンテンツがバウンド(跳ねる)する setInterval(function() { $("p.sample01") .velocity("callout.bounce") .delay(750) }, 2000); |
velocity("callout.bounce") この記述でコンテンツをバウンドさせます。
※最後の「, 2000」は2秒後に繰り返すと言う記述です。
どんなエフェクトがあるの?

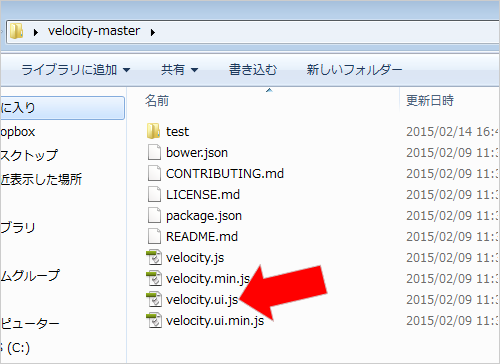
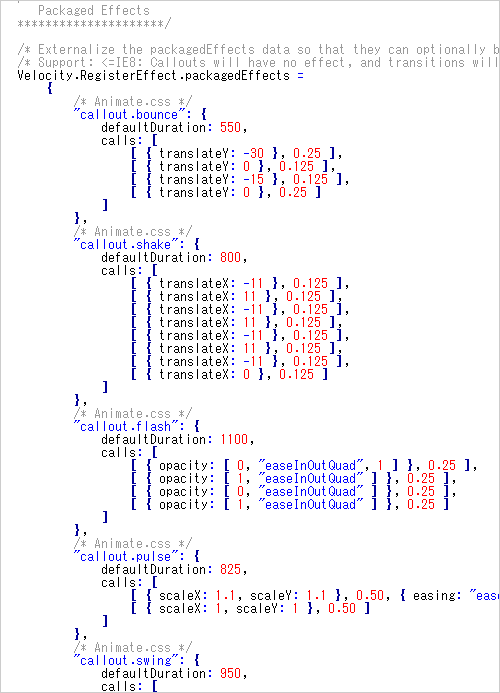
velocity.ui.js このファイルを開いて中のソースを確認します。

velocity("callout.bounce")中に書かれている「callout.bounce」を変えれば簡単にアニメーションエフェクトが作れます。
HTMLを設置します STEP4
|
1 2 3 4 |
<div class="sec"> <h2 class="midashi">サンプル1 コンテンツがバウンド(跳ねる)する</h2> <p class="sample01">あいうえおかきくけこ</p> </div> |
簡単なHTMLで問題ないです。
Velocity.jsのjsファイルをHTML付けます STEP5
|
1 2 3 |
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script> <script src="http://cdn.jsdelivr.net/velocity/1.1.0/velocity.min.js"></script> <script src="http://cdn.jsdelivr.net/velocity/1.1.0/velocity.ui.min.js"></script> |
まとめ
[サンプル] 簡単にアニメーションを実装できる
Velocity.jsのアニメーションのエフェクトは全部で約60種類もあります。そのうち10個つかってサンプルを作ってみました。難しい記述もいらないのでコンテンツをアニメーションで動かしたいときには使えます!