最近、過去に作った案件でスマートフォン化にする仕事が増えてきています。色々なギミックを使ったり、ライバル会社などのサイトを参考にしたりしています。
スマートフォンの本を一冊も持っていなかったので本屋へ行きスマートフォンの本を探しました。
ページコンテンツ
CSS3+jQueryで作るスマートフォンサイトUI図鑑

本を立ち読みした中で今の私に一番合っている「CSS3+jQueryで作るスマートフォンサイトUI図鑑」を買いました。
kindle版でも出ていますが私は本を買いました。
[amazonjs asin="4048690132" locale="JP" title="CSS3&jQueryで作る スマートフォンサイトUI図鑑 (WEB PROFESSIONAL)"]
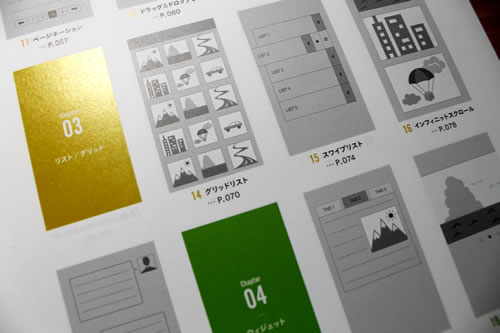
目次が見やすい!

- グリッドリスト
- スワイプ
- フォトギャラリー
など、一目で分かりやすい目次となっています。この本を買う決め手となった一つですね。探しているものが一目で分かります。
実際に使われているスマートフォンサイトの紹介

実際に使われているスマートフォンのサイトの紹介もあってうれしいですね。
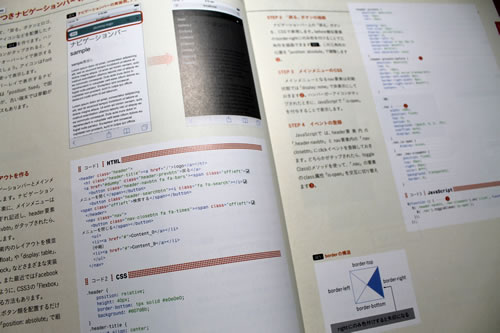
サンプルコード解説付き

html、cssの細かなコードの説明もあって良かったです。本を参考にしながら作れるのでこれもこの本を買う決め手となりました。
初心者の方にも大丈夫です。サンプルコードがダウンロードが出来ます。
まとめ
Webサイト制作は今ではスマートフォンのサイトも含めることが当たり前となってきました。
スマートフォン用のサイトの設計、サンプルコードの保持があるとスムーズに政策がはかどります。