
「Webサイトに動画を掲載したいのですができますか?」と仕事の案件であったので自分のメモ書き的な内容です。html5を使った方法で表示させてみました。
ページコンテンツ
HTML5 を使った動画の埋め込み
依頼があったときはYoutubeにアップした動画をパソコンから、スマホから両方のディバイスから見れるようにすればいいのかなと思っていましたが、くわしく依頼内容を聞くと動画ファイルは自社で既に作ってあってそのファイルを自社サイトに掲載したいということでした。
動画の拡張子はmp4
まったくの予想と違っていたので若干焦りました。動画はmp4の拡張子で作られたファイルでした。たしか前にhtml5には<video>というタグがあったようなっとうっすら記憶があったので調べてみました。
html5のvideoタグ
|
1 |
<video src="video/sample.mp4" controls></video> |
この記述が基本の形です。しかしこの形式だとvideoタグに対応が出来ていないブラウザがあるので上記の基本の形に少し手を加えます。

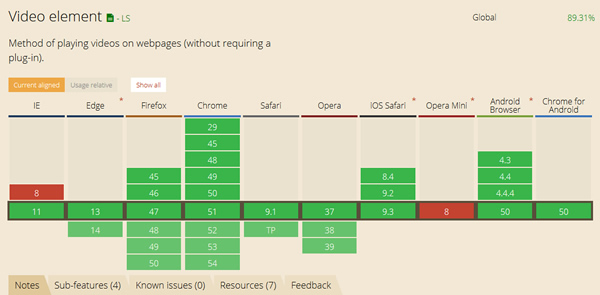
IE8は対応できていないので仕事の内容を確認してから仕事を請けるかを考えましょう。Jsを使ったりしてIE8でも見えるようにはできます。案件の最善の選択をして仕事を請けましょう。
今回、私の場合は依頼料が安いし、動画もmp4だけなので、こちらからも条件としてサポートできないブラウザもありますということを伝えました。どうしてもIE8でも見えるようにしたいというならば、Youtubeにアップしてそこから表示できるようになるので全力でYoutubeへ動画をアップロードして、そこのソースを表示させたいWebサイトへ埋め込む提案をします。
sourceを使ってほかのブラウザでも動画を見れるようにする
他のブラウザでも見えるようにサポートできるようになりました。
|
1 2 3 4 |
<video controls> <source src="video/sample.mp4" type="video/mp4"> <p>※ご利用のブラウザでは再生することができません。</p> </video> |
sourceを使う
このタグを使うことでブラウザがサポートしていない場合に複数のビデオファイルを用意してブラウザ毎に対応ができます。
- 「src」は動画ファイルへURL
- 「type」動画ファイルのMIMEタイプを指定
videoに追加できる要素
- 「src」動画ファイルのURL
- 「controls」再生コントロールが表示できる
- 「poster」動画読み込み中に表示させる画像
- 「autoplay」自動再生
- 「loop」繰り返しの再生
これらの要素が追加できます。
例:再生コントロールがあって、自動再生、ループをつけて動画を再生する。
|
1 2 3 4 |
<video controls autoplay loop> <source src="video/sample.mp4" type="video/mp4"> <p>※ご利用のブラウザでは再生することができません。</p> </video> |
まとめ
動画といえばYoutubeだったのですが、mp4形式の動画ファイルを扱う事が増えてくるのかな。比較的簡単な案件だったので助かりました。またサーバーによっては動画ファイルを認識できない場合があります。そういった場合はhtaccessファイルに記述を書く必要があります。今回はサーバーが対応していたのでhtaccessに記述する必要がありませんでした。
[amazonjs asin="484438029X" locale="JP" title="いちばんやさしいHTML5&CSS3の教本 人気講師が教える本格Webサイトの書き方 (「いちばんやさしい教本」シリーズ)"]