面倒なことが嫌いなので、楽できることは楽したいと思っています。
カッコいい英字とかフォトショップ、イラストレーター、ファイヤーワークスなどで作って画像を表示させるのですが、
今回、Google fontsを使って英字などを使ってみます。
photo credit: Camil Tulcan via photopin cc
ページコンテンツ
Google fontsとは
Google Web Fontsとは、Googleが提供しているWebフォントの配信サービスである。
Webフォントでは、Webページのフォントをインターネットを通じて取得し、再現するため、閲覧する端末に該当のフォントがインストールされていなくても、指定したフォントを表示することができる。
Google Web Fontsでは、OSSとして提供されているフォントのみ提供されており、どれも無償で利用することができる。主に、フォントの一覧から好きなフォントを探して、プレビュー画面で書式を調整し、自分のページでそのフォントを利用するためのコードを出力する、といった操作でWebフォントが利用できる。
http://www.sophia-it.com/content/Google+Web+Fonts より
Google fontsのメリット
- 簡単に修正ができる
- 文字の拡大・縮小も簡単にできる
- 他のフォントに簡単に変えれる
- ソースを貼り付けるだけでできる
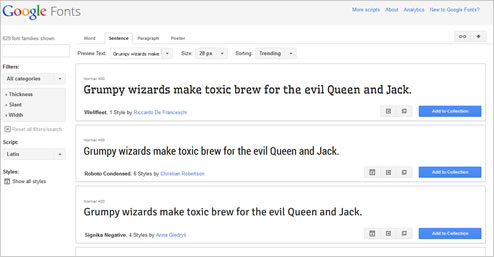
Google fontsの使い方
たくさんフォントがあるので名前では選べない。。。

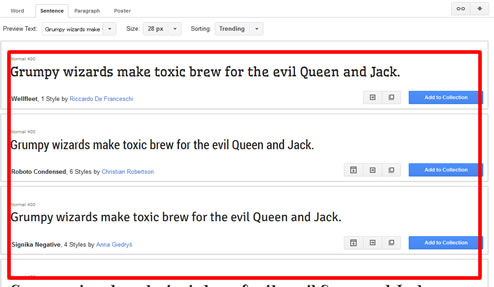
赤枠で囲ったところを下にスクロールして気に入ったフォントを探してください。
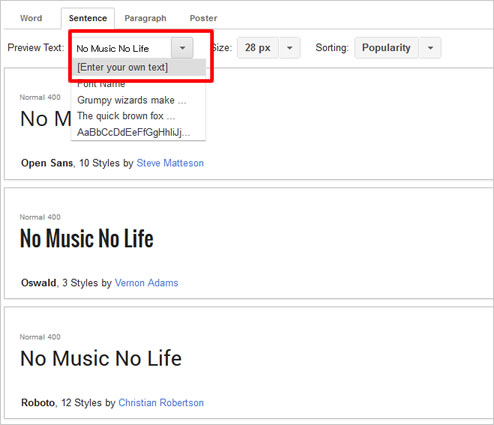
フォントの確定
今回表示させる文字は 「No music No life」にしてみます。
プレビューで確認することができます。
「Enter own your text」に表示させて確認することができます。

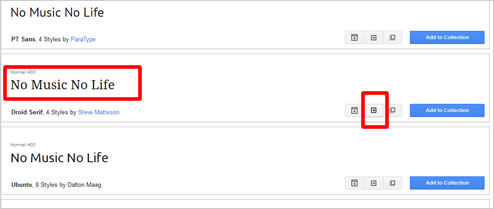
使うフォントが確定しました。

右の小さい赤枠で囲った箇所をクリックします。
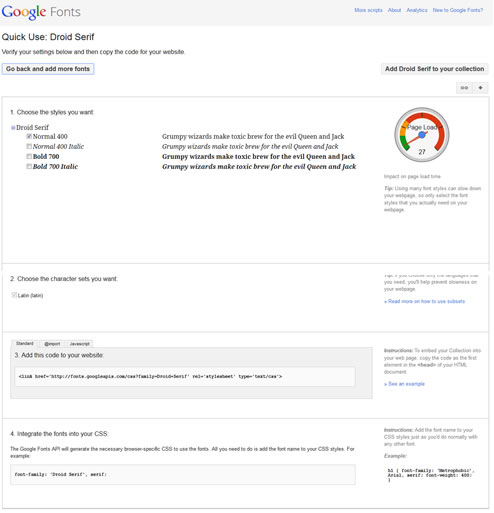
Google fontsの設定方法
クリックすると画面が遷移して下記のページに飛びます。

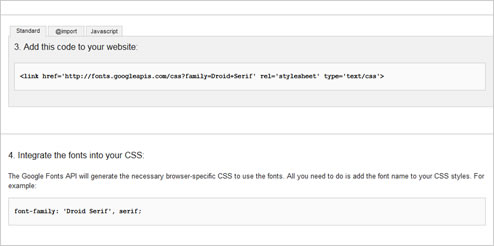
3. Add this code to your website:
|
1 |
<link href='http://fonts.googleapis.com/css?family=Droid+Serif' rel='stylesheet' type='text/css'> |
4. Integrate the fonts into your CSS:
|
1 |
font-family: 'Droid Serif', serif; |
この3,4に書かれてあるソースを貼り付けて、少しCSSを整えます。

HTMLを設置します
|
1 2 3 |
<div id="container"> <p>No Music No life</p> </div> |
CSSを設置します
|
1 2 3 4 5 |
p { font-family: 'Droid Serif', serif; } </style> |
cssをヘッダー内に書いています。
あと、head内に「<link href='http://fonts.googleapis.com/css~~~~」を貼り付けるのを忘れないでください。
まとめ
[サンプル] Google fontsを使った文字
よくわからなかった人もいるかもしれませんが、このサンプルのソースを全部コピーしても使えます。