
今回は、web初心者向けにマウスオーバーするとボタン画像がくるっと切り替わるCSSを実装します。
以前「Web初心者がjQuery マウスオーバーするとボタン画像がくるっと切り替わるを実装する方法(サンプル付き)」のjQueryでマウスオーバーさせるやり方を書きました。
photo credit: Auzigog via photopin cc
ページコンテンツ
バンクーバーのうぇぶ屋
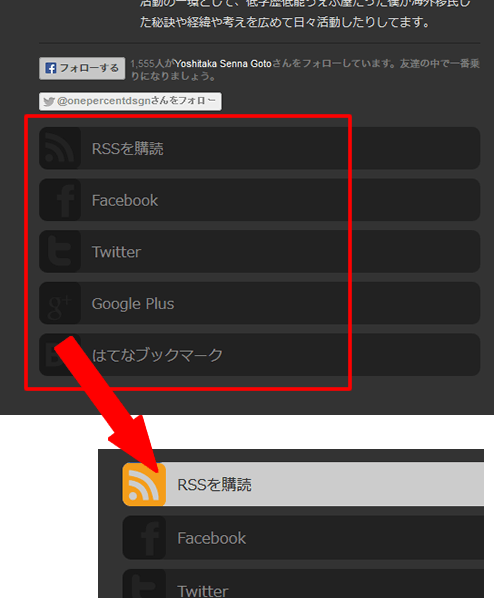
超有名なセナさんのブログ「バンクーバーのうぇぶ屋」のフッターに

マウスオーバーするとクルクル~って気持ちよく画像が動きます。
よく観察していると気が付くのですが
RSSのボタンをマウスオーバーすると、回っているときにdacebook、ツイッターの画像も回っているのに気が付きます。他のはてな、facebookなども同様に他の画像も一緒に回ってますね。
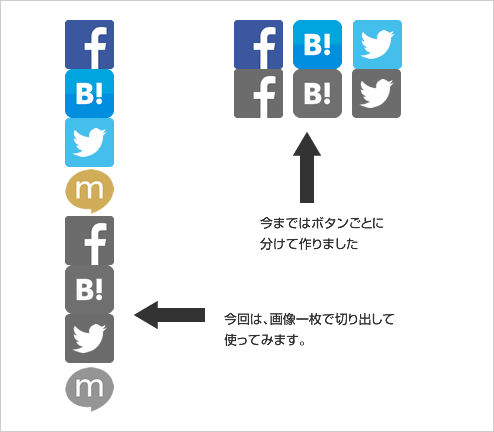
画像一枚
ボタン一つ一つ分けているのではなく、画像一枚でやっているんだなと思いました。
※実際には聞いていません。
ということで今回、画像一枚で気持ちよく回る動きを作ってみます。
画像準備

今回左の縦長の画像を使っていきます。
画像一枚だと更新も簡単にできるので私としてはありがたいです。
HTMLを設置します STEP1
|
1 2 3 4 5 6 |
<ul class="sns"> <li class="facebook"><a href="https://www.facebook.com/Sedoriplan" target="_blank">facebook</a></li> <li class="hatena"><a href="http://b.hatena.ne.jp/" target="_blank">hatena</a></li> <li class="twitter"><a href="https://twitter.com/tonton1104" target="_blank">ツイッター</a></li> <li class="mixi"><a href="http://mixi.jp/" target="_blank">ミクシィー</a></li> </ul> |
URLは使用するの環境に合わせてください。
CSSを書く STEP2
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
li{ list-style-type: none; float: left; } ul.sns li{ margin-right: 8px; overflow: hidden; width: 49px; } ul.sns li a{ background: url(images/011/button.png) no-repeat; display: block; height: 49px; text-indent: -9999px; } ul.sns li.facebook a { background-position: 0px -196px; } ul.sns li.facebook a:hover { background-position: 0px 0px; transition: all 0.5s ease 0s; } ul.sns li.hatena a { background-position: 0px -245px; } ul.sns li.hatena a:hover { background-position: 0px -49px; transition: all 0.5s ease 0s; } ul.sns li.twitter a { background-position: 0px -294px; } ul.sns li.twitter a:hover { background-position: 0px -98px; transition: all 0.5s ease 0s; } ul.sns li.mixi a { background-position: 0px -343px; } ul.sns li.mixi a:hover { background-position: 0px -147px; transition: all 0.5s ease 0s; } li.btn img{ border: none; } |
ここで注目するのは「CSS transition」です。
CSS transitionの説明
-webkit-transition-property
background-color、widthなどが指定できます。
-webkit-transition-duration
変化にかかる時間を設定ができます。 単位はsで指定します。
webkit-transition-timing-function
変化の仕方を設定できます。
- ease:変化の仕方が滑らかになる
- ease-in:変化がゆっくり始まる
- ease-out:変化がゆっくり終る
- ease-in-out:変化がゆっくり始まり、ゆっくり終る
- linear:変化が最初から終わりまで一定
webkit-transition-delay
変化の始まり時間を設定できます。
まとめ
[サンプル] CSS マウスオーバーすると気持ちよくボタン画像が切り替わる
サンプルのソースをコピーしても画像が絶対パスではないのでご自身の環境で画像を用意して画像を差し替えるだけで動きます。