
フリーでWeb開発・デザインをしております。基本、仕事は受注して自分で作業を進めていますが、気がつくとたくさん受けていて納期ギリギリになることがあります。
仕事の受注を減らせば改善するのですがやはりフリーだとまだまだ不安が多いので仕事いただけるのであれば都合をつけて受けたいものです。
今回は、いつもギリギリで大変なWeb開発者・デザイナーの方へお伝えしたい「効率・作業スピードが改善できる」4つのポイントをご紹介いたします。
photo credit: Rocketing down a country road via photopin (license)
ページコンテンツ
Web制作者が効率・作業スピード改善ができる!4つのポイント
新しい技術を覚える

受注する仕事によってデザインソフトを変えたりするのも一つの手です。また友達のフリーの方から仕事いただくときにFireworksのデザインデータで作業をしてくださいといわれることもたまにありますのでイラストレーター、Photoshopだけでなく他のデザインソフトも使えるようにしておくといいですね。
またコーディングでSassなどで使うと作業スピードが速くなったことも実感できます。毎日少しずつ技術を覚えると効率・作業スピードが上がります。
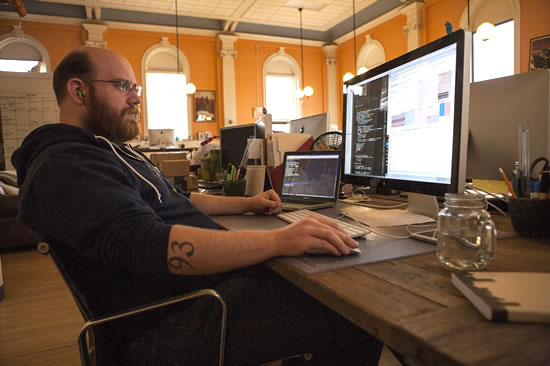
photo credit: Studio Desks: Craig McGinley via photopin (license)
テンプレートの準備をしておく

コーディングの作業だと、自分だけのオリジナルテンプレートを持っていると、いざ受注してコーディングした時に使うと作業スピードが格段に速くなります。
- レスポンシブル対応のテンプレート
- 1カラムのテンプレート
- 3カラムのレスポンシブル対応のテンプレート
いくつか持っておくと便利です。
またデザインの場合は、ボタン、バナーのパターンをいくつか持っておくと仕事のデザインパターンに落とし込み出来るようにしておくとをおすすめします。
すべてイチから作ると時間がかかってしまうので納期ギリギリになってしまいます。
photo credit: Cezanne via photopin (license)
作業環境を改善する

作業するパソコン・机・イスなど自分の作業しやすい環境にすると効率が上がります。またDreamweaverの良く使うコードをスニペット登録したり改善できるところは必ずあるので一度自分の作業環境を見直しましょう!
photo credit: New Desk (7) via photopin (license)
ショートカットキーを使いこなす

作業環境を改善するに近いのですがショートカットキーを使いこなせると作業スピードが上がります。コーディングだけではないのですがデザインソフト、オフィス(エクセル・パワーポイントなど)のショートカットキーもありますのでショートカットキーのまとめを確認しておきましょう。
photo credit: New Desk (3) via photopin (license)
まとめ
いかがでしたか? 明日から実践できるものばかりなので是非やってみてください。