
現在、新規でホームページを作っています。
製作途中でクライアントが「英語版も作ってほしい」と要望がありました。
「見積り作り直しますので、打ち合わせをお願します」とお願いをしました。
photo credit: KristinNador via photopin cc
ページコンテンツ
予算が無い
- 本サイト(日本語版)と同じページ数の英語版のページがほしい
- 予算が無い
- 納品期日はスケジュールどおり
困った、本当に困った。予算が無いのに英語版を作ってくれ?
しかも原稿は出てこなさそうなので、こっちで英語版の原稿を用意?
「頼めば何でもやってくれると思うな!」と声をだして言いたい。
予算があって、期日が延ばせないのであれば頑張ってこっちも作りますよ。けど予算が無いのに期日は延ばせないってどうしたもんか。
英語版を作ったときにやり方
以前、他の会社の英語版を作ったときのやり方です。
テンプレートは日本語版と同じなので問題なのは英語の原稿です。
まず、1社(翻訳をしている会社)に原稿を日本語から英語に作ってもらいます。
そのあと社内に英語が出来る人がいれば見てもらいます。(※社内に居なくても大丈夫です。)
そのあと、他の会社(翻訳をしている会社)に出来上がった英語の原稿の校正をかけてもらいます。もし表現がおかしかったら、最初に出した会社に「ここはこういう表現でも大丈夫ですか?」と確認して表現を直したりします。
2社に依頼をして英語版を作るやり方です。
簡単に多言語化できるGoogleウェブサイト翻訳ツールを使う
予算が無いなら出来るだけ簡単に作りたいですよね。
ということで今回「Googleウェブサイト翻訳ツール」を使ってみました。

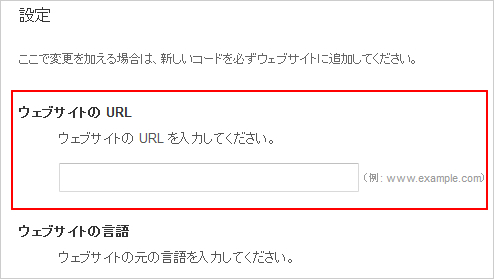
翻訳したいURLを入力します

ここにURLを入力します。
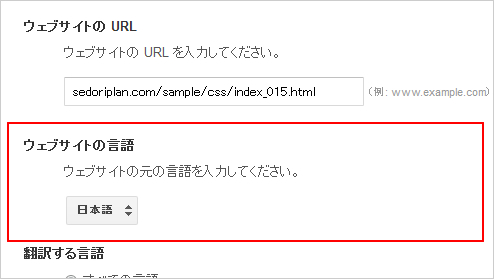
ウェブサイトの言語

ウェブサイトの元の言語は日本語なので「日本語」にしてください。
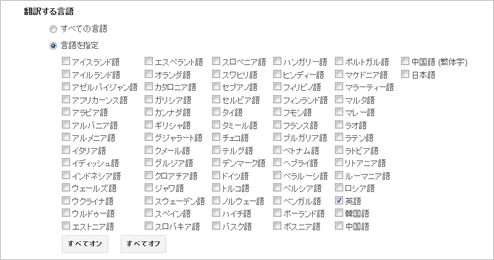
翻訳する言語
翻訳する言語を選択します。英語圏のみであれば「英語」だけチェックを入れればOKです。いやいや、全世界の人に観てもらうんだ!という方は「すべての言語」にチェックを入れてください。

表示モード

3パターンあるので選んでください。
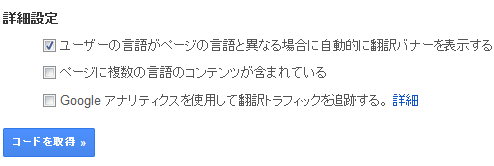
詳細設定

ここは特に変える必要はないと思います。
ここまで設定が出来たらあとはコードを取得します。
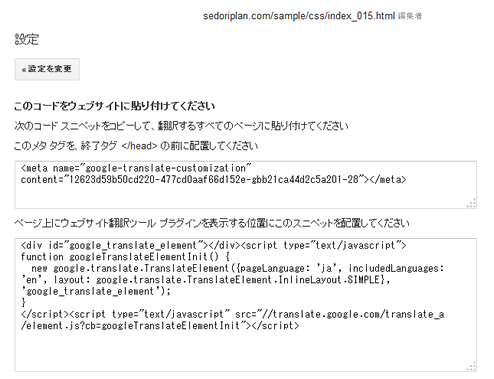
コードを取得

吐き出されるコードはmetaタグ、divタグとjavascriptコードです。
これをhtmlのソースに貼り付けてください。
参考http://sedoriplan.com/sample/css/index_015.html
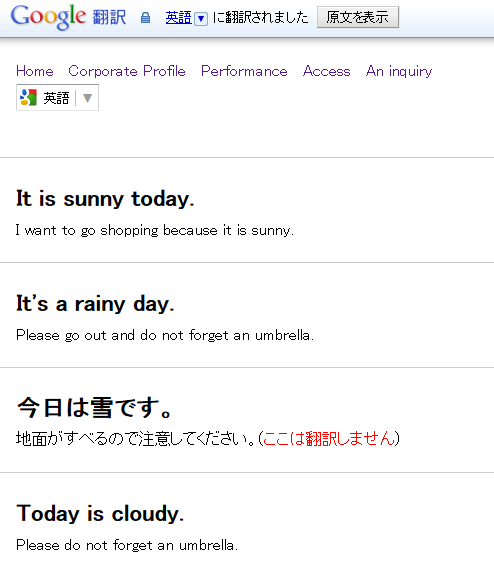
翻訳したくない箇所
class=”notranslate” このコードを入れてください。
参考サイトに埋め込んでありますのでみてください。
注意点
翻訳のレベルは昔に比べて上がっていますがどうしても意図しない翻訳になることがあります。

ナビの「お問い合わせ」が「An inquiry」になってしまいます。
Anが必要ないと思うのですが英語では必要です。翻訳どおりなのでこういったところが気が利きませんね。
メリット
簡単に導入が出来ます。時間もかからないので楽に多言語化ができます。
デメリット
翻訳の質は、高いとは言えません。Googleのロゴマークが入ります。
まとめ
予算がない多言語化サイトには向いてると思います。
翻訳的に訳してほしいなら予算を組んでください。