システム開発でアイコンを使うことになりました。シンプルで分かりやすいアイコンです。WordPressの管理画面にあるようなアイコンです。

以前、画像を作るのが面倒!そんなときに使えるアイコンタイプのWebフォント(サンプル付き)という記事で紹介したアイコンを使いたかったのですが「アイコンは画像で作る!」って仕様になっていたのでFireworksでアイコンをいくつか作ることになりました。
今回はいくつか作ったアイコンでクラウドアイコンの作り方をご紹介いたします。
ページコンテンツ
制作
カンバスカラー

今回カンバスカラーは#FFFの白色にしました。
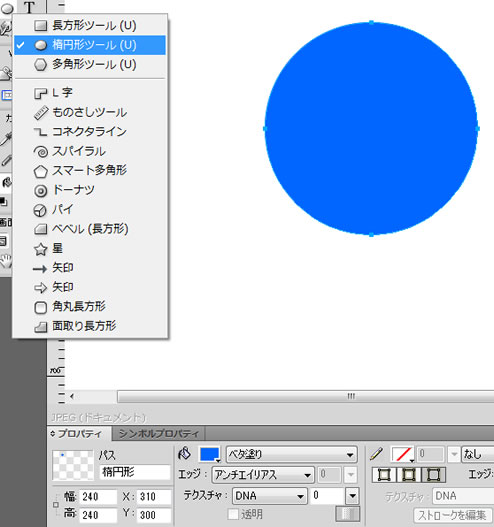
円を描く
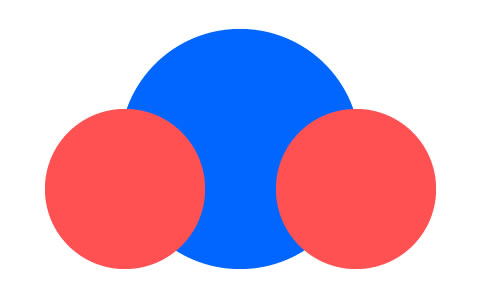
楕円形ツールで円を描きます。

今回は大きく作っていますのでサンプルは240pxの円になります。

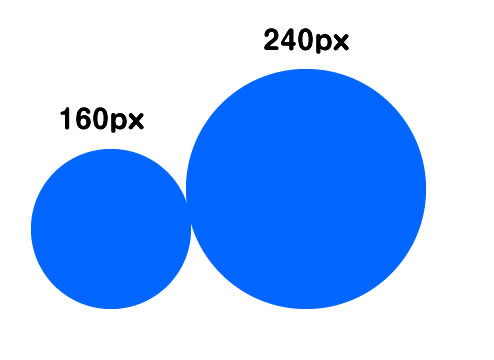
もう一つ円を作ります。160pxの円を作ります。

反対側にももう一つ同じ大きさの円を作ります。
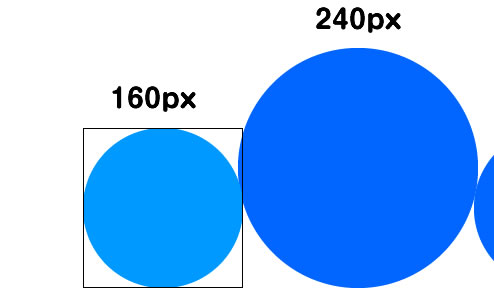
ガイドを作る

fireworksの画面ですと定規があってラインを引けますが、ブログに掲載するため黒枠でガイドを作りました。あと分かりやすいように円の色を変えました。


反対側も同じようにします。

矩形をつくります

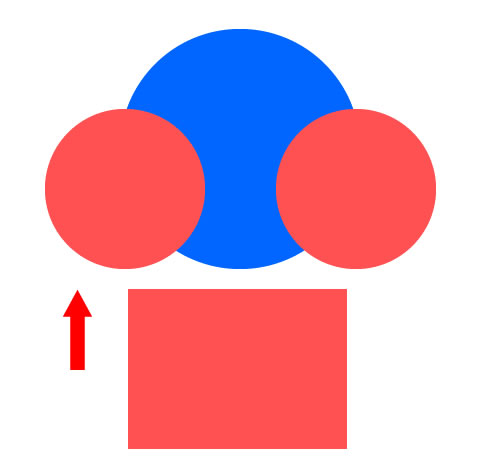
円と円の間を埋めるために矩形を作りました。
その矩形を上へ移動させます。

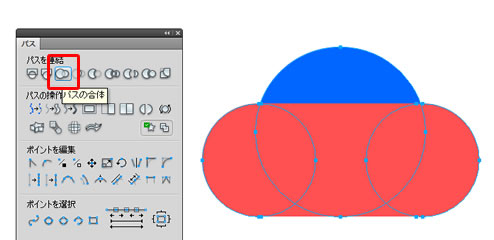
パスの合体

円と矩形を選択して「パスの合体」をする

なんとなくクラウドの形になってきました。
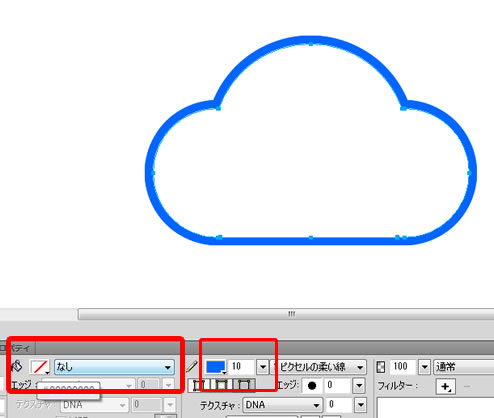
塗りと線

塗りのほうを白色にするか、なしにする。
線は塗りで使っていた青色にして線を太くする。
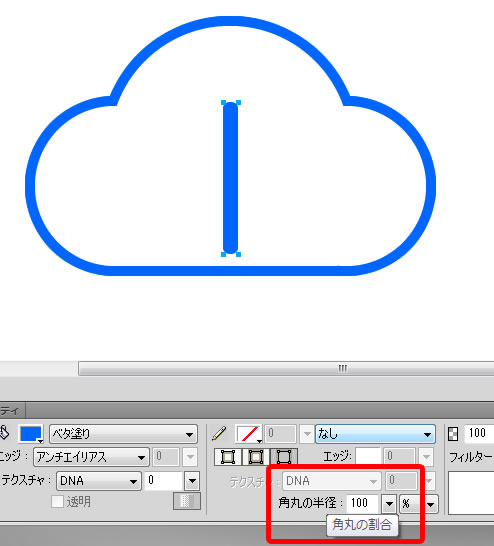
矢印を作る

クラウド(雲)の真ん中に矩形ツールで細長い矩形を作ります。その時に「角丸の半径」を100にしてください。クラウドのアイコンが丸いので矢印も丸くします。

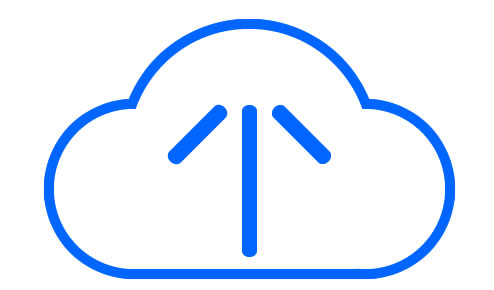
さっき作った矩形をコピーして高さを半分ぐらいにして角度を変えます。

矢印が完成してアイコンが出来ました。
まとめ
出来ましたね!
今回も、作ったpngファイルをダウンロードできるようにしました。
よかったら、使ってみてください。