
デザインって少し手を加えるだけでカッコよくなることもあります。
わたしがWeb制作会社に勤めいていた頃、先輩デザイナーさんに教えてもらったことが今でもよく使います。
今回は「枠線を入れるだけでカッコよくなるバナー」Adobe Fireworksで作るテクニックをまとめてみました。
photo credit: Malabooboo via photopin cc
ページコンテンツ
バナー作成
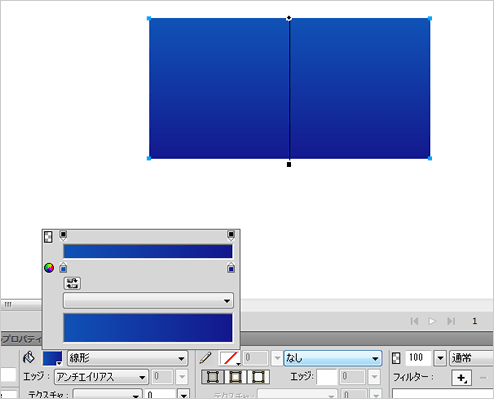
グラデーションつきの矩形を作る

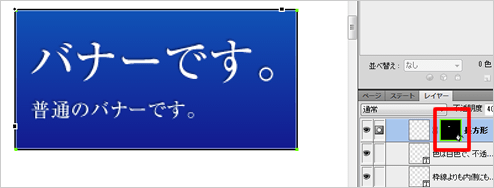
長方形ツールで矩形を作ります。そのときにグラデーションを付けます。
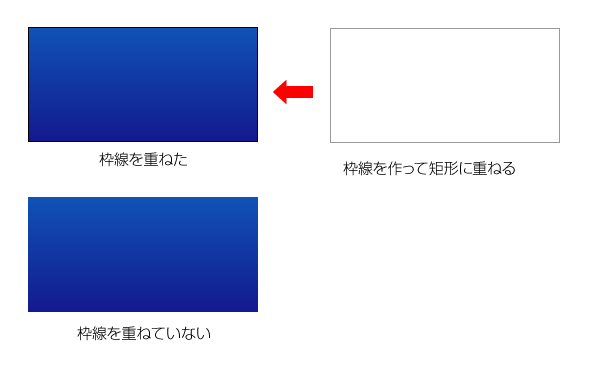
枠線をつける

枠線をつけない場合とつけた場合の違いがわかります。
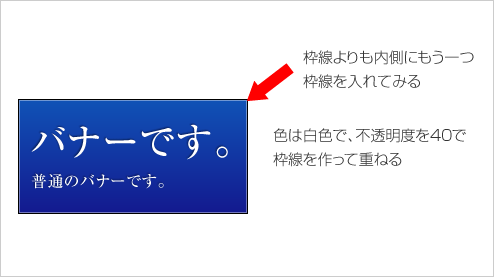
文字を入れてみる
文字を入れてみます。似いれる文字は何でもいいです。

これだけでもいいのですが、ここでさらに内側に「枠線」を入れてみようと思います。
内側にもうひとつ枠線をいれてみる

比べてみる

左が、内側に枠線あり、右側が枠線無しです。
こだわってみる
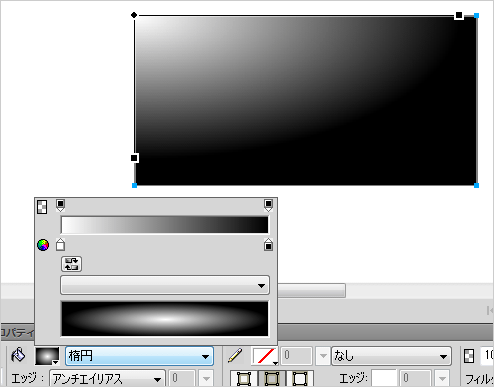
内側の枠線を少し改良してみる

内側の枠線と同じサイズの矩形を作って「楕円」のグラデーションを作る。楕円の位置はデフォルトより左上に持っていってください。

グラデーションの矩形を内側の矩形にマスクをかけます。

わかりますかね? 左の上のみに内側の矩形を表示させて右下に行くほど内側の枠線を消している感じが。内側の枠線が自然に消えている表現を表現しています。
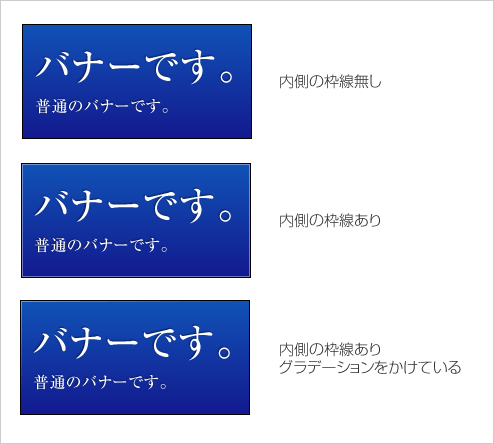
今回作ったバナーを比べる

枠線一つでバナーが変わってきます。
このテクニックはバナーのみじゃなくてグローバルメニューのボタンなどにも使えます。
今回も、作ったpngファイルをダウンロードできるようにしました。
よかったら、使ってみてください。