
わたしが、Fireworksでバナーなど作るときに使っているテクニックのご紹介です。
※たいしたことがありませんが。。。
photo credit: Kalexanderson via photopin cc
ページコンテンツ
画像をつかって作るバナー

この写真を使ってバナーを作るときに、サイズはこのままで文字だけを入れてバナーっぽくしたいと思います。
文字だけを入れてみました

文字の色を白で、入れてみましたが「Title」の文字が少し見ずらい気がします。
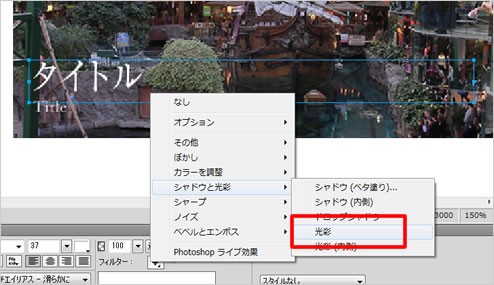
文字を見やすく「光彩」を使う
文字を見やすくするために「フィルタ」の「光彩」を使ってみます。

「光彩」の設定数値は、

「Title」の文字にも同じ設定で「光彩」を使いました。

「光彩」を使った文字のほうが見やすい気がします。
まだ見にくいと思う方は、数値などをもう少し高くして見やすくしてもOKです。
矩形を作る
もう少し、見やすくしたいし、「webデザイナー」をやっていたのでテクニックを使って見やすくしたいと思います。
画像と同じサイズの矩形を用意します。

※矩形ですが、グレーの色で作ったのですが、次の工程で見にくかったので黒色に変えました。

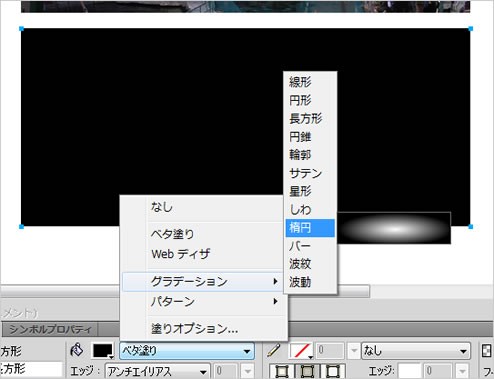
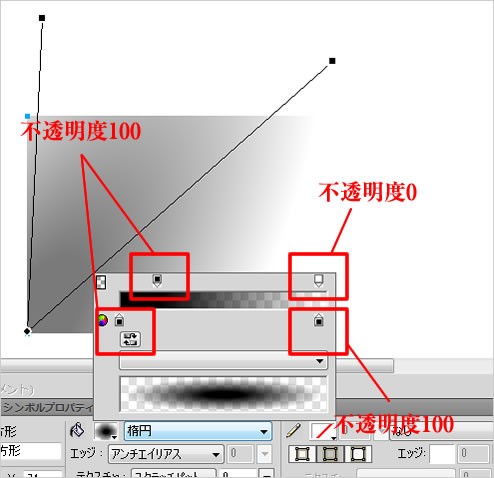
矩形の塗りの設定を「グラデーション」→「楕円」します。

このデフォルトの設定を変えていきます。

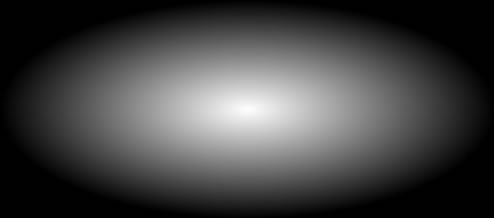
楕円の中心の位置をずらして、黒色のところは「不透明度100」、白色のところは「不透明度0」にしてください。

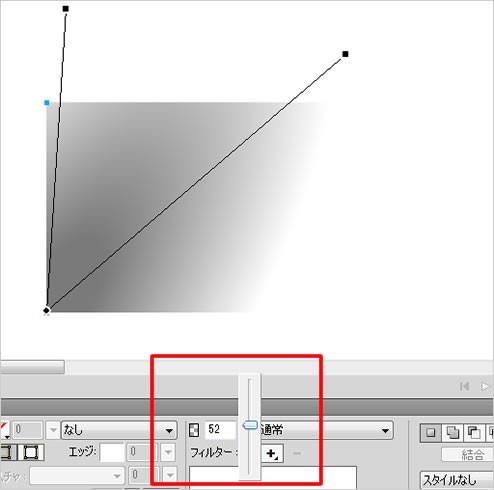
矩形の不透明度を「52」にしてください。

設定が終わるとこんな感じですね。
作った矩形を画像の上に重ねる
仕上げは、画像の上に、作った矩形を重ねて、その上に文字を置きます。

左下を黒色の矩形をおいて、文字が見やすくなりました。
文字のみのバナーを比べてみるとわかります。

今回、作ったpngファイルをダウンロードできるようにしました。
よかったら、使ってみてください。
結構、長くなってしまったのでバナー作成のテクニックは、次回fireworksの記事を書くときにでもまた書きます。