
サイトを作っているときに、「カッコよくhタグをデザインしたいな~」って
思ったときがあって、でも「画像は使いたくない」ということがあります。
いろいろ調べて、制作のときに使ったことがあるスタイル、いつか使ってみようと思ったhタグのスタイルをご紹介します。
photo credit: Jeff Croft via photopin cc
ページコンテンツ
CSSのみ使った見出し
※左の縦のボーダーは無視してください。

|
1 2 3 4 5 6 7 |
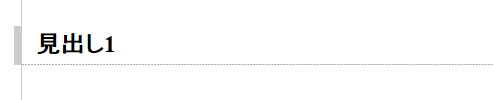
.midashi1 { border-bottom: 1px dashed #aaa; border-left: 7px solid #aaa; border-left: 7px solid rgba(0,0,0,.2); margin: 0 -15px 15px -22px; padding: 5px 15px; } |

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
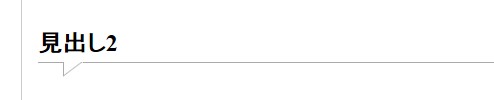
.midashi2 { border-bottom: 1px solid #aaa; margin: 15px 0; padding: 5px 0; position: relative; } .midashi2:before, .midashi2:after { content: ''; border-right: 20px solid #fff; border-top: 15px solid #aaa; bottom: -15px; position: absolute; left: 25px; } .midashi2:after { border-top-color: #fff; border-right-color: transparent; bottom: -13px; left: 26px; } |

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
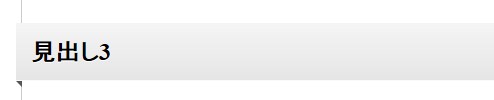
.midashi3 { position: relative; margin-left: -22px; /* 15px padding + 7px border ribbon shadow*/ margin-right: -22px; padding: 15px; background: #e5e5e5; background: linear-gradient(#f5f5f5, #e5e5e5); box-shadow: 0 -1px 0 rgba(255,255,255,.8) inset; text-shadow: 0 1px 0 #fff; } .midashi3:before, .midashi3:after { position: absolute; left: 0; bottom: -6px; content:''; border-top: 6px solid #555; border-left: 6px solid transparent; } .midashi3:before { border-top: 6px solid #555; border-right: 6px solid transparent; border-left: none; left: auto; right: 0; bottom: -6px; } |

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
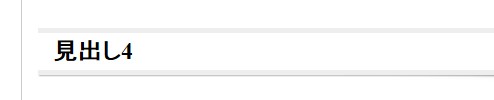
.midashi4 { position: relative; border-color: #eee; border-style: solid; border-width: 5px 5px 5px 0; background: #fff; /*margin: 0 0 15px -15px;*/ padding: 5px 15px; box-shadow: 1px 1px 1px rgba(0,0,0,.3); } .midashi4:after { content: ""; position: absolute; z-index: -1; bottom: 15px; right: 15px; width: 70%; height: 10px; background: rgba(0, 0, 0, .7); box-shadow: 0 15px 10px rgba(0, 0, 0, .7); transform: rotate(2deg); } |

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
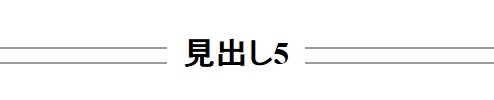
.midashi5 { overflow: hidden; text-align: center; } .midashi5 span:before { margin-right: 0.5em; right: 100%; } .midashi5 span:before, .midashi5 span:after { border-bottom: 2px solid #999999; border-top: 2px solid #999999; content: ""; height: 0.4em; margin-top: -0.2em; position: absolute; top: 50%; width: 200em; } .midashi5 span:after { left: 100%; margin-left: 0.5em; } .midashi5 span:before, .midashi5 span:after { border-bottom: 2px solid #999999; border-top: 2px solid #999999; content: ""; height: 0.4em; margin-top: -0.2em; position: absolute; top: 50%; width: 200em; } .midashi5 span { position: relative; } |

|
1 2 3 4 5 6 7 8 |
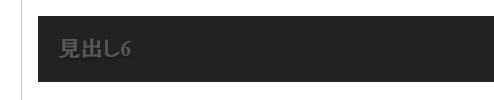
.midashi6 { background: none repeat scroll 0 0 #222222; color: #555555; font-size: 22px; margin: 0 auto; padding: 20px; text-shadow: 0 2px 3px #171717; } |

|
1 2 3 4 5 6 7 8 9 |
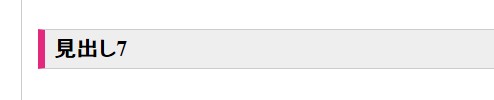
.midashi7 { background:#eee; border-top:1px solid #ccc; border-right:1px solid #ccc; border-left:7px solid #e3297d; border-bottom:1px solid #ccc; padding:.3em .4em; font-size: 22px; } |

|
1 2 3 4 5 6 |
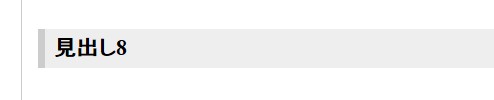
.midashi8 { background:#eee; border-left:7px solid #ccc; padding:.3em .4em; font-size: 22px; } |

|
1 2 3 4 5 6 |
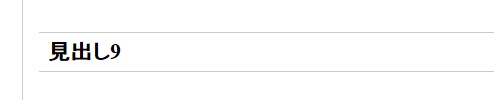
.midashi9{ border-top:1px solid #ccc; border-bottom:1px solid #ccc; padding:.3em .4em; font-size: 22px; } |

|
1 2 3 4 5 6 7 |
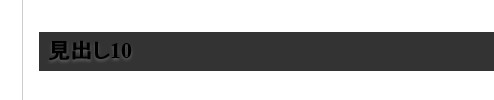
.midashi10{ text-shadow: 0px -2px 0px #333, 0px 2px 3px #666; background-color: #333; font-size: 22px; padding:.3em .4em; } |
まとめ
これらのスタイルで作った見出しのサンプルをつくりました!
[サンプル] CSSだけでカッコよく作る見出し(hタグ)デザイン
ぜひ、試してみてください。