画像をマウスオーバーすると画像が拡大するボタンをよく見かけます。
ページコンテンツ
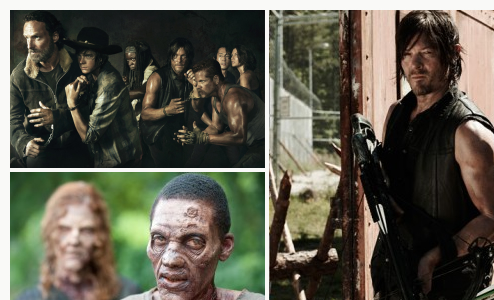
例題: FOX International Channels
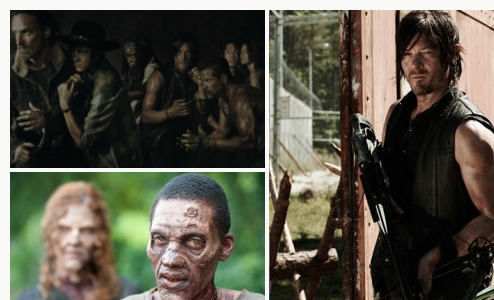
左上の画像にマウスを当てると

↓↓↓
拡大します。

URLhttp://foxinternationalchannels.com/shows/the-walking-dead
やり方は色々ありますが今回は簡単にマウスオーバーすると画像が拡大する方法をご紹介いたします。
HTMLを設置します STEP1
画像のパスは自分の環境に合わせてください。
|
1 2 3 4 |
<div class="img-mouseover"> <a href="#" target="_blank"> <img src="images/016/01.jpg" width="150" height="150"> </a></div> |
CSSを書く STEP2
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
.img-mouseover{ width: 150px; height: 150px; overflow: hidden; margin-bottom: 15px; } .img-mouseover img { transition: 0.5s; } .img-mouseover img:hover { -moz-transform: scale(1.2,1.2); -webkit-transform: scale(1.2,1.2); -o-transform: scale(1.2,1.2); -ms-transform: scale(1.2,1.2); opacity: 0.4; } a{ background-color:#000; display:block; } |
まとめ STEP3
[サンプル] CSSだけで画像をマウスオーバーすると拡大する方法
サンプルのソースをコピーしても画像が絶対パスではないのでご自身の環境で画像を用意して画像を差し替えるだけで動きます。簡単に出来るので挑戦してみてください!