
忘年会シーズン真っ只中です。
お店へのアクセスをメールで送られてきてもわからないことがありませんか?
「最寄り駅 ●●駅 北口 徒歩5分 開始時間19時~」って言われてもなかなかたどり着きません。そこで今はほとんどの方が持っているスマホがあるので迷わず凝れる人もいますね。
そこで、お店の位置と自分の位置(GPS)を使ってお店までの簡単な案内マップがあると簡単にお店にたどり着きます。今回はGoogle Maps APIを使って案内マップを作ってみます。
photo credit: Chung Chu via photopin cc
ページコンテンツ
スマホから見えるようにする
|
1 |
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> |
viewportの設定をする。これがなくても見えるのですけど適性のサイズで見せたいので入れました。
HTML
|
1 2 3 |
<body onLoad="initialize()"> <div id="map_canvas" style="width:100%; height:100%"></div> </body> |
htmlの記述ですがたったコレだけです。コードが少なくて安心しませんか?
Maps Javascript APIの読み込み
|
1 |
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script> |
GoogleのサイトからAPIを読み込む記述です。
目的地の表示、現在地の表示のJavascript
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
<script type="text/javascript"> var map; var directionsDisplay = new google.maps.DirectionsRenderer(); var directionsService = new google.maps.DirectionsService(); function initialize() { var latlng = new google.maps.LatLng(35.69093, 139.700254); var myOptions = { zoom: 14, center: latlng, mapTypeId: google.maps.MapTypeId.ROADMAP }; map = new google.maps.Map(document.getElementById("map_canvas"), myOptions); currentLocation(latlng); } function currentLocation(latlng) { navigator.geolocation.getCurrentPosition( function(pos){ var lat = pos.coords.latitude; var lng = pos.coords.longitude; var latlngCurrent = new google.maps.LatLng(lat, lng); calcRoute(latlng,latlngCurrent); }, function(){ alert('位置情報が正しく取得できませんでした。'); }, { enableHighAccuracy: true } ); } function calcRoute(latlng,latlngCurrent) { directionsDisplay.setMap(map); var request = { origin: latlngCurrent, destination: latlng, travelMode: google.maps.DirectionsTravelMode.WALKING } directionsService.route(request, function(result, status) { if (status == google.maps.DirectionsStatus.OK) { directionsDisplay.setDirections(result); } }); } </script> |
//目的地の経度と緯度
var latlng = new google.maps.LatLng(35.170915, 136.881537);
これは目的地の経度と緯度です。今回は名古屋駅の経度と緯度の値を記述してありますのでソースを丸ごと貼り付けてアップロードして自分のスマホで確認すると名古屋駅までのルートが表示されます。
経度と緯度の調べ方
google mapで行きたい場所を検索します。
例:ナゴヤドーム

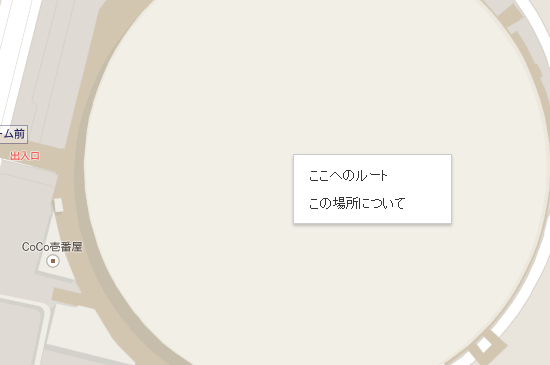
右クリックを押します。

「この場所について」と表示されますのでクリックをしてください。

左上に経度と緯度が表示されますのでこの値が必要になります。
地図の表示設定
|
1 2 3 4 5 6 |
//地図の表示設定 var myOptions = { zoom: 14, center: latlng, mapTypeId: google.maps.MapTypeId.ROADMAP }; |
地図の表示設定です。
「zoom」の値は数字が小さいほど広い地図で表示されて、数字が大きいほど詳細な地図となります。
「center: latlng」これは地図の中心を指定しています。
「mapTypeId: google.maps.MapTypeId.ROADMAP」これは地図のタイプ設定です。
- ROADMAP:デフォルト
- SATELLITE:写真タイル
- HYBRID:写真タイルと主要な機能
- TERRAIN:物理的な起伏を示すタイル
地図の表示先
「map = new google.maps.Map(document.getElementById("map_canvas"), myOptions)」
これは地図の表示の設定です。map_canvasに地図を表示させるようにしています。htmlの記述で<div id="map_canvas" style="width:100%; height:100%">としましたのでここに地図が表示されます。
位置情報をした時、失敗した時
「navigator.geolocation.getCurrentPosition(●,●,●)」
一つのの●(引数)には位置情報を取得した時の処理
二つのの●(引数)には位置情報を失敗した時の処理
三つのの●(引数)には位置情報を取得した時のオプション
「enableHighAccuracy: true」
これは位置情報の精度を上げる記述です。
スマホで地図を見ながら歩いていると自分の位置が動きますよね。位置情報を常に得ようとしているからです。
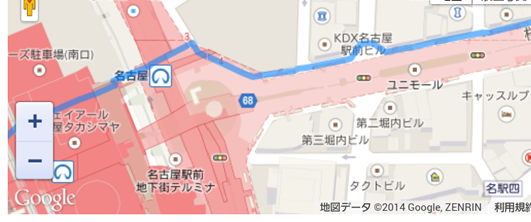
完成



おぉ~ 出来てるできてる!
まとめ
今回の作ったサンプルです。良かったらhtmlソースをコピーして使ってみてください。スマホサイトのアクセスページに埋め込んでおくと便利かもです。
[サンプル] 名古屋駅への案内マップ