
今回は、web初心者向けにCSS3のanimationを使って画像がスライドインするバナーを作成します。画像に文字だけじゃなくて少し動きを付けたバナーを作ります。
ヘッダー画像に使えそうなものなのでよかったら参考にしてみてください。
photo credit: Kalexanderson via photopin cc
ページコンテンツ
画像を用意します STEP1

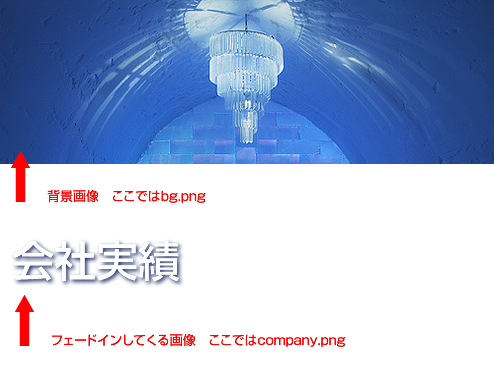
背景画像と、スライドインしてくる画像を用意します。
HTMLを設置します STEP2
|
1 2 3 4 5 |
<div class="header"> <div class="wrapper"> <div class="company word1"></div> </div> </div> |
CSSを記述します STEP3
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
.header{ background: url(images/011/bg.png) no-repeat; width: 500px; height: 167px; } .company { width: 174px; height: 48px; background: url(images/011/company.png) no-repeat; } @keyframes slidein { from { margin-left: 100%; width: 300% } to { margin-left: 0%; width: 100%; } } .word1 { top: 100px; left: 20px; animation-duration: .6s; position: absolute; animation-name: slidein; } |
※背景の画像のサイズが500px、167pxです。
@keyframes
CSSでアニメーションを時間で動かすにはこの記述が必要です。
リファレンス:CSS3 @keyframes Rule
まとめ
[サンプル] CSS3 animationを使って画像がスライドインするバナー
サンプルのソースをコピーしても画像が絶対パスではないのでご自身の環境で画像を用意して画像を差し替えるだけで動きます。