jQueryでスライドショーを実装する方法はいくつかあります。
今回も、web初心者向けにwebサイト上で配布しているスクリプトを使って自動で画像のスライドショーのjQueryを実装します。
このサイトで配布されているスクリプトを使ってみます。
ページコンテンツ
jQueryを動かすために STEP1
head内にいつもおなじみののコードを書いてください。
|
1 |
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> |
ファイルをダウンロード STEP2

サイトから、データを「ダウンロード」してください。
データを解凍します STEP3
「woothemes-FlexSlider-ca347d4.zip」をサイトからダウンロードして、zipファイルを解凍します。
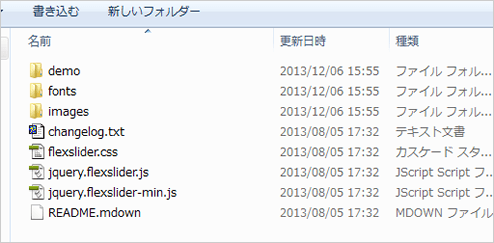
解凍すると

データが入っています。

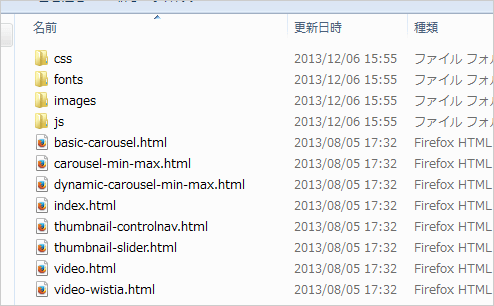
フォルダの「demo」の中にhtmlファイルがたくさんあります。
その中の「index.html」がベーシックなスライドショーです。
他のhtmlは、カルーセル、動画のスライドのサンプルなど入っています。
今回はベーシックなスライドショーです。
実際に動く記述を書きます STEP4
demoファイルのindex.htmlを開くと
<div class=”flexslider”>の箇所がありますのでこの箇所のみを使います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<div class="flexslider"> <ul class="slides"> <li> <img src="images/012/01.jpg" /> </li> <li> <img src="images/012/02.jpg" /> </li> <li> <img src="images/012/03.jpg" /> </li> <li> <img src="images/012/04.jpg" /> </li> <li> <img src="images/012/05.jpg" /> </li> <li> <img src="images/012/06.jpg" /> </li> </ul> </div> |
※画像のパスは環境に合わせて変えてください。
jQueryの記述を書きます STEP5
|
1 2 3 4 5 6 7 8 |
<script type="text/javascript"> // Can also be used with $(document).ready() $(window).load(function() { $('.flexslider').flexslider({ animation: "slide" }); }); </script> |
jsとcssを付けます STEP6

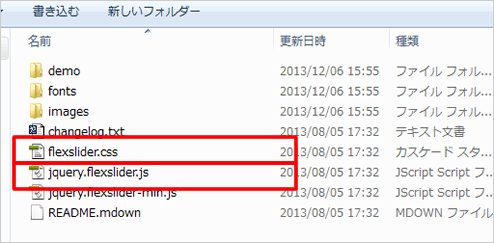
赤枠で囲った
「jquery.bxslider.css」
「flexslider.css」
をSTEP1でjQueryのコードの下に追加します。
|
1 2 3 4 5 6 7 8 |
<!--jQuery--> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <!--bxslider js--> <script src="js/012/jquery.flexslider.js"></script> <!--CSS--> <link href="css/012/flexslider.css" rel="stylesheet" /> |
まとめ
[サンプル] jQuery 「FlexSlider 2」を使って画像のスライドショー
今回ダウンロードファイルを置きました。良かったら使ってみてください。
よくわからなかった人もいるかもしれませんが、画像が自動で変わるjQueryは、サイトのメイン画像などでよく使われますのでぜひ試してみてください。
※firefox、クローム、IEで動いていることを確認しております。
 http://www.woothemes.com/flexslider/
http://www.woothemes.com/flexslider/