
ホームページの表示速度は重要で、読み込みが遅いだけで、閲覧している側にしてみれば「まだ表示されないの?」「時間かかりすぎ」など離脱の原因となります。
Javascriptが原因だったりすることもありますが、簡単にできることからやっていきます。
photo credit: sciondriver via photopin cc
ページコンテンツ
ページの読み込みの速度
写真を多く使ったページは読み込みが遅くなります。今スマホでホームページを当たり前にみるようになってきました。
パソコンとスマホでは、読み込みの表示速度(処理能力)が違うので画像ファイルをたくさんつかったページをみるとスマホの場合読み込むのみ時間がかかってしまいます。
そのために、どうすれば早く画像ファイルの読み込みがはやくなるのか?
画像の容量
一眼レフなどで撮影した画像をそのままWordPressに使うと画像の容量がめっちゃ大きいです。サイズなんかも大きすぎる。
画像の容量を下げれば読み込む速度が上がります。
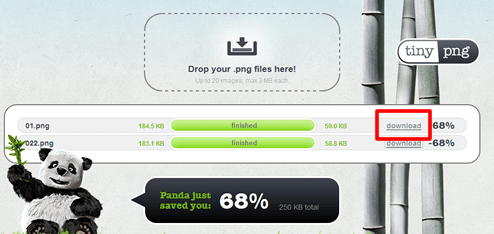
TinyPNGを使う
PNGファイルを圧縮するTinyPNGを使って画像の容量を抑えます。
TinyPNGの使い方

使い方は簡単! pngファイルを赤枠で囲った箇所へドラッグすれば画像を圧縮してくれます。

大体65%ぐらい画像の容量が抑えられています。
184.5KB→59.0KB
まとめ
画像の容量をこまめに抑えていけば、表示速度も上がります。
スマホをもっている人が多いのでブログの内容も大事ですが表示スピードにも気を使ってみましょう!
