予約システムの構築の依頼が来ましたのでお手製の予約システムで納品を考えていましたが、wordpressのプラグインで予約システムがありましたので今回は、プラグインの予約システムを使います。
(WordPress Ver.3.5以降で動作確認済み)
ページコンテンツ
簡単に設置が出来るweb予約システムのプラグイン MTS Simple Booking C
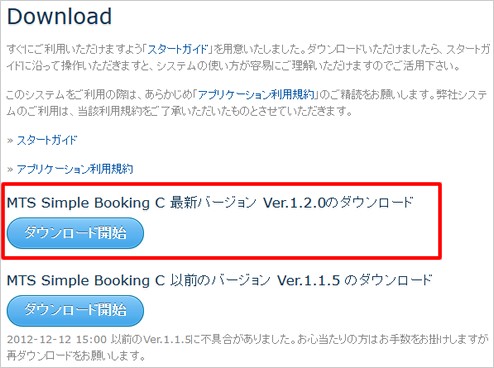
ダウンロードをする

プラグイン[ダウンロードページ]
プラグインをダウンロードしたら、FTPツール等などでファイルを「wp-content\plugins\」へアップロードする。
※wordpressの管理画面からでもアップロードできます。
アップロードが出来たら、プラグインを有効化してください。
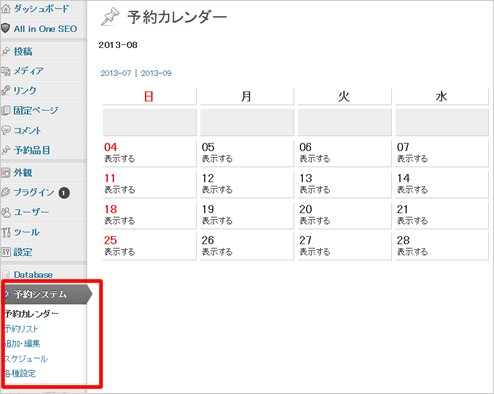
ちゃんとアップロードが出来てたら、左のメニューに「予約システム」の項目が追加されます。

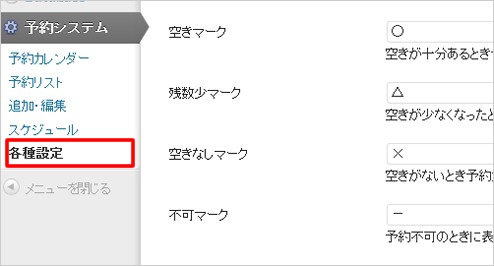
設定方法

「予約パラメータ」「施設情報」「予約メール」「その他」の設定があります。
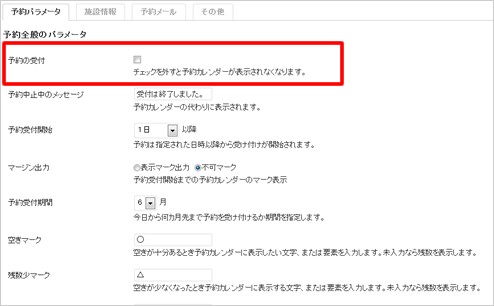
予約パラメータ

「予約の受付」の項目にチェックする。 これをチェックし忘れると予約カレンダーがが表示されませんので必ずチェックしてください。
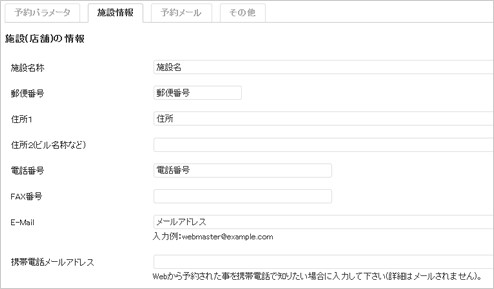
施設情報

ここは予約の基本情報の内容を設定します。予約があったら、メールを自動で送信するメールアドレスを指定したり、店舗情報、住所の設定です。
予約メール

予約に必要な内容だけを設定すれば問題なくできます。最初の設定でかなり丁寧に設定してあるのでほとんど設定しなくてもそのままの設定でOKだと思います。
その他
「アドミンバー」の設定です。 特に設定することは今のところないです。
新規予約品目の登録

続いて、新規予約品目の登録をします。「予約システム」の項目ではありません。「予約品目」です。
「予約品目」→「新規予約品目」から予約項目を設定します。

項目を入力してください。入力したら「公開」をクリックしてください。
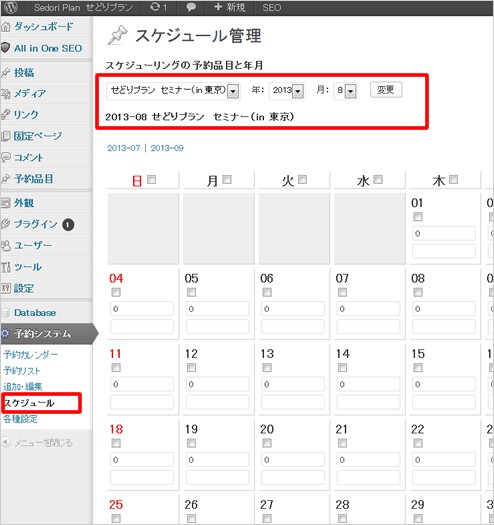
スケジュール設定
予約品目で入力したものを確認します。「予約システム」→「スケジュール」

先ほど、予約品目で作った「せどりプラン セミナー」が上に表示されています。
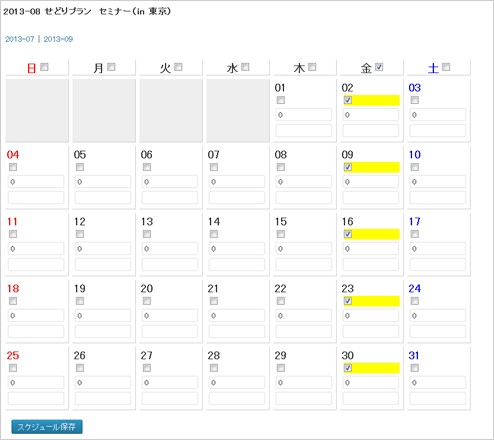
例えば、毎週金曜日にセミナーを開催するとして、
金曜日にチェックを入れます。

こんな感じになります。スケジュール保存はしてくださいね。
固定ページに表示させる
あとは、予約のカレンダーを表示させます。
今回固定ページに表示させますね。
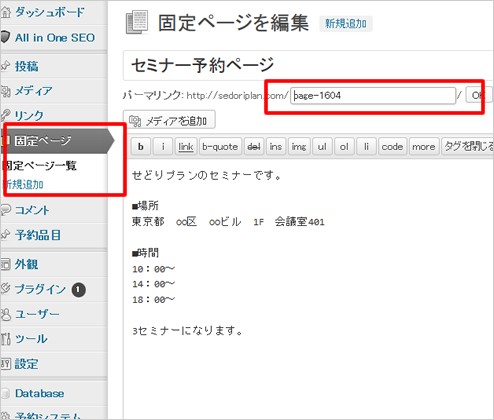
固定ページに表示させて行うには、固定ページのスラッグ名に「booking-form」をつけて登録します。

赤枠で囲ったパーマリンクの箇所に「booking-form」と変更します。

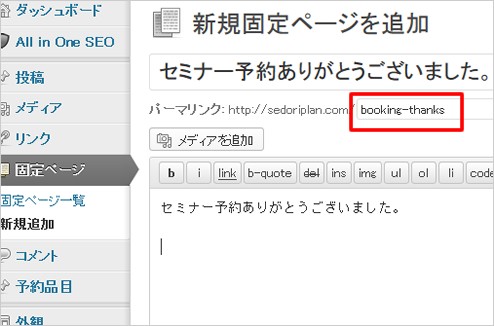
続いて、予約フォームを入力し終わったあとに「ありがとうございました」というサンキューページも作ります。
こちらも固定ページで新規作成して先ほどと同じようにパーマリンクを「booking-thanks」をつけます。

さきほどの「セミナー予約ページ」に戻ってカレンダーを表示させる準備します。
|
1 |
[monthly_calendar id="xx"] |
カレンダーを表示させるには予約品目のIDが必要です。「××」にIDを入力します。
IDの調べ方

この場合「1594」がIDになります。
実際にこのページに「monthly_calendar id="1594"」と貼り付けてみます。
予約カレンダー
[monthly_calendar id="1630"]
表示が出来ました! 申し込みまでやって管理画面で申し込みがあったのを確認しました。
これで、自分で予約システムを作れなくても大丈夫です!
注意点
「booking-form」ページをそのまま表示すると「予約受付期間外です。」と表示されます。
このページは入力フォーム処理に使われますので直接表示しないようにお願いします。このページを直接表示しないように構築して下さい。