
仕事で季節のバナーを作る仕事があったのでバナーを作る工程も説明します。今回は少し色に関してもテクニックを使いましたのでご紹介します。
photo credit: ....Tim via photopin cc
ページコンテンツ
バナーの制作過程
よく「バナーを作ってそこからリンクを付けてください」という依頼を頂きます。
頂く素材・イメージは
- 写真(商品写真など)2、3枚
- 文言
- クライアントが抱くイメージ(「こんな感じで」とか、参考にしてほしいバナー)
バナーを作るときにはこれぐらいの最低限の素材・イメージをヒアリングがほしいところです。よくあるのが「バナー作っといて」と簡単に言われて素材も何も用意してくれないクライアントは注意です。
やり直しが何回もあるパターンですね。クライアントのイメージが出来ていない、とりあえず出来たものを見て判断する。こういった感じのクライアントには最低限ヒアリング(どんなバナーを望んでいるのか)だけでもしてください。
では作っていきます。
春のバナー

サイズは300px 160pxのバナーを作ります。
文字を入れる帯の矩形

サイズは300px 40pxの矩形を作ります。ここに文字を入れます。
色に関して
わたしは芸術の学校を出ていないし、センスもないです。
会社に勤めていたときにデザイナーの先輩から教わったテクニックです。
「失敗しない色の組み合わせ」
先輩が同じ色の濃淡で作れば色がなじむって教えてもらいました。
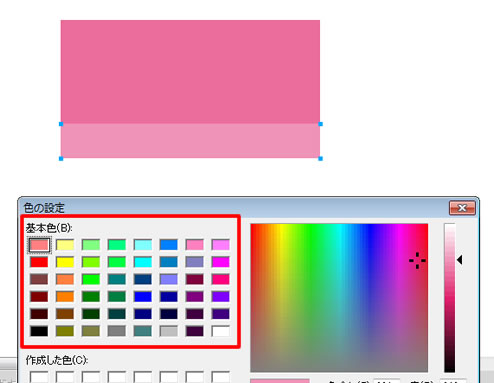
どの色の選択

カラーを見ると多すぎて選べない!ことがあります。
駆け出しデザイナーの時、わたしはいろんな色を試して先輩に駄目だしされて「なんでこの色選んだの?」ってよく言われてました。

ひとつひとつ色を変えてやるのは大変ですね。
ベースの色を決める
ベースの色が決まれば、上手くいきます!
春のバナーということで勝手に桜をイメージしてベース色をピンクにしました。

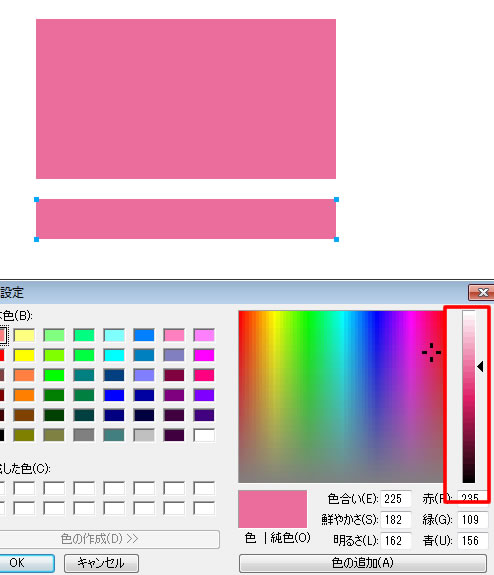
ベースの矩形と、文字を入れる帯の矩形(矩形と同じ色にしました)を分けました。

右側のスライダーで濃淡を調整します。
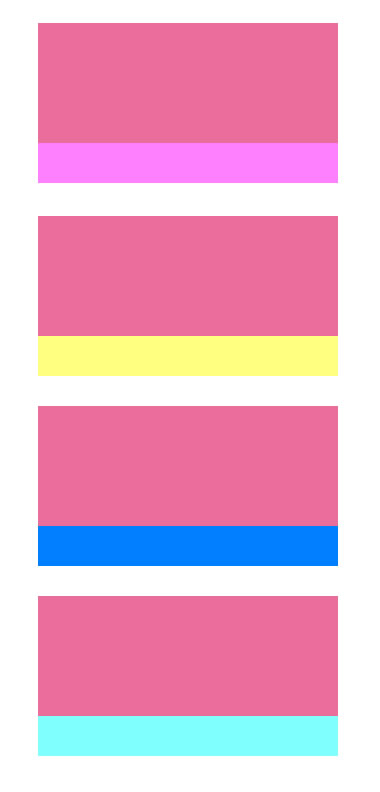
色を薄く

色を濃く

同じ色で色を薄く・濃くするだけで、失敗しない色になります。
あとはどっちがいいかだけの判断になります。
帯に文字を入れる

今回は架空のバナーなので文字も「春のリゾートを満喫。」「詳しくはこちら」入れました。
メイン画像
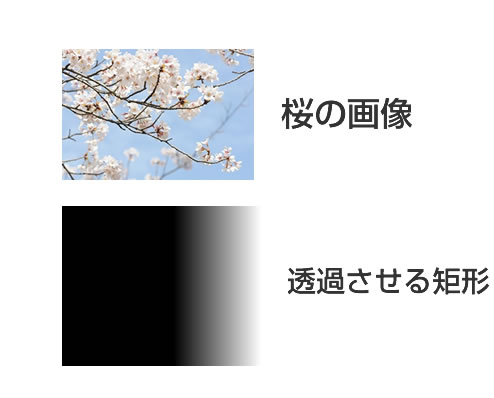
春のイメージ画像なので桜の画像を使ってみます。

透過のやり方はAdobe Fireworks使い方、いつも使っているバナー制作テクニック その2(制作データダウンロード付き)にあります。
透過させると

画像を重ねると下記のようになります。

メインの文言

「春のプラン」という文言をいれます。
「春」を強調したいので春だけを大きくしました。他の文字は少し小さくしました。また「春のプラン」に「フィルタ」→「光彩」をつけています。
これで完成です。
他の季節のバナー

今回も、作ったpngファイルをダウンロードできるようにしました。
よかったら、使ってみてください。