
LIGのWebサイトが先日リニューアルされてましたね。
今回ページトップへ戻るボタンを押してもリニューアル前のダイナミックに戻るエフェクトがなくなったのは寂しいです。

URL【祝】コーポレートサイトをリニューアルしました。- 2014年10月 -
いろんな仕掛けがあってブログ以外にも楽しみなギミックあります。
photo credit: Camdiluv ♥ via photopin cc
ページコンテンツ
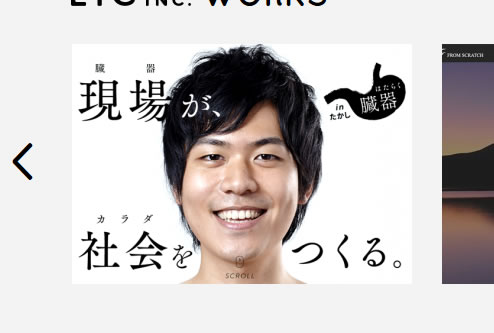
LIGのフッター近くのバナー
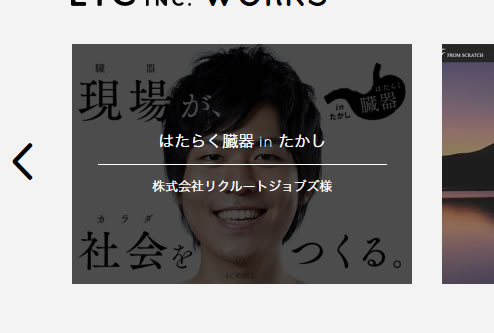
ページの下部にある実績のバナーにマウスオーバーをしてみるとカッコいいマウスオーバーエフェクトが見ることができます。

マウスオーバーすると

画像が半透明の黒になり、文字が上下から出てきて真ん中に線が出ます。
今回このマウスオーバーに近いものを作ってみます
HTMLを書きます STEP1
|
1 2 3 4 5 6 7 8 |
<div class="banner banner-view"> <img src="images/018/01.png" /> <a href="#" class="info"> <div class="mask"> <h2>せどりPlan</h2> <p>おすすめグッズや役立つ情報ブログ</p> </div></a> </div> |
画像とテキスト部分を分けています。
CSSを書きます STEP2
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<style type="text/css"> /*バナー全体のサイズ*/ .banner { width: 300px; height: 200px; overflow: hidden; position: relative; text-align: center; } /*マウスオーバーするマスク*/ .banner .mask{ width: 300px; height: 200px; position: absolute; overflow: hidden; top: 0; left: 0 } /*見出し*/ .banner h2 { color: #fff; text-align: center; position: relative; font-size: 17px; } /*テキスト*/ .banner p { font-size: 12px; position: relative; color: #fff; text-align: center } </style> |
これだけでは動きません。
このCSSは、画像とテキスト箇所の基本設定です。
bannerを基点として絶対配置でおいています。
マウスオーバーのCSS書きます STEP3
|
1 2 3 4 5 6 7 8 9 10 11 |
/*黒にする*/ .banner-view .mask { opacity: 0; background-color: #000; transition: all 0.3s ease-in-out; } /*マウスオーバーしたとき 不透明度を下げる**/ .banner-view:hover .mask { opacity: 0.8; } |
transitionを使って黒にする時間を調整します。
マウスオーバーしたときのopacity(不透明度)の数値を1にするとマウスオーバーしたときに真っ黒な状態になります。数値を1以下にして背景の画像が見えるように調整してください。
ここまでの設定でマウスオーバーすると

このようになります。

これだけでも十分ですが、マウスオーバーしたときにテキストを動かして表示させてみます。
[サンプル] マウスオーバーエフェクト ver.1
テキストを動かすCSS書きます STEP4
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
/*見出しの最初の位置*/ .banner-view h2 { transform: translateY(-100px); } /*マウスオーバーしたら見出しが表示される位置*/ .banner-view:hover h2 { transition: all 0.2s ease-in-out; transform: translateY(0px); } /*テキストの最初の位置*/ .banner-view p { transform: translateY(100px); } /*マウスオーバーしたらテキストが表示される位置*/ .banner-view:hover p { transition-delay: 0.1s; transition: all 0.2s linear; transform: translateY(0px); } |
transform: translateY(-100px) これは見出しの最初の位置をY方向に-100pxのところにしています。
そしてマウスオーバーの設定ところでtransform: translateY(0px) 0pxにしてあるので-100px→0pxへ移動して表示されます。
transitionで細かな値を設定します。
同様にテキスト箇所にも同じ設定をします。
テキストの箇所は下から表示させたいので
transform: translateY(100px) Y方向100pxのところに設定してマウスオーバーで 0pxのところへ移動する設定をしてあります。
まとめ
[サンプル] マウスオーバーエフェクト ver.2
※完成形のテキストの位置を少し変えています。
画像マウスオーバーの透過は簡単に出来ます。
しかし最近はテキストが動いて表示される仕組みも良く見られます。
カッコいいマウスオーバーエフェクトも作れるようにしてスキルを上げましょう!