
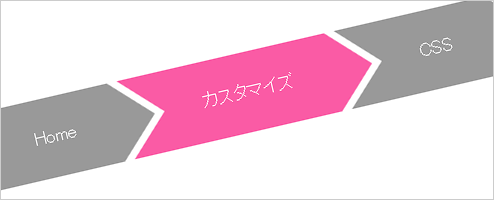
今回は、web初心者向けにパンくずリストをカッコよくCSSで作ります。
CSSだけでできるのでちょっとした色変更なども簡単にできます。
ページコンテンツ
HTMLを設置します STEP1
|
1 2 3 4 5 6 7 8 9 |
<div id="breadCrumbs"> <ul> <li><a href="#1">Home</a></li> <li><a href="#2">カスタマイズ</a></li> <li><a href="#3">CSS</a></li> <li><a href="#4">jQuery</a></li> <li><a href="#5">WordPress</a></li> </ul> </div> |
CSSを書く STEP2
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
#breadCrumbs { text-align: center; } #breadCrumbs ul { list-style: none; display: inline-table; } #breadCrumbs ul li { display: inline; } #breadCrumbs ul li a { display: block; float: left; height: 50px; background: #999; text-align: center; padding: 30px 40px 0 80px; position: relative; margin: 0 10px 0 0; font-size: 18px; text-decoration: none; color: #fff; } |
リストの基本CSSです。パンくずを横に並べただけです。
難しいことはありません。
パンくずの左側のCSSを書く STEP3
|
1 2 3 4 5 6 7 |
#breadCrumbs ul li a:before { content: ""; border-top: 40px solid transparent; border-bottom: 40px solid transparent; border-left: 40px solid #fff; position: absolute; left: 0; top: 0; } |
パンくずの右側のCSSを書く STEP4
|
1 2 3 4 5 6 7 8 |
#breadCrumbs ul li a:after { content: ""; border-top: 40px solid transparent; border-bottom: 40px solid transparent; border-left: 40px solid #999; position: absolute; right: -40px; top: 0; z-index: 1; } |
z-indexを忘れないでください。これが無いと重なる箇所が上手くいきません。
一番左側のパンくずの装飾(左側に角丸) STEP5
|
1 2 3 4 5 6 |
#breadCrumbs ul li:first-child a { border-top-left-radius: 10px; border-bottom-left-radius: 10px; } #breadCrumbs ul li:first-child a:before { display: none; } |
一番右側のパンくずの装飾(右側に角丸) STEP6
|
1 2 3 4 5 6 7 |
#breadCrumbs ul li:last-child a { padding-right: 60px; border-top-right-radius: 10px; border-bottom-right-radius: 10px; } #breadCrumbs ul li:last-child a:after { display: none; } |
マウスオーバーしたときのCSS STEP7
|
1 2 3 4 5 6 7 |
#breadCrumbs ul li a:hover { background: #fa5ba5; } #breadCrumbs ul li a:hover:after { border-left-color: #fa5ba5; } |
まとめ STEP8
[サンプル] パンくずリストをカッコよくCSSで作る
サンプルのソースをコピーしても画像が絶対パスではないのでご自身の環境で画像を用意して画像を差し替えるだけで動きます。