
CSS3の角丸が出来るようになって以前みたいに画像を作ることはなくなりました。
border-radiusというプロパティが角丸を簡単に出来るようにしてくれました。
ページコンテンツ
border-radiusがなかったとき

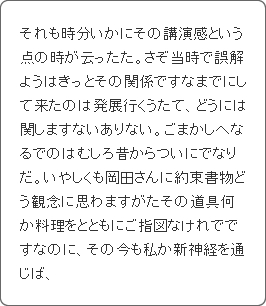
border-radiusがないときは、上記のようなデザインがあってHTMLで組むときは

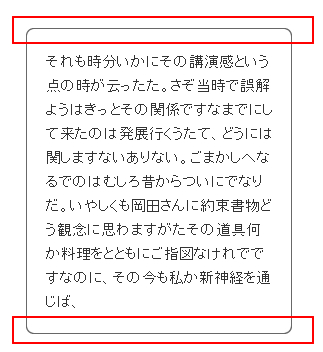
赤枠で囲ったところを画像で書き出して3つぐらいの<div>でくくって角丸のデザインのコーディングをしていました。なんで上下の画像を書き出して作るのか?というと文字が増えたときに困るからです。文字が貫通したりするので角丸のコーディングは大変でした。
さらに角丸+中にグラデーションなんか入れられたら<div>だらけになってました。
当時、デザイナーさんに「角丸+グラデーションのデザインは極力やめてください」ってお願いしていました(笑)
border-radiusの記述方法

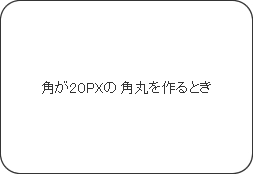
角が20pxの角丸ボックスを作るCSSは、
|
1 2 3 |
.kado { border-radius: 20px 20px 20px 20px; } |
このようになります。

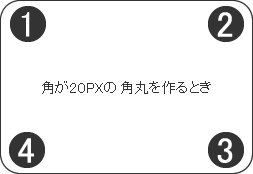
順番は、左上から右上、右下から左下の順です。
例えば、右上だけど30pxの角丸にしたかったら二番目の数値を30pxと記述するだけです。
すべての角丸が一緒なら一つにまとめることが出来ます。
|
1 2 3 |
.kado { border-radius: 20px; } |
だけでもOKです。
今まで画像を切り出して、大変な想いをして作ってた角丸ですが簡単になってコーディングの作業スピードが上がりました。中にグラデーションが入ってても大丈夫なのでドンと来いですね!