
検索上位で表示されるために良いコンテンツを提供するのが一番いいですが、それと同時にやらないといけないSEO内部対策があります。
検索エンジンにちゃんと評価してもらうためのSEO内部対策です。
今回簡単に出来るSEO内部対策をご紹介いたします!
photo credit: MoneyBlogNewz via photopin cc
ページコンテンツ
9個の基本SEO内部対策
google検索順位の仕組み
簡単にですが、Webサイトを公開して検索順位が決まるまでの仕組み。
- クローラーの巡回
- ページがインデックスされる
- 検索順位の決定
XMLサイトマップがない
検索結果に早くインデックスされるためにはXMLサイトマップは必要です。
サイトマップを作成-自動生成ツール「sitemap.xml Editor」

URLhttp://www.sitemapxml.jp/
XMLサイトマップが簡単に作れるサイトもあります。
またWordPressでサイト・ブログを構築しているならプラグイン「Google XML Sitemaps」がありますので是非使ってみてください。
サイトマップが出来たらGoogle Webマスターツールに登録させましょう!
正規 URL を使用する
- http://example.com/green-dresses
- https://example.com/green-dresses
- http://www.example.com/green-dresses
上記の3つのURLが仮にあったとしてすべて同じ内容のページです。
Googleからは、異なる3つのWebページが存在すると認識されてしまい重複する、または類似のコンテンツのリンクになってしまいます。
参考https://support.google.com/webmasters/answer/139066?rd=1
重複、類似コンテンツの評価を回避するために
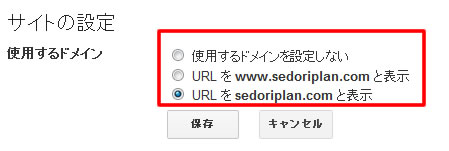
URLの「wwwあり」と「wwwなし」の統合
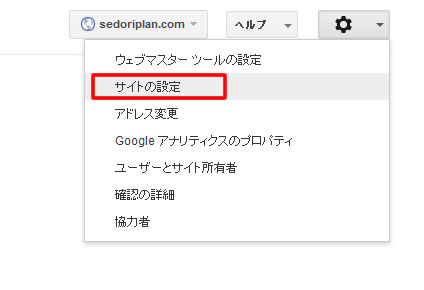
Google Webマスターツールから「サイトの設定」をクリック

wwwあり、wwwなしのドメインを設定してください。

Google Webマスターツールの設定が終ったら「301リダイレクト」もやっておきましょう。
rel=”canonical(カノニカルタグ)を使う
|
1 |
<link rel=”canonical” href=”http://●●●●●●●.com/” /> |
ほぼ同じ内容のコンテンツ(重複コンテンツ)が存在する場合、優先的に検索結果に表示させたいページを指定する元となるページです。
注意点: rel="canonical" リンク要素では、相対パスではなく絶対パスを使用します。
hタグ(見出しタグ)がない
検索エンジンにhタグ(見出しタグ)で構造がわかりやすく伝わるため重要なタグです。
Webサイト、ブログを構築するときにただ文章を書いて、重要なキーワードに太文字だけ、文字の色変えだけでは検索エンジンに伝えることはできません。
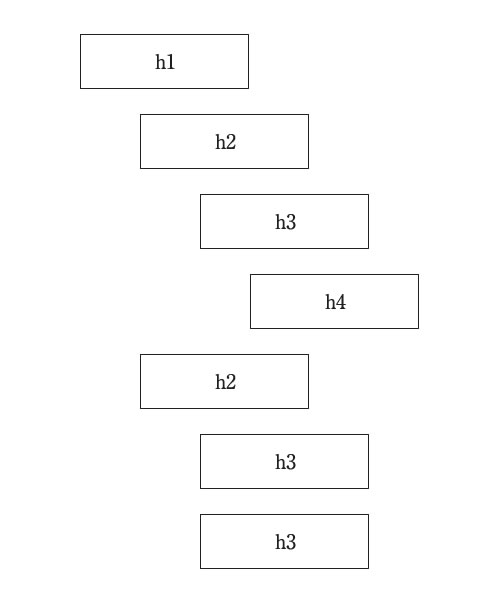
正しい構造にしましょう
- <h1>大見出し
- <h2>中見出し
- <h3>小見出し
- <h4>小見出し

<h1>大見出し > <h2>中見出し > <h3>小見出し と順番も守って正しい構造を意識しましょう!
altを必ず入れよう
画像の代替となる文字をalt属性として入力が出来ます。
画像と関係のないキーワードなども詰め込まないようにしてください。スパムと見なされる可能性もありますので行わないようにしましょう。

altは「ネコ」
photo credit: (davide) via photopin cc
metaタグのディスクリプション(description)
サイト紹介・概要を、ロボットおよび検索ユーザーに伝えるmetaタグ。
サイトのタイトルはあるけどディスクリプションが入っていないサイトもたまに見かけます。
面倒だからってすべてのページに同じ内容のディスクリプションを入れないように。
ディスクリプションの文字数
検索結果でディスクリプションが表示される部分です。

大体70~90文字の間でまとめるのが良いと言われてます。
長すぎると文字がすべて入らないので変なところで文章が切れてたりするので70~90文字でまとめれるディスクリプションにしましょう。
metaタグのキーワード(keyword)
キーワードをロボットに伝えるmetaタグ。カンマ区切りでキーワードを入れていきます。
こちらのキーワードもが入っていないサイトもあります。
キーワードの数
3~5個ぐらい入れておけばいいでしょう。

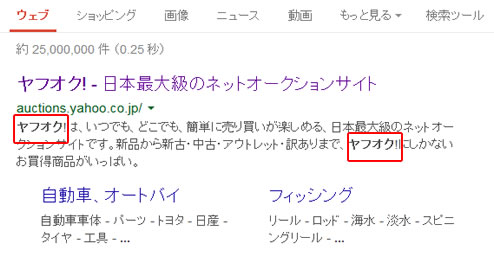
検索で指定したキーワードがハイライトされます。
重複したコンテンツはいらない
内容が同じようなコンテンツはスパムではありません。
ただ、同じようなコンテンツがいくつもあると評価は下がります。
例えば、ネットショップで色違いの商品があって商品別々のページがあったとします。ディスクリプションも、キーワードも、商品説明もコピペでページを作ってしまった場合、評価はさがります。
参考「重複コンテンツはスパムでGoogleにペナルティを受ける」はなぜ間違いなのか
アンカーテキストのリンク
アンカーテキストとは、リンクのラベルのことで、a要素の内容にあたる部分の文字列のことをいいます。
|
1 |
<a href="acmilan.html">AC ミラン</a> |
ACミランについて書かれているページになります。
Googleではキーワードがテキストかリンクアンカーと一致するページだけを検索結果に表示しています。なのでリンク部分のテキストは、リンク先の情報を的確に表す文字が書かれているべきです。
- 良い例
- 詳しくは<a href="acmilan.html">AC ミラン</a>のページを参照してください。
- 悪い例
- AC ミランのページは<a href="acmilan.html">こちら</a>で参照してください。
アンカーテキストが「こちら」などしないようにしましょう
ページの表示の速度を早くする
せっかくページを読みたいのに表示が遅かったらページを閉じてしまうことありませんか?
なかなかページが開かないとユーザーにとってはストレスになります。
表示速度でランキングに影響は?と言われると若干の影響です。
参考モバイル検索の上位表示にページ速度はどのくらい重要なのか
なのでhtmlの見直し、jsを軽量化、WordPressを使っているならプラグイン無しで実現できないか、cssファイルの中身を整理、SNSボタンなど表示の速度を一度チェックをして見ましょう!
まとめ
良いコンテンツを提供も大事ですが、Googleに検索されやすいように構造の見直し、ファイルの整理などお金を掛けないで出来るSEO内部対策をまとめてみました。
- XMLサイトマップは必要
- 正規 URL を使用する
- hタグ(見出しタグ)を入れる
- 画像にはaltを必ず入れよう
- metaタグのディスクリプション
- metaタグのキーワード
- 重複したコンテンツはいらない
- アンカーテキストのリンク
- ページの表示の速度を早くする
初心者の方でも簡単に行うことができます。