
過去にadobe fireworksでバナー制作テクニックを使っていくつか記事をご紹介しました。紹介したのは去年、2年前でしたが今でもそのテクニックを使ってバナーを作っています。
今回は今でも私が使っているバナー制作テクニックをご紹介いたします!
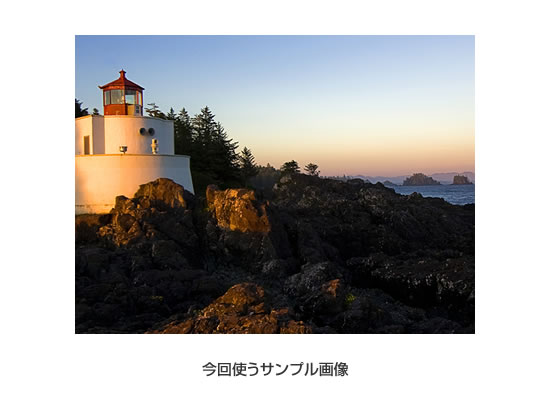
photo credit: Macplay via photopin (license)
ページコンテンツ
画像をつかって作るバナー

サンプル画像はwindowsのサンプルピクチャーです。この画像をクライアントから頂いてバナーを作る依頼を受けたと致します。
文字を入れる(下に入れる)

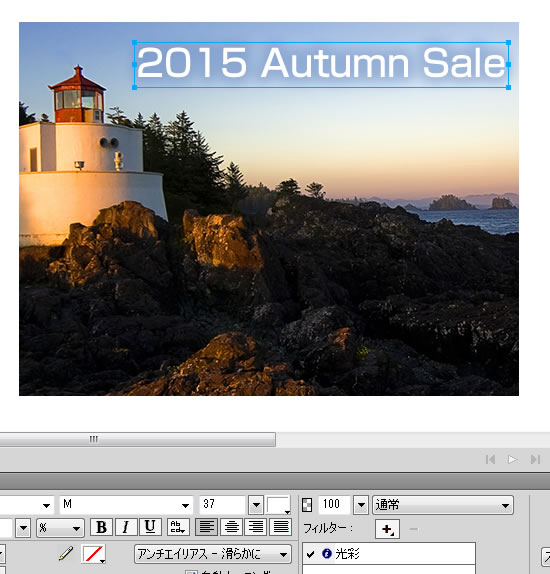
秋なので「2015 Autumn Sale」といれました。ただ文字を画像の上に重ねただけです。背景が黒で文字色が白で特に何もしなくても文字がはっきり見えますね。
文字を入れる(上に入れる)

今度は文字を上に入れます。背景が文字色と差があまりないので先ほどよりは見難くなります。そこでこの文字に手を加えます。

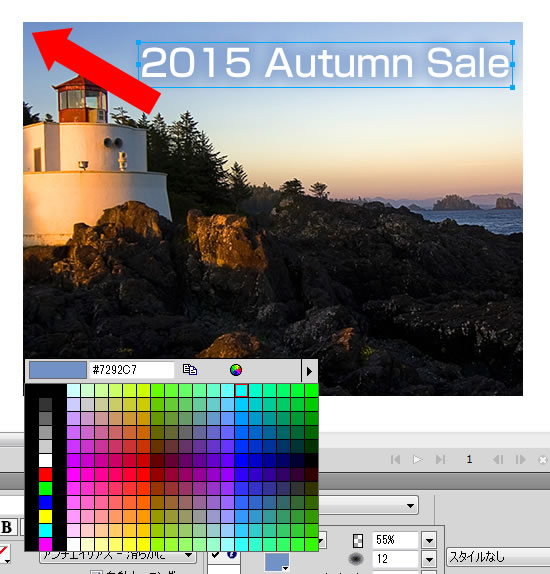
文字を選択して「フィルター」→「光彩」を選択します。デフォルトで光彩の色はかかっていますが今回は背景色の空の青色を使ってみます。赤矢印が示している空のところが一番濃い青色なのでこの箇所の青色を選択します。

空の箇所に文字を入れたので青色がこの画像になじみます。例えばこの光彩に赤色を使ったら合いません。

上の画像が文字を入れただけで、下の画像が今回テクニックを使って作った画像です。
画像をつかって作るバナーまとめ
頂いた画像をバナーを作ってほしいと依頼があります。今回は画像に文字を入れて制作するバナーテクニックです。文字を入れるだけだと見難いことがありますので入れた文字に少し手を加えるだけで見やすくなります。簡単に出来るテクニックです。
参考Adobe Fireworksで作る、いつも使っているバナー制作テクニック その1(制作データダウンロード付き)
画像をつかって作るバナー(サイズが足らない画像を使う場合)

先ほど使った画像を使ってバナーを作ってみます。(わざと先ほどの画像を少し短くしています。)
クライアントから頂いてバナーを作る依頼ですが、たまに画像のサイズが足りない時があります。そういったときに使えるテクニックです。
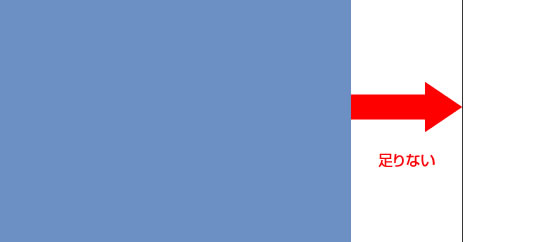
サイズが足りない

矢印の部分が足りないサイズです。
画像と同じ大きさの矩形を作る

色はすぐに変えます。まずは画像と同じ大きさの矩形を作ります。
画像の一部を透過させるための準備

透過させるために矩形をグラデーションツールを使います。詳しいやり方は下記のURLを参考にしてほしい。
参考Adobe Fireworks使い方、いつも使っているバナー制作テクニック その2(制作データダウンロード付き)
透過させる

透過させました。右側が上手く透過されました。
足りない部分を含め下に矩形を作る

足りない部分を含めて画像の下に矩形を作ります。矩形の色は画像からとるようにして下さい。文字の光彩の時と同じように空の一番濃い青色から色を使って矩形を作りました。
文字を入れる

文字を入れてみました。Autumnが見難いので先ほど使ったテクニック文字に光彩を使ってます。
光彩を使う

文字が見やすくなりましたね!
画像をつかって作るバナー(サイズが足らない画像を使う場合)まとめ
サイズが足りない画像を頂いて困っているデザイナーの方にこのテクニックはよく使います。これもよく使うテクニックで慣れればあっという間に出来きます。
[amazonjs asin="B00KXRQTE6" locale="JP" title="Fireworks CS6 スーパーリファレンス for Windows & Macintosh"]