
LightBox系のプラグインを今まで使っていましたが、Swipeboxは画像を表示しているときにキーボードの矢印で画像を切り替えることが出来るので便利です。

URLhttp://brutaldesign.github.io/swipebox/
photo credit: sinkdd via photopin cc
ページコンテンツ
jQueryを動かすために STEP1
head内にいつもおなじみののコードを書いてください。
|
1 |
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> |
ファイルをダウンロード STEP2

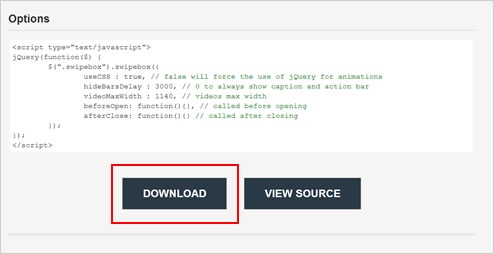
「Download」がありますのでクリックしてください。
「Download」をクリックするとファイル一式をダウンロードできます。
データを解凍します STEP3
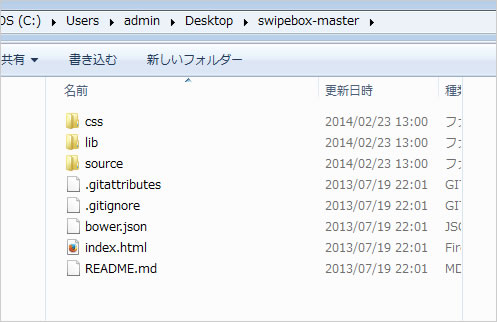
「Download」をサイトからダウンロードして、zipファイルを解凍します。

データが入っています。
HTMLに実際に動く記述を書きます STEP4
|
1 2 3 4 5 |
<script type="text/javascript"> $(function () { $(".swipebox").swipebox(); }); </script> |
非常にシンプルです。
HTMLを設置します STEP5
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div class="box"> <a href="images/023/01.jpg" class="swipebox"> <img src="images/023/01.jpg" width="68" height="51"> </a> </div> <div class="box"> <a href="images/023/02.jpg" class="swipebox"> <img src="images/023/02.jpg" alt="leap" width="68" height="51"> </a> </div> <div class="box"> <a href="images/023/03.jpg" class="swipebox"> <img src="images/023/03.jpg" alt="leap" width="68" height="51"> </a> </div> |
<div class="box">で一枚一枚の画像を囲って、aタグの中に「class="swipebox"」をつけてください。
CSSを少し変えます STEP6
自分の環境で作る場合、パスが変わる場合があります。
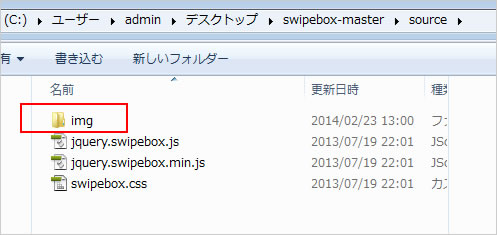
今回は、icons.pngとloader.gifの画像のパスが変わったので

imgフォルダのなかに「icons.png」「loader.gif」が入っているのでswipebox.cssの中に記述があるのでパスを変えてください。サンプルと同じフォルダ構成で構築する場合は、パスの変更は必要ありません。
CSSファイルとjsファイルをつけます STEP6
|
1 2 |
<script src="js/023/jquery.swipebox.min.js"></script> <link rel="stylesheet" href="css/023/swipebox.css"> |
こちらもパスはご自身の環境に合わせてください。
まとめ
[サンプル] Litebox以外の画像切り替えjQuery
スマホにも対応している画像切り替えのプラグインは重宝しそうですね、ぜひ試してみてください。