jQueryでスライドメニューを実装する方法はいくつかあります。
今回も、web初心者向けにwebサイト上で配布しているスクリプトを使ってフェードイン・フェードアウトのjQueryを実装します。
このサイトで配布されているスクリプトを使ってみます。
ページコンテンツ
jQueryを動かすために STEP1
head内にいつもおなじみののコードを書いてください。
|
1 |
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> |
ファイルをダウンロード STEP2
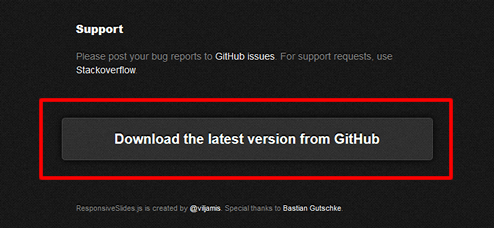
サイトを下にスクロールしていくと一番下に

「Download the latest version from GitHub」がありますのでクリックしてください。

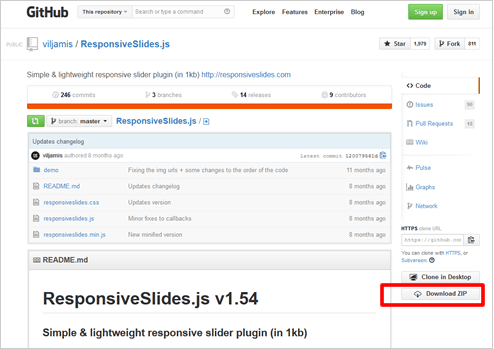
「Download ZIP」をクリックするとふぁあいる一式をダウンロードできます。
データを解凍します STEP3
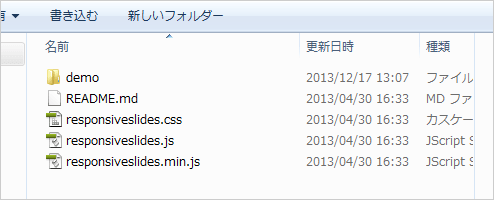
「ResponsiveSlides.js-master.zip」をサイトからダウンロードして、zipファイルを解凍します。
解凍すると

データが入っています。
「demo」フォルダが入っていてその中にhtmlファイルかありますので確認ができます。
jquery.sidr.min.jsをヘッダーにリンクさせます STEP4
|
1 |
<script src="js/015/responsiveslides.min.js"></script> |
※パスは環境に合わせて変えてください。
CSSを記述します STEP5
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
.rslides { position: relative; list-style: none; overflow: hidden; width: 100%; padding: 0; margin: 0; } .rslides li { -webkit-backface-visibility: hidden; position: absolute; display: none; width: 100%; left: 0; top: 0; } .rslides li:first-child { position: relative; display: block; float: left; } .rslides img { display: block; height: auto; float: left; width: 100%; border: 0; } |
HTMLを設置します STEP6
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<ul class="rslides"> <li> <img src="images/015/01.jpg" /> </li> <li> <img src="images/015/02.jpg" /> </li> <li> <img src="images/015/03.jpg" /> </li> <li> <img src="images/015/04.jpg" /> </li> <li> <img src="images/015/05.jpg" /> </li> <li> <img src="images/015/06.jpg" /> </li> </ul> |
※画像のパスは環境に合わせて変えてください。
実際に動く記述を書きます STEP7
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<script> $(function() { $(".rslides").responsiveSlides({ auto: true, // Boolean: Animate automatically, true or false speed: 500, // Integer: Speed of the transition, in milliseconds timeout: 4000, // Integer: Time between slide transitions, in milliseconds pager: false, // Boolean: Show pager, true or false nav: false, // Boolean: Show navigation, true or false random: false, // Boolean: Randomize the order of the slides, true or false pause: false, // Boolean: Pause on hover, true or false pauseControls: true, // Boolean: Pause when hovering controls, true or false prevText: "Previous", // String: Text for the "previous" button nextText: "Next", // String: Text for the "next" button maxwidth: "", // Integer: Max-width of the slideshow, in pixels navContainer: "", // Selector: Where controls should be appended to, default is after the 'ul' manualControls: "", // Selector: Declare custom pager navigation namespace: "rslides", // String: Change the default namespace used before: function(){}, // Function: Before callback after: function(){} // Function: After callback }); }); </script> |
ナビげーションをつけたかったら
「nav: false,」→「nav: true,」 にしてください。
いろいろカスタマイズが出来ますね
まとめ
[サンプル] jQuery 「ResponsiveSlides」を使ってフェードイン・フェードアウト
よくわからなかった人もいるかもしれませんが、フェードイン・フェードアウトのjQueryは、よく使われますのでぜひ試してみてください。
※firefox、クローム、IEで動いていることを確認しております。
