ページコンテンツ
jQueryを使うためにファイルをダウンロード
jQueryを使う方法は、公式サイトからjQueryのファイルをダウンロードして、サーバーにアップする方法があります。
GoogleのサーバーでjQueryを使う
公式サイトから、ダウンロードする方法もありますが、グーグルの「Google AJAX Libraies API」を使えは、ダウンロード不要でjQueryを使うことが出来ます。
https://developers.google.com/speed/libraries/

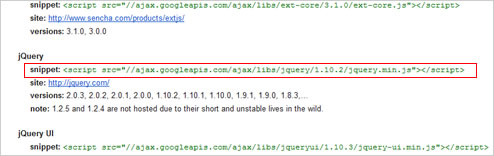
赤枠で囲ったコード1行でjQueryを使う準備が出来ます。
|
1 |
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> |
Google AJAX Libraies APIを使った記述
私がいつも使っているのは「Google AJAX Libraies API」を記述する方法です。
理由は1行記述するだけだからです。
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jQuery 使い方準備</title> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> </head> <body> </body> </html> |
こんな感じで使っています。